Como criar seu próprio pop -up de cupom no WordPress

- 3648
- 217
- Wendell Legros
As compras on -line tornaram conveniente para os consumidores procurarem os melhores preços. Os cupons têm um impacto significativo nas decisões de compra e em outras formas de ação que os desenvolvedores da Web são solicitados a incorporar no web design.
90% dos consumidores usam cupons, o resgate de cupom digital deve atingir US $ 91 bilhões até 2022 e mais de 25 milhões de americanos usam cupons mensais para economizar dinheiro.
Índice
Encontre o plug -in no seu painel de administração do WP, clique nele e conecte -o com Optinmonster.

Crie um pop -up de cupom com Optinmonster
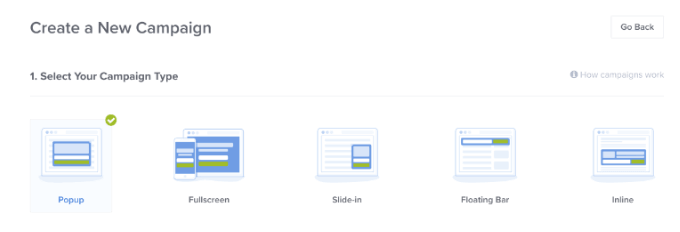
- Faça login no painel OptinMonster e clique Crie uma nova campanha.

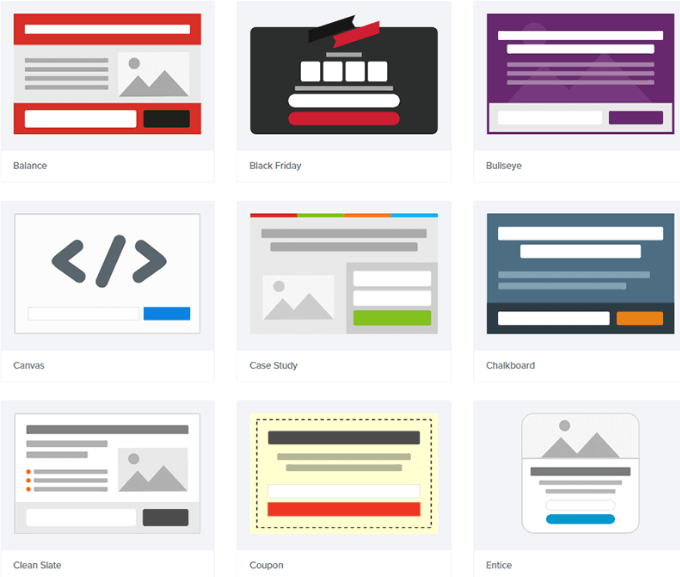
- Do tipo de campanha, selecione Aparecer. A próxima tela mostrará vários modelos de design profissionalmente em várias cores e layouts.

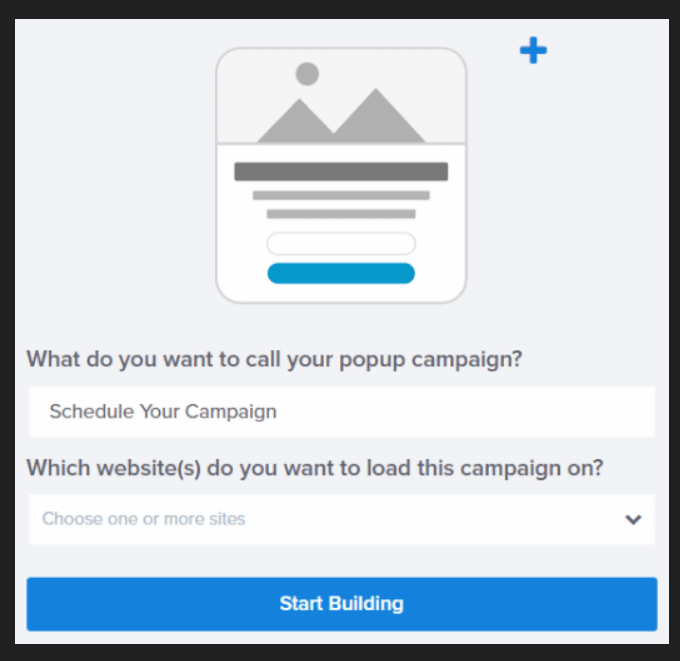
- Escolha o Cupom modelo para criar um pop -up e clicar nele. Em seguida, selecione Use modelo, Dê um nome à sua campanha e escolha o site onde você deseja usá -lo.
- Como você já conectou seu site (acima), você verá o URL do seu site listado no menu suspenso.

