O que é amplificador para o WordPress e como instalá -lo

- 803
- 15
- Mrs. Christopher Okuneva
Poucas coisas são mais frustrantes do que visitar um site apenas para descobrir que sua página inicial leva as idades para carregar. Pior ainda, é quando as imagens são de baixa qualidade e os layouts não são bem otimizados.
De fato, um estudo do Google descobriu que 53 % das pessoas deixam sites que não carregam em três segundos ou menos, o que leva a altas taxas de rejeição e diminuição das receitas.
Índice
Muitas grandes empresas, incluindo WordPress, Pinterest, Washington Post e Reddit, adotaram o AMP e experimentaram um aumento nos visitantes únicos mensais.
Quando sua página da web é servida para usuários móveis via amplificador no Google, ela parecerá básica e simplista, alcançando assim o objetivo do AMP de um raio rápido e dinâmico e melhor usabilidade.
Você precisa de amplificador no seu site WordPress?
O amplificador é rápido, mas não é a única maneira de fazer as páginas da web carregarem mais rápido ou aumentar a velocidade do seu site.
Existem muitos estudos de caso que demonstram o impacto positivo da AMP em editores, empresas e outras indústrias, mas também existem muitas falhas no estudo de caso. Isso significa que não há decisão clara sobre se o AMP é para todos os sites ou não.

O que soa verdadeiro é que o sucesso do AMP depende de alguns fatores de decisão. Por exemplo, se seus usuários forem principalmente do desktop, o AMP não é para você porque as páginas do amplificador não são exibidas com recursos ricos no desktop, e eles não são servidos no cache do amplificador, para que os usuários possam não gostar desses benefícios.
A regra de ouro é que o AMP é recomendado principalmente para editores executando sites de notícias e blogs. Qualquer outra coisa como um site de portfólio ou páginas de destino não precisa necessariamente de amplificador.
Além disso, se suas páginas não amplificadas puderem carregar dentro ou abaixo do 2.Padrão de 5 segundos, você provavelmente não precisa instalar ou manter amplificador.
Como implementar o AMP em um site WordPress
Criar uma versão amplificadora da sua página da web no WordPress pode parecer uma tarefa que apenas os desenvolvedores podem lidar, mas com um pouco de conhecimento e alguma orientação, você pode fazê -lo por conta própria.
O Google possui um processo de fluxo de trabalho que o guia ao criar uma página de amplificador, integrar e otimizar a página, configurar o rastreamento de análises e depois projetar a página para as necessidades do seu site.

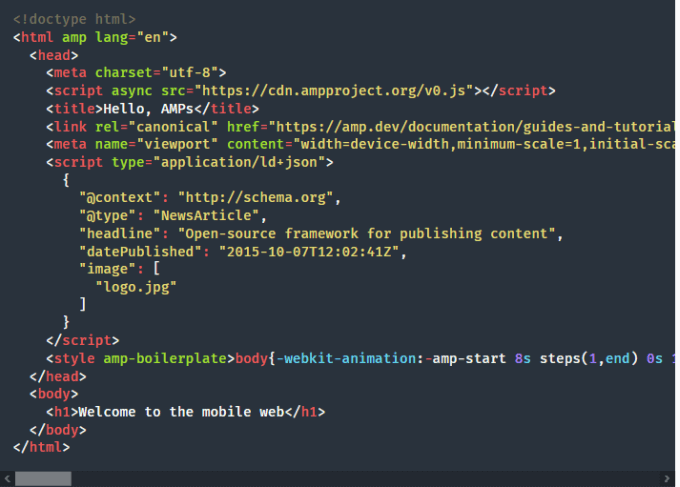
Para começar, o Google fornecerá um código de modelo, que você pode copiar e salvar para um .Extensão HTML e adicione a marcação necessária. Isso transformará a página em um documento HTML AMP viável.
Antes de publicar, você pode incluir imagens, modificar o layout, otimizar a página para SEO, visualizar e finalizar as páginas usando instruções fornecidas na barra lateral.
Se você quiser, você pode experimentar o amplificador no amplificador.Página inicial de dev antes de experimentá -lo em seu próprio site WordPress.
Como instalar o Google AMP no WordPress
Configurar e instalar manualmente o amplificador do Google no seu site WordPress é complicado. No entanto, você pode usar plugins como o plug -in oficial do AMP para WordPress, AMP para WP ou AMP WP para simplificar o processo.
Para este guia, mostraremos como configurar e instalar o AMP em um site WordPress usando o plug -in oficial do WordPress AMP.
Como usar o plug -in do WordPress AMP para instalar o AMP
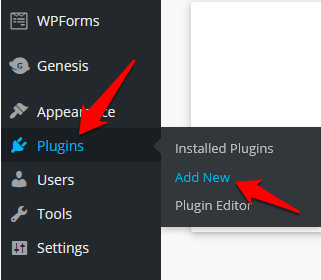
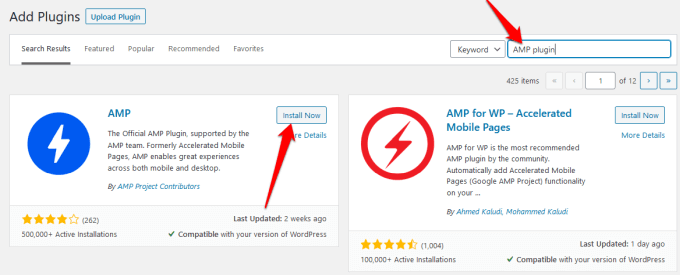
- Para começar, instale e ative o plug -in do WordPress AMP no seu site WordPress. Vá para o painel do WordPress, selecione Plugins> Adicionar novo.

