Como instalar CLI angular no Linux

- 2854
- 575
- Randal Kuhlman
Angular é uma estrutura de desenvolvimento de aplicativos front-end de código aberto, popular e altamente extensível, usada para criar aplicativos móveis e da Web usando TypeScript/JavaScript e outros idiomas comuns.
Angular é um termo guarda -chuva para todos Angular versões que vêm depois AngularJS (ou versão angular 1.0) incluindo Angular 2, e Angular 4.
Angular é adequado para a construção de aplicações pequenas e em larga escala do zero. Um dos principais componentes do Angular plataforma para ajudar o desenvolvimento de aplicativos é o CLI angular Utilitário-é uma ferramenta de linha de comando simples e fácil de usar usada para criar, gerenciar, construir e testar aplicações angulares.
[Você também pode gostar: como executar aplicativos angulares usando CLI angular e PM2]
Neste artigo, explicaremos como instalar o Angular Ferramenta de linha de comando em um sistema Linux e aprenda alguns exemplos básicos desta ferramenta.
Instalação do nó.JS em Linux
Para instalar CLI angular, você precisa ter a versão mais recente do nó.JS e NPM instalados em seu sistema Linux.
Instale o nó.JS no Ubuntu
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_19.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_18.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_16.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_14.x | sudo -e bash -&& \ $ sudo apt -get install -y nodejs
Instale o nó.JS no Debian
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_19.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_18.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_16.x | BASH -&& \ $ sudo apt -get install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // Deb.Sodesource.com/setup_14.x | BASH -&& \ $ sudo apt -get install -y nodejs
Instale o nó.JS em Rhel, Centos, Fedora, Rocky & Alma Linux
------------- Para o nó.JS V19.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_19.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V18.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_18.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V16.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_16.x | sudo bash - $ sudo yum install -y nodejs ------------- Para o nó.JS V14.x ------------- $ CURL -FSSL https: // RPM.Sodesource.com/setup_14.x | sudo bash - $ sudo yum install -y nodejs
Além disso, para compilar e instalar complementos nativos de Npm Pode ser necessário instalar ferramentas de desenvolvimento no seu sistema, como segue.
$ sudo apt install -y build-essencial [em debian/ubuntu] $ sudo yum install gcc-c ++ make [nos sistemas rhel]
Instalando a CLI angular no Linux
Uma vez que você tenha Nó.JS e Npm instalado, como mostrado acima, você pode instalar CLI angular usando o NPM Package Manager como segue (o -g Sinalizador significa instalar o sistema de ferramentas em todo o sistema para ser usado por todos os usuários do sistema).
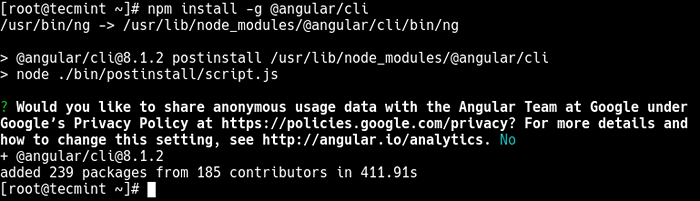
# npm install -g @angular/cli ou $ sudo npm install -g @angular/cli
 Instale a CLI angular no Linux
Instale a CLI angular no Linux Você pode lançar o CLI angular usando o ng executável que agora deve ser instalado em seu sistema. Execute o seguinte comando para verificar a versão de CLI angular instalado.