- Selecione e clique em Comece a construir.
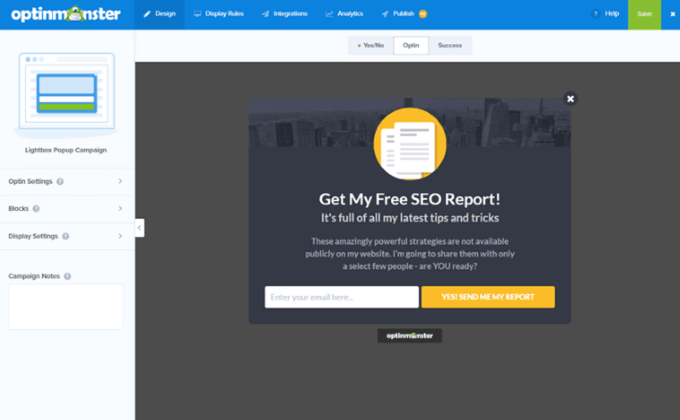
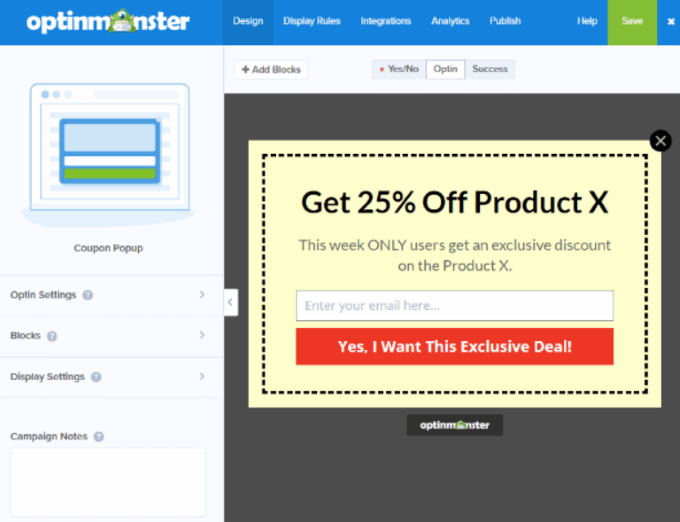
Design cupom pop -up
Use o construtor de arrastar e soltar para alterar o design, o texto e as cores do seu cupom.

Para alterar um elemento no design, clique nele. Faça suas edições no lado esquerdo e elas aparecerão no pop-up de pré-visualização à direita.
Fechar um elemento clicando no Lar botão ou o X.
Sobreposição de fundo
A cor ao redor do seu pop -up de cupom é chamada de Sobreposição de fundo. Para editá -lo, vá para Optin Configurações > Optin View Styles.
Você pode mudar o Estilo de fundo para uma cor sólida ou preenchimento de gradiente. Você também pode adicionar uma imagem e alterar a borda.
Depois de ficar feliz com a aparência do seu cupom, clique Salvar.
Como os clientes receberão seu cupom?
Depois de terminar de projetar seu pop -up de cupom, você deve decidir como levar o cupom para seus clientes.
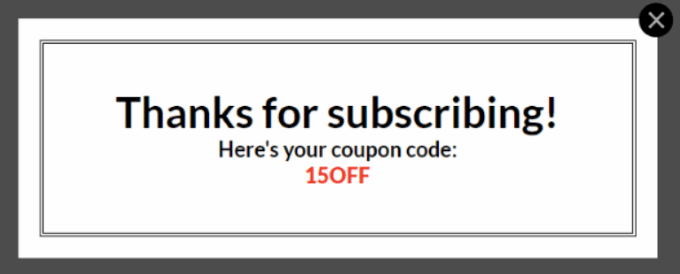
Optinmonster recomenda entregá -lo imediatamente usando seus Sucesso visualização e email. Para usar o email, você deve ativar o seu provedor de serviços de e -mail integração.

