Como executar aplicativos angulares usando CLI angular e PM2

- 1679
- 142
- Randal Kuhlman
CLI angular é uma interface da linha de comando para a estrutura angular, usada para criar, construir e executar seu aplicativo localmente enquanto desenvolve.
Ele foi projetado para construir e testar um projeto angular em um servidor de desenvolvimento. No entanto, se você deseja executar/manter seus aplicativos vivos para sempre em produção, você precisa de um nó.Gerenciador de processos JS como PM2.
PM2 é um gerente de processos de produção popular, avançado e rico em recursos para Nó.JS Aplicações com um balanceador de carga embutido.
Seu conjunto de recursos inclui suporte para monitoramento de aplicativos, gerenciamento eficiente de micro-serviços/processos, modo de cluster de aplicativos em execução e reinicialização graciosa e desligamento de aplicativos. Além disso, ele suporta fácil gerenciamento de registros de aplicativos e muito mais.
Neste artigo, mostraremos como correr Angular Aplicações usando CLI angular e Nó pm2.JS Gerenciador de processos. Isso permite que você execute seu aplicativo continuamente durante o desenvolvimento.
Requisitos
Você deve ter os seguintes pacotes instalados em seu servidor para prosseguir:
- Nó.JS e NPM
- CLI angular
- PM2
Observação: Se você já tem Nó.JS e Npm instalado no seu sistema Linux, pule para Passo 2.
Etapa 1: Instalando o nó.JS em Linux
Para instalar a versão mais recente de Nó.JS, Primeiro, adicione o Sodesource Repositório no seu sistema, como mostrado e instale o pacote. Não se esqueça de executar o comando correto para o Nó.JS Versão que você deseja instalar em sua distribuição Linux.
Instale o nó.JS no Ubuntu
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_19.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_18.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_16.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_14.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs
Instale o nó.JS no Debian
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_19.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_18.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_16.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_14.x | BASH -&& \ $ sudo apt -get install -y nodejs
Instale o nó.JS em distribuições baseadas em Rhel
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_19.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_18.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_16.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_14.x | sudo bash - $ sudo yum install -y nodejs
Além disso, também instale ferramentas de desenvolvimento em seu sistema para que você possa compilar e instalar addons nativos de Npm.
$ sudo apt install build-essencial [em Debian/Ubuntu] # yum install gcc-c ++ make [no centos/rhel] # dnf install gcc-c ++ make [no fedora]
Uma vez que você tenha Nó.JS e Npm Instalado, você pode verificar as versões deles usando os seguintes comandos.
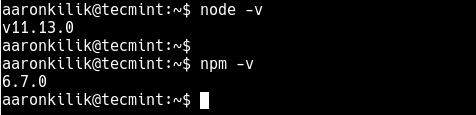
$ node -v $ npm -v
 Verifique o nó.Versão JS e NPM
Verifique o nó.Versão JS e NPM Etapa 2: Instalando a CLI Angular e PM2
Em seguida, instale CLI angular e PM2 usando o NPM Package Manager como mostrado. Nos seguintes comandos, o -g opção significa instalar os pacotes globalmente - utilizáveis por todos os usuários do sistema.
$ sudo npm install -g @angular/cli #install angular cli $ sudo npm install -g pm2 #install pm2
Etapa 3: Criando um projeto angular usando CLI angular
Agora vá para o Webroot diretório do seu servidor, depois crie, crie e sirva seu aplicativo angular (chamado Sysmon-App, substitua isso pelo nome do seu aplicativo) usando a CLI angular.
