Como escrever um aplicativo para dispositivos móveis usando JQuery & Bootstrap

- 4713
- 97
- Spencer Emard
Em Parte 1 Desta série, criamos um projeto básico de HTML 5 usando o NetBeans como nosso IDE e também apresentamos alguns elementos que foram adicionados nesta nova especificação do idioma.
[Você também pode gostar: 27 Melhores Ides para programação C/C ++ ou editores de código -fonte no Linux]
Em poucas palavras, você pode pensar em jQuery Como navegador cruzado e biblioteca JavaScript de plataforma cruzada que pode simplificar bastante o script do lado do cliente em páginas HTML. Por outro lado, Bootstrap pode ser descrito como uma estrutura completa que integra ferramentas HTML, CSS e JavaScript para criar páginas da Web amigáveis e amigáveis para dispositivos móveis.
Neste artigo, apresentaremos você a jQuery e Bootstrap, dois utilitários inestimáveis para escrever HTML 5 código mais facilmente. Ambos jQuery e Bootstrap estão licenciados sob o MIT e Apache 2.0 licenças, que são compatíveis com a GPL e, portanto, são software livre.
Observe que os conceitos básicos de HTML, CSS e JavaScript não são abordados em nenhum artigo desta série. Se você acha que precisa se atualizar primeiro com esses tópicos antes de prosseguir, eu recomendo o tutorial HTML 5 em W3Schools.
Incorporando jQuery e bootstrap em nosso projeto
Para baixar o jQuery, acesse o site do projeto em http: // jQuery.com e clique no botão que exibe o aviso da versão estável mais recente.
Iremos com esta segunda opção neste guia. NÃO Clique no link de download ainda. Você notará que pode baixar um compacto .min.JS ou um não compactado .JS Versão do jQuery.
O primeiro se entende especialmente para sites e ajuda a reduzir o tempo de carregamento das páginas (e, portanto, o Google classificará seu site melhor), enquanto o segundo é direcionado principalmente aos codificadores para fins de desenvolvimento.
Por uma questão de brevidade e facilidade de uso, baixaremos o comprimido (também conhecido como minificado) versão para o scripts Pasta dentro da estrutura do nosso site.
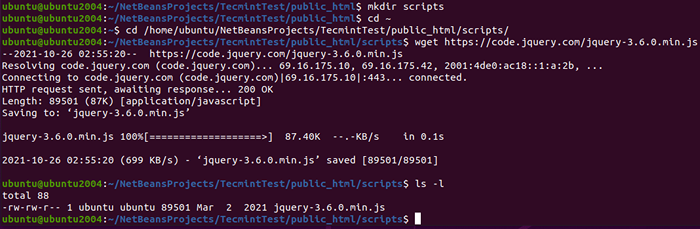
$ CD/Home/Ubuntu/NetBeansProjects/Tecminttest/Public_html/Scripts/$ WGET https: // Code.jQuery.com/jQuery-3.6.0.min.JS
 Baixe JQuery no Ubuntu
Baixe JQuery no Ubuntu Agora é hora de adicionar Bootstrap para o nosso projeto. Vá para http: // getbootstrap.com e clique em Download Bootstrap. Na próxima página, clique na opção destacada, conforme indicado abaixo, para baixar os componentes minificados, prontos para uso, em um arquivo zip:
 Baixar Bootstrap no Ubuntu
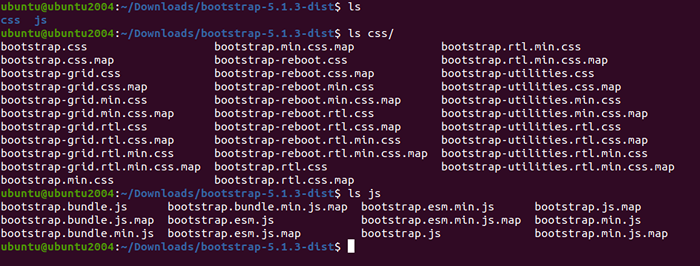
Baixar Bootstrap no Ubuntu Quando o download for concluído, vá para o seu Transferências pasta, descompacte o arquivo e copie os arquivos destacados para os diretórios indicados dentro do seu projeto:
# cd ~/downloads # unzip -a bootstrap -5.1.3-dist.Zip # CD Bootstrap-5.1.3-dist/
 Arquivos de bootstrap no Ubuntu
Arquivos de bootstrap no Ubuntu Agora copie os arquivos CSS e JS para as respectivas pastas na estrutura do projeto.