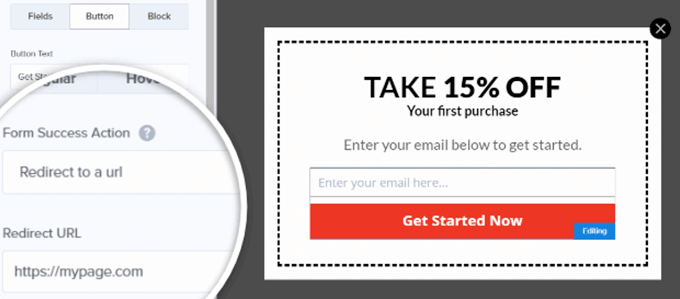
No Sucesso Veja, você também pode:
- Inclua o código do cupom como na captura de tela acima.
- Redirecionar os visitantes para uma página diferente para resgatar o cupom.
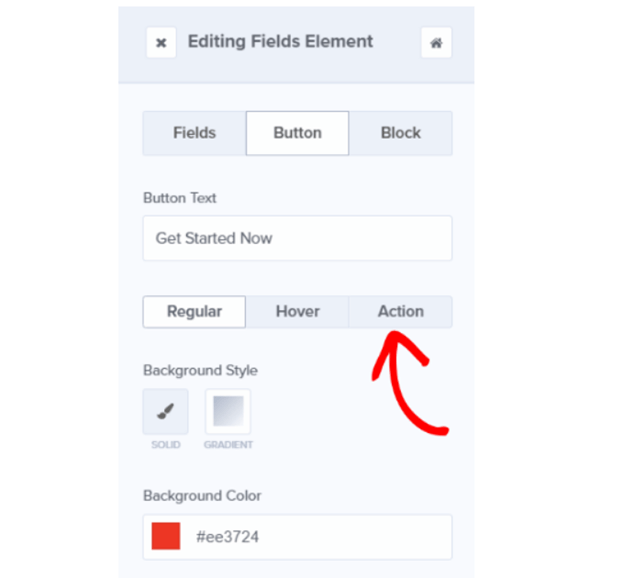
Observe que a visão de sucesso é a ação do botão padrão. Se você deseja usar uma opção diferente, altere a ação do botão seguindo as etapas abaixo:
- Edite o texto do botão.
- Clique em Ação.

- Sob Formulário de ação de sucesso, Clique no menu suspenso para ver as opções disponíveis. Se você deseja redirecionar para um URL, digite -o para o campo.

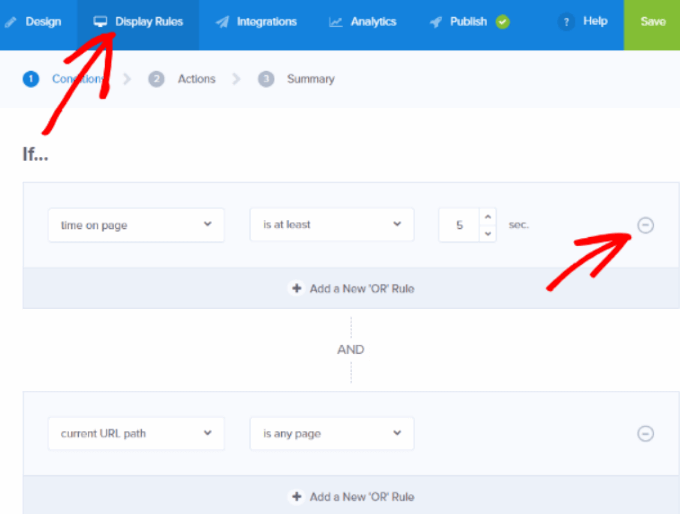
Escolha as regras de exibição
Para selecionar onde e quando seus visitantes verão seu cupom, vá para o Exibir regras aba.