- Tipo Amp plugar na caixa de pesquisa e selecione instale agora Para instalar o plugin.

Observação: Se você está usando o WordPress.com, você precisa atualizar para o plano de negócios para instalar qualquer plugins.
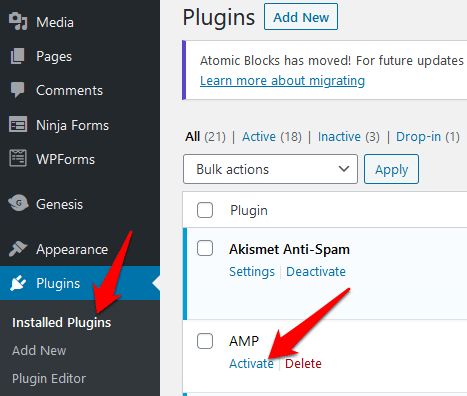
- Vá para Plugins> plugins instalados, encontrar Amp e selecione o Ativar Link para ativar o plug -in do AMP e fazê -lo funcionar em seu site.

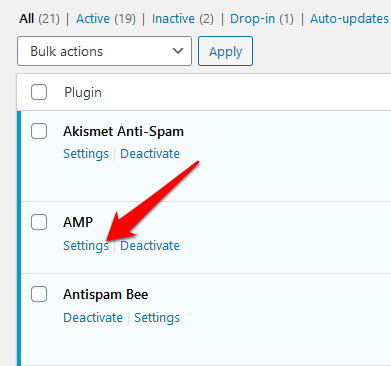
- Depois de ativar o plug -in, ajuste as configurações para personalizar as páginas do amplificador. Para configurar o plugin, vá para AMP> Configurações e use o assistente para definir suas configurações de página do AMP.

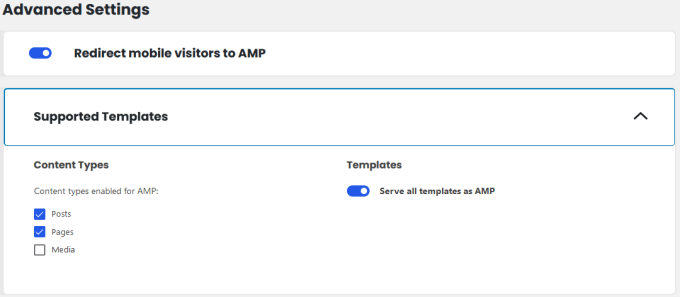
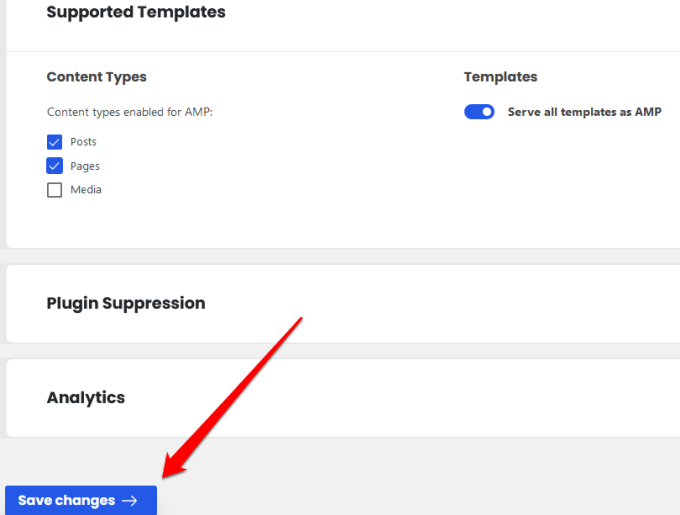
- Selecione os Publicar botão quando terminar de ajustar as configurações. Seu site não será visível para seus visitantes ou descoberta pelo Google, mas você pode escolher se deseja que as páginas, postagens ou ambas sejam mostradas no site do seu amplificador. Para fazer isso, vá para AMP> Configurações> Configurações avançadas, e desmarque o Modelos suportados Caixa de seleção para obter mais opções.

- Selecione os opções você quer e depois selecione Salvar alterações.