# cp css/bootstrap.min.css/home/ubuntu/netbeansprojects/tecminttest/public_html/styles # cp js/bootstrap.min.js/home/ubuntu/netbeansprojects/tecminttest/public_html/scripts
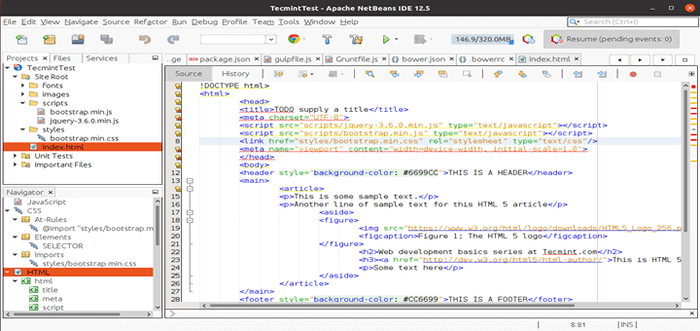
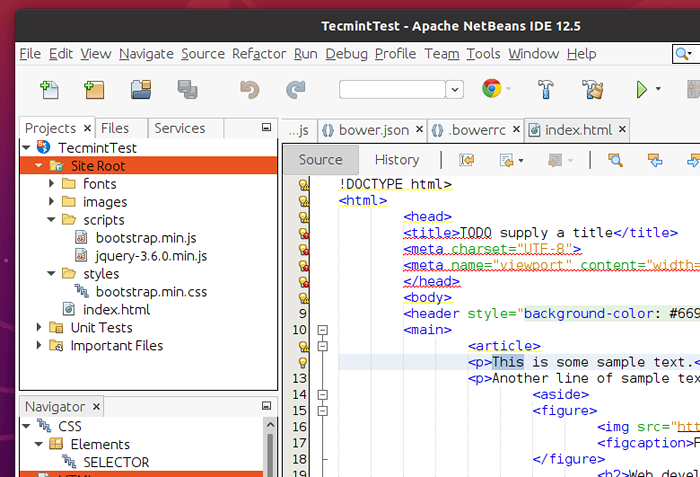
Se você agora expandir a estrutura do seu site em NetBeans, deve parecer o seguinte:
 Arquivos de projeto HTML5
Arquivos de projeto HTML5 Adicionando referências
Isso com certeza parece bom, mas ainda não dissemos ao nosso índice.html arquivo para usar qualquer um desses arquivos. Por uma questão de simplicidade, substituiremos o conteúdo desse arquivo por um arquivo HTML BareBones primeiro:
jQuery e bootstrap
Em seguida, basta arrastar e soltar cada arquivo da seção de navegador do projeto para o código, dentro do tags, como você pode ver no seguinte screencast. Certifique -se de que a referência ao jQuery apareça antes da referência ao bootstrap, porque o último depende do primeiro:
É isso - você adicionou as referências a jQuery e bootstrap e agora pode começar a escrever código.
Escrevendo seu primeiro código responsivo
Vamos agora adicionar uma barra de navegação e colocá -la no topo da nossa página. Sinta -se à vontade para incluir 4-5 Links com texto fictício e não o vincule a nenhum documento por enquanto - basta inserir o seguinte snippet de código dentro do corpo do documento.
Não se esqueça de gastar algum tempo se familiarizando com o recurso de conclusão automática no NetBeans, que mostrará as classes disponibilizadas pela Bootstrap quando você começar a digitar.
No coração do snippet de código abaixo está o bootstrap recipiente classe, que é usada para colocar o conteúdo dentro de um contêiner horizontal que redimensione automaticamente, dependendo do tamanho da tela em que está sendo visto. Não menos importante é a classe de fluido de contêineres, que garantirá que o conteúdo dentro ocupe toda a largura da tela.
Alternar o nome do projeto de navegação
- Lar
- Sobre
- Contato
- Suspenso
- Ação
- Outra ação
- Algo mais aqui
- Cabeçalho de navegação
- Link separado
- Mais um link separado
Outra característica distintiva do bootstrap é que ela elimina a necessidade de tabelas no código HTML. Em vez disso, ele usa um sistema de grade para layout o conteúdo e faz com que pareça adequadamente em dispositivos grandes e pequenos (de telefones até a grande área de trabalho ou telas de laptop).
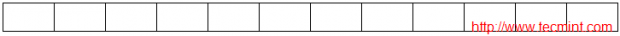
No sistema de grade da Bootstrap, o layout da tela é dividido em 12 colunas:
 Layout da grade de bootstrap
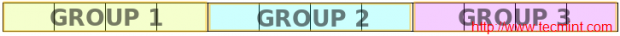
Layout da grade de bootstrap Uma configuração típica consiste em usar o 12 colunas Layout dividido em 3 grupos de 4 colunas cada, como segue:
 Layout da coluna Bootstrap
Layout da coluna Bootstrap Para indicar esse fato no código e, para exibi-lo dessa maneira começando em dispositivos de tamanho médio (como laptops) e acima, adicione o seguinte código abaixo do fechamento marcação:
… Este é o texto no Grupo 1, este é o texto no Grupo 2, este é o texto no Grupo 3
Você provavelmente deve ter notado que as classes de colunas na grade de bootstrap indicam o layout inicial para o tamanho específico do dispositivo e acima, como MD Neste exemplo, significa Medium (que também cobre LG, ou dispositivos grandes).
Para dispositivos menores (sm e xs), o conteúdo divs Fique empilhado e apareça um acima do próximo.
No screencast seguinte, você pode ver como sua página deve parecer agora. Observe que você pode redimensionar a janela do seu navegador para simular diferentes tamanhos de tela após o lançamento do projeto usando o botão Run Project como aprendemos em Parte 1.
Resumo
Parabéns! Você deve ter escrito uma página simples, mas funcional e responsiva até agora. Não se esqueça de verificar o site do Bootstrap para se familiarizar com a funcionalidade quase ilimitada dessa estrutura.
Como sempre, caso você tenha uma pergunta ou comentário, não hesite em contactar -nos usando o formulário abaixo.
- « Como instalar o Zabbix Agent e adicionar o host do Windows ao Zabbix Monitoring - Parte 4
- Como instalar o Zabbix em Rhel/Centos e Debian/Ubuntu - Parte 1 »