Você pode usar diferentes tipos de conteúdo, campanhas e ofertas exclusivas em cada página.
Para saber mais sobre como usar as regras de exibição, leia: como usar as regras de exibição para personalizar quando uma campanha aparecerá.
Outros plugins do WordPress para criar campanhas de marketing pop -up de cupom
As ofertas WP podem outros plugins para ajudá -lo a criar seu próprio pop -up de cupom. Abaixo estão alguns deles.
Icegram
Faça o download e instale o plug-in WP Icegram para criar visualmente atraente opt-ins e chamadas para ação usando as etapas abaixo:

- Faça login no seu painel WP.
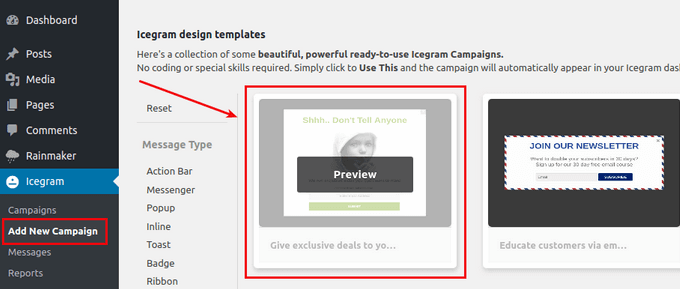
- Clique em Adicione nova campanha Da opção Icegram na barra lateral esquerda.
- Selecione um dos modelos pré-fabricados e clique em Visualização.

- Se você gosta de como é no modo de visualização, clique Usa isto Para começar a personalizar o modelo.
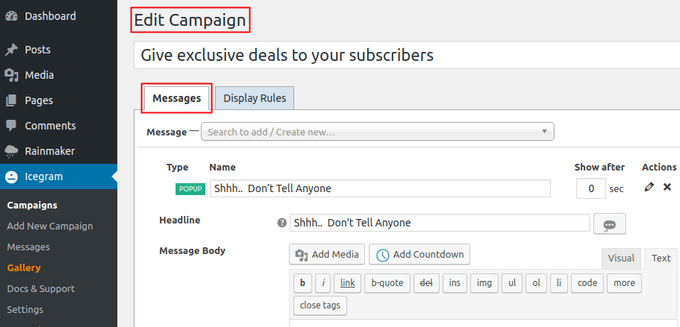
- Quando a campanha abrir, clique em Mensagens e adicione ou edite o conteúdo da sua mensagem.

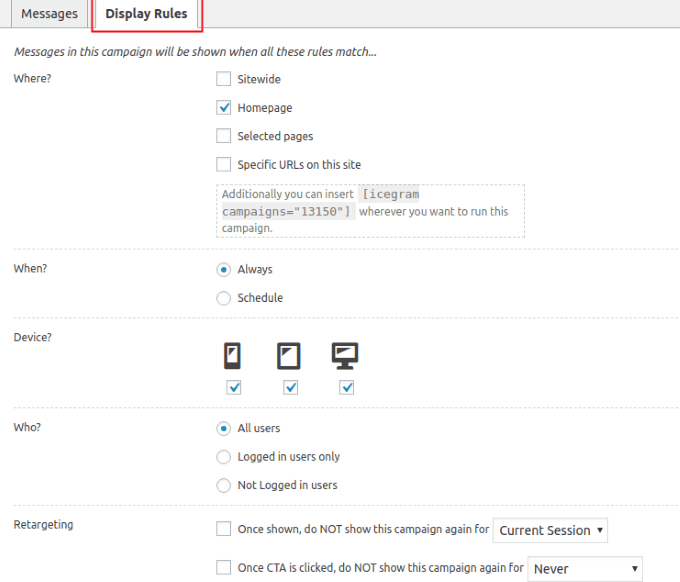
- Configure como e quando o seu pop -up de cupom aparecerá clicando em Exibir regras.

As opções de exibição pop -up são:
Onde: Escolha onde você deseja que o pop -up do cupom seja exibido.
- Em todo o site
- Pagina inicial
- Páginas selecionadas
- URLs específicos em seu site
Quando: Você quer o pop -up para mostrar o tempo todo ou apenas como programado?
Dispositivo: Escolha quais dispositivos mostrarão o pop -up.
Quem Você quer ver o pop -up?
- Todos os usuários
- Somente logado nos usuários
- Não usuários que estão conectados
Redirecionamento: Você quer que seu pop -up de cupom seja exibido apenas uma vez para cada sessão?
Depois que um visitante clica em um CTA, você deseja mostrar seu pop -up novamente ou não?
- Visualize seu formulário e configurações e clique Publicar Quando parece bom.
Criador de cupom
Crie seu próprio pop -up de cupom com o plug -in do criador do cupom.