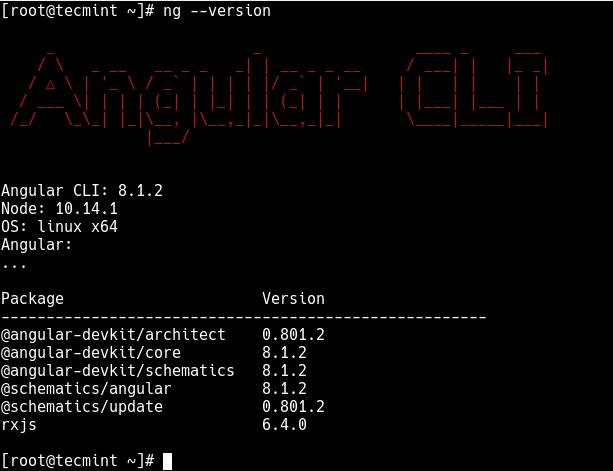
# versão ng ou # ng --version
 Verifique a versão do NG
Verifique a versão do NG Criando um projeto angular usando CLI angular
Nesta seção, mostraremos como criar, construir e servir um novo projeto angular básico. Primeiro, vá para o Webroot Diretório do seu servidor e inicialize um novo aplicativo angular da seguinte forma (lembre -se de seguir os prompts):
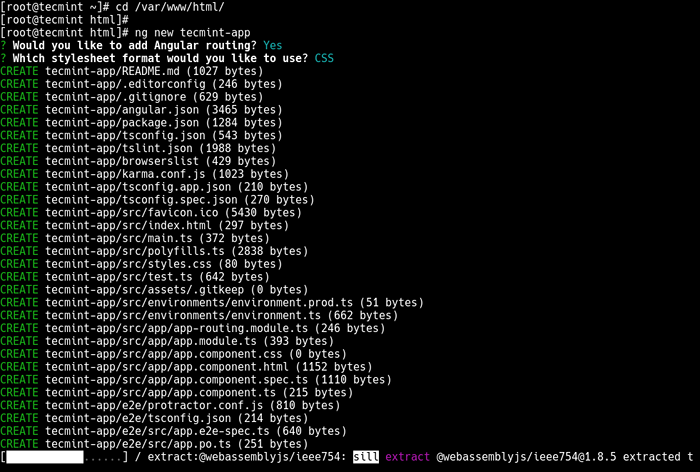
# CD/var/www/html/ # ng novo Tecmint-App #As root ou $ sudo ng novo tecmint-app # usuário não raiz
 Crie novo aplicativo angular
Crie novo aplicativo angular Em seguida, mude para o diretório de aplicativos que acabou de ser criado e sirva o aplicativo como mostrado.
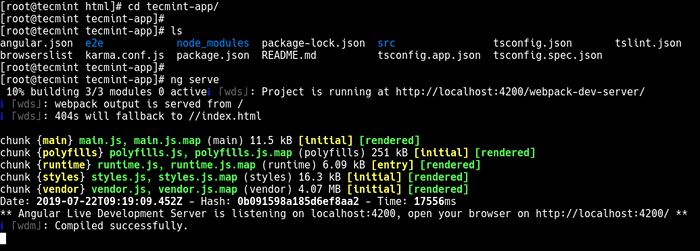
# CD TECMINT-APP # LS # LIST ARQUIVOS DE PROJETO # NG SERVIÇO
 Sirva o aplicativo angular
Sirva o aplicativo angular Antes de acessar seu novo aplicativo a partir de um navegador da web, se você tiver um serviço de firewall em execução, precisará abrir a porta 4200 na configuração do firewall, como mostrado.
---------- No firewalld ---------- # firewall-cmd --permanent-zone = public --add-port = 4200/tcp # firewall-cmd--reload ---------- Na ufw ---------- $ sudo ufw permitir 4200/tcp $ sudo ufw recarregar
Agora você pode abrir um navegador da web e navegar usando o seguinte endereço para ver o novo aplicativo executado, conforme mostrado na captura de tela a seguir.
http: // localhost: 4200/ou http: // server_ip: 4200
 Acesse seu novo aplicativo angular
Acesse seu novo aplicativo angular Observação: Se você usar o comando ng Sirva para construir um aplicativo e serve localmente, como mostrado acima, o servidor reconstrua automaticamente o aplicativo e recarrega as páginas da web quando você altera algum dos arquivos de origem.
Para mais informações sobre o ferramenta ng, Execute o seguinte comando.
# ng ajuda
A página inicial da CLI angular: https: // angular.io/cli
Neste artigo, mostramos como instalar CLI angular em diferentes distribuições Linux. Também abordamos como construir, compilar e servir uma aplicação angular básica em um servidor de desenvolvimento. Para qualquer dúvida ou pensamento, você deseja compartilhar conosco, use o formulário de feedback abaixo.
- « Melhor player de rádio de Internet de código aberto para Linux
- 11 melhores aplicativos de anotações de código aberto para Linux »