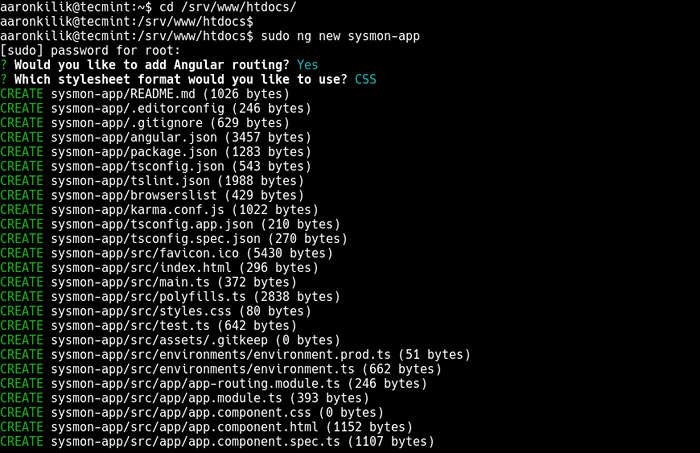
$ CD/SRV/www/htdocs/$ sudo ng novo sysmon-app #siga os prompts
 Crie novo aplicativo angular
Crie novo aplicativo angular Em seguida, mude para o aplicativo (o caminho completo é /srv/www/htdocs/sysmon-aplicativo) Diretório que acabou de ser criado e serve o aplicativo como mostrado.
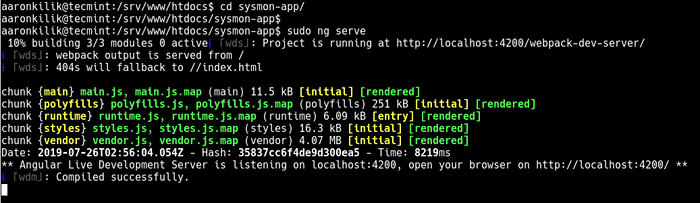
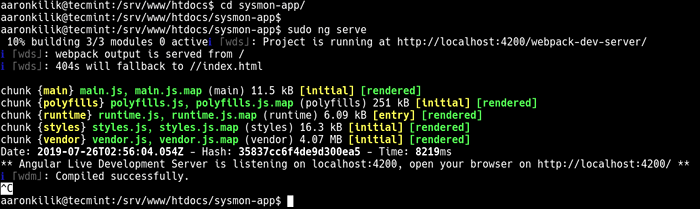
$ CD Sysmon-App $ sudo ng servir
 Sirva o aplicativo angular usando CLI angular
Sirva o aplicativo angular usando CLI angular Da saída do ng servir comando, Você pode ver que o aplicativo angular não está em segundo plano, você não pode mais acessar o prompt de comando. Portanto, você não pode executar outros comandos enquanto estiver em execução.
Portanto, você precisa de um gerenciador de processos para controlar e gerenciar o aplicativo: execute-o continuamente (para sempre) e também permita que ele seja iniciado automaticamente no System Boot, conforme explicado na próxima seção.
Antes de ir para a próxima seção, encerrar o processo pressionando [CTL + C] Para liberar o prompt de comando.
 Encerrar o aplicativo angular em execução
Encerrar o aplicativo angular em execução Etapa 4: Executando o Projeto Angular para sempre usando PM2
Para fazer seu novo aplicativo funcionar em segundo plano, liberando o prompt de comando, use PM2 para servir, como mostrado. PM2 também ajuda tarefas comuns de administração de sistemas, como reiniciar o fracasso, parar e recarregar configurações sem tempo de inatividade e muito mais.
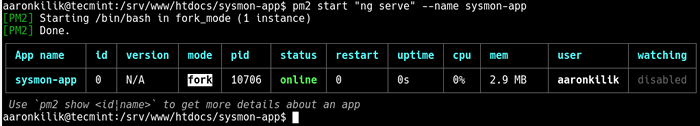
$ pm2 Iniciar "ng servir"-Nome Sysmon-App
 Execute o App Angular para sempre
Execute o App Angular para sempre Em seguida, para acessar a interface da web do seu aplicativo, abra um navegador e navegue usando o endereço http: // localhost: 4200 como mostrado na captura de tela a seguir.
 Acesse o aplicativo angular do Sysmon do navegador
Acesse o aplicativo angular do Sysmon do navegador Neste guia, mostramos como executar aplicações angulares usando CLI angular e PM2 Gerenciador de processos. Se você tiver alguma idéia adicional para compartilhar ou perguntas, chegue -nos através do formulário de feedback abaixo.
- « Como instalar os mais recentes nodejs e npm no Linux
- Melhor player de rádio de Internet de código aberto para Linux »