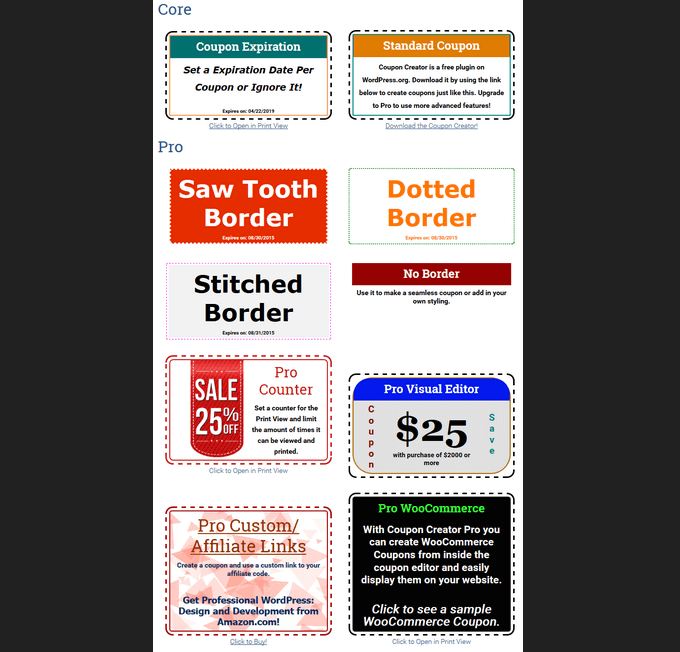
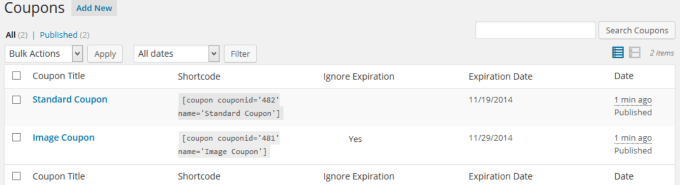
O Cupom Creator usa um tipo de postagem personalizado e requer apenas a configuração de algumas configurações. A versão gratuita permite que os usuários exibam e imprimam cupons para clientes.
Um dos modelos gratuitos mostra uma imagem na borda interna do cupom. O modelo gratuito padrão tem um espaço no cupom para o acordo, os termos e a data de validade da oferta.
Se você está procurando mais recursos, também há uma versão profissional.
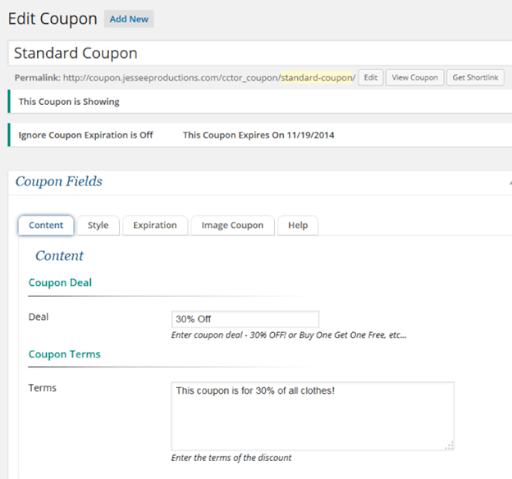
- Para criar um cupom, baixar e instalar o plug -in. Editar o Cupom padrão ou adicione um novo.
- Gere um código de curto de cupom a partir do insertor de código de atalho do editor WP.


- Insira sua oferta em Negócio. Insira seus termos para o acordo de cupom sob Termos.
- Para usar o cupom, insira o código de short em qualquer página ou postagem onde você deseja que ele mostre. Se você atribuir uma data de validade, o cupom não será mais visível além da data de validade que você definir.
Para uma lista completa de plugins pop -up de cupom WP, visite o WordPress.org. Cultive sua lista de e -mails, aumente seus seguidores de mídia social e aumente as vendas criando seu próprio pop -up de cupom no site WP.
- « Como corrigir a barra de tarefas do Windows 10 não funcionando
- Como remapar as teclas no Windows 10 »