- Você também pode integrar o Yoast SEO à sua configuração de amplificador indo para Plugins> Adicionar novo e então procure por Yoast Seo & amp.
- Selecione instale agora, e Ativar o plug -in. Uma vez ativado, vá para SEO e selecione Amp Para obter mais opções de personalização para sua página e selecionar Salvar alterações.
- Antes de publicar, visualize seu site de amplificador adicionando Amp até o final de qualquer post ou página de URL que você quiser . Por exemplo, você pode ir para https: // yourwebsite.com/blog-post-título/amp/

Como validar o WordPress amp
Com o amplificador instalado no seu site WordPress, o próximo passo é testar que funciona corretamente. Não apenas isso, mas a validação também garante que as plataformas suportadas possam acessar e vincular ao seu site, e você pode encontrar erros de AMP para solução de problemas.
Você pode validar o AMP do WordPress manualmente ou usar a ferramenta de teste de amplificador do Google.
Como validar o WordPress amp manualmente
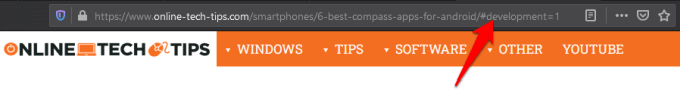
- Para fazer isso, abra uma página do amplificador e adicione #desenvolvimento = 1 até o final do URL para a página da web que você está validando.

- Vá para o seu navegador e abra o Console de ferramentas de desenvolvedor. Se você estiver usando o Firefox, selecione o Menu> Desenvolvedor da Web> Console da Web. Se houver algum erro na página do amplificador, eles serão destacados em vermelho.
Erros de validação podem ser causados por código incorreto, prefixos inválidos ou tags não permitidos, mas você verá uma explicação das causas ao lado do erro.
Como validar o WordPress AMP usando a ferramenta de teste de amplificador do Google
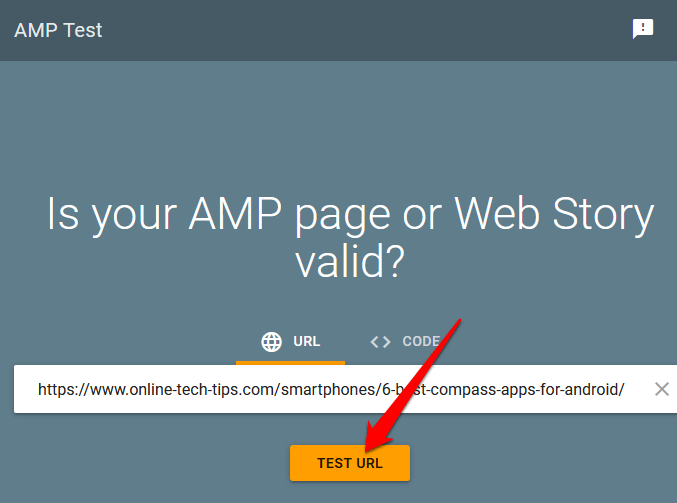
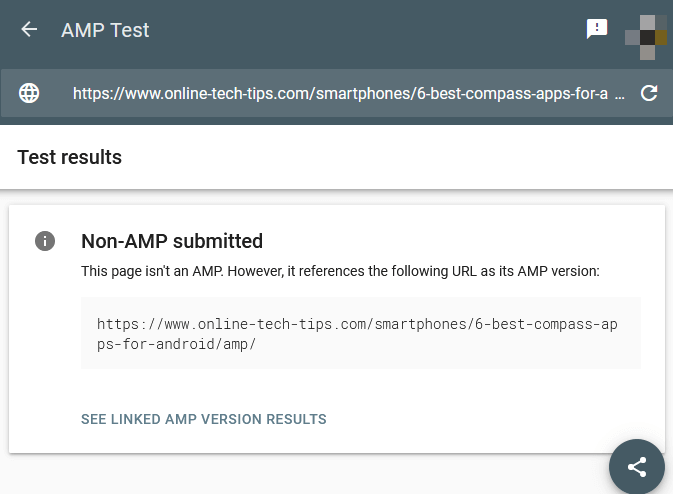
- Abra a página da ferramenta de teste do Google AMP, digite o URL do seu site, postagem ou página e selecione URL de teste. Você também pode colar o código do site e selecionar URL de teste.

- O Googlebot analisará seu site e, se válido, você verá uma prévia de como suas páginas de AMP podem aparecer no Google Serps.

Com a ferramenta de teste do Google AMP, você pode identificar erros de AMP e ver o código causador de problemas em seu site. Você também pode selecionar o Compartilhar botão para compartilhar a análise com seus colegas.
Você também pode usar a ferramenta Google AMP Validator para garantir que seu código valida ou use a extensão do AMP do Chrome, que também valida as páginas e mostra quaisquer avisos ou erros.
Amp up seu site wordpress
O Google AMP é uma mudança importante para qualquer site, especialmente se você já tiver muito tráfego móvel. Se você executar um site com conteúdo novo, pode fazer sentido instalar o amplificador imediatamente, mas para outros negócios, você poderá prejudicar suas conversões se entender errado.
Recomendamos testar o amplificador em algumas páginas de tráfego alto para ver se você obtém resultados positivos ou negativos antes de tomar a decisão de usá-lo em todo o site.
Você já tentou amplificador no seu site WordPress? Você tem outras dicas para compartilhar sobre o uso do AMP para WordPress? Compartilhe conosco nos comentários.
- « Como adicionar números de slide ao PowerPoint
- Qual é a diferença entre sono e hiberna no Windows 10? »

