O que é o modo de desenvolvedor do Chrome e quais são seus usos?

- 3308
- 360
- Howard Fritsch
Nenhum site foi construído perfeitamente. Como todos os produtos feitos por humanos, os erros de código fazem parte do processo. É por isso que é importante testar minuciosamente qualquer novo site que você crie para garantir que seja o mais livre de erros possível para dar aos seus usuários a melhor experiência possível.
Você não deve testar um site sem experimentar o Kit Devtools do Google Chrome primeiro. O modo de desenvolvedor do Chrome permite que você experimente e teste minuciosamente um novo site (ou um existente) para encontrar e corrigir bugs. Também pode fornecer informações sobre como outros sites são executados, incluindo a visualização do código -fonte.
Índice
Google Devtools oferece mais do que isso, no entanto. Você pode usar o modo de desenvolvedor do Chrome para alterar uma página após o carregamento, execute os comandos do Google Chrome Console para controlar e manipular a página, além de executar testes de velocidade e rede para monitorar o tráfego da Web.
Você também pode emular outros dispositivos, incluindo diferentes sistemas operacionais e resoluções de tela, no modo Chrome Devtools. Isso permite que você veja se um site possui design de web responsivo e onde o conteúdo e os layouts do site mudarão dependendo da resolução ou tipo do dispositivo.
Embora essas ferramentas sejam destinadas a desenvolvedores ou testadores profissionais da Web, também é útil para os usuários do Chrome padrão saberem o caminho de Devtools Suite. Se você vir um problema com um site que não pode resolver, mudar para o modo de desenvolvedor do Chrome pode ajudá -lo a ver se o problema está com o site ou com o seu navegador.
Como acessar o menu do Google Chrome Devtools
Existem algumas maneiras de acessar o menu do Google Chrome Devtools, dependendo da ferramenta que você deseja usar.
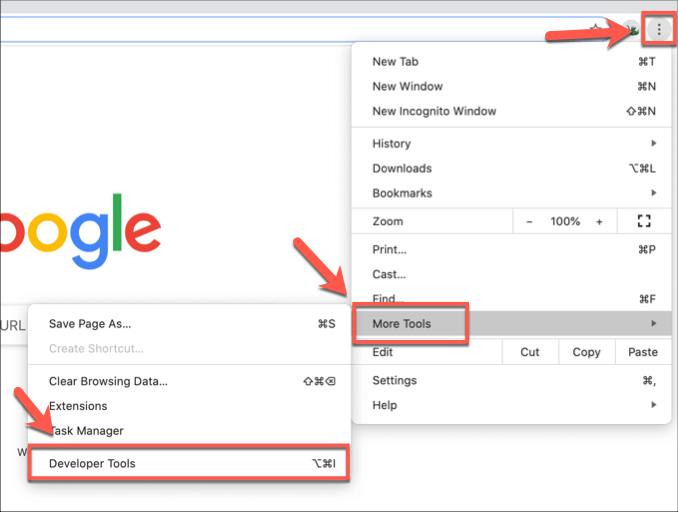
O método mais fácil de fazer isso é do menu do Google Chrome. Para fazer isso, clique no Ícone de menu de três pontos no canto superior direito. No menu que aparece, clique Mais ferramentas> Ferramentas de desenvolvedor.

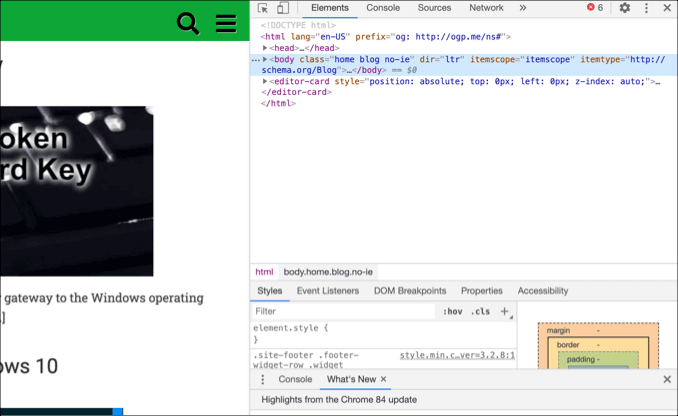
Isso abrirá o kit Devtools em um novo menu no lado direito da sua guia OR Open Chrome.
Você também pode fazer isso usando atalhos de teclado. De um PC Windows ou Linux, abra o navegador Chrome e pressione o F12 chave. Você também pode pressionar o Ctrl + alt + j ou Ctrl + alt + i teclas em uma guia ou janela aberta do Chrome.
No macOS, pressione F12 ou pressione o Opção + comando + j ou Opção + comando + i Chaves para abrir o menu Chrome Devtools. Isso abrirá o console do Chrome, com opções para mudar para outras ferramentas do Chrome na parte superior do menu Devtools.
Se quiser, você pode visualizar o código -fonte de um site (abrindo o Elementos guia do menu Devtools no processo) em qualquer página da web aberta clicando com o botão direito do mouse e clicando no Inspecionar opção.
Usando o Chrome Devtools
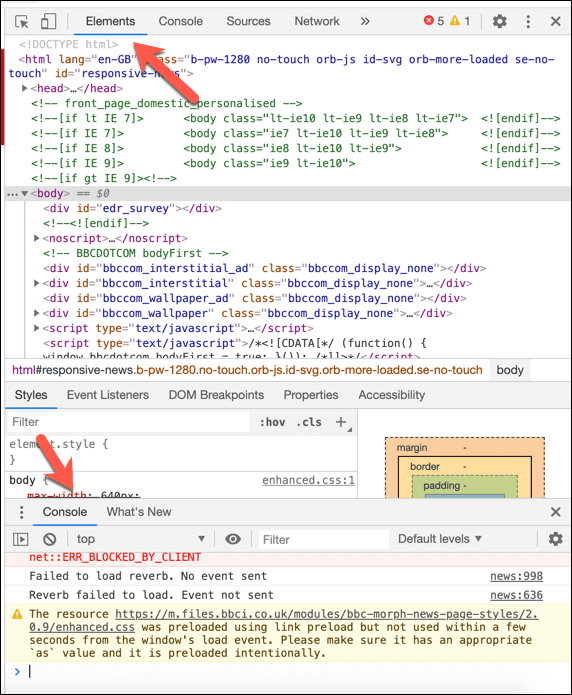
Como tocamos brevemente, você pode usar o kit Chrome Devtools para ver o código -fonte de um site sob o Elementos aba. Ele permitirá que você analise o código por trás da página que você carregou, bem como visualizar mensagens de erro (indicando problemas com a forma como o site carregou) no console do Chrome sob o Console aba.

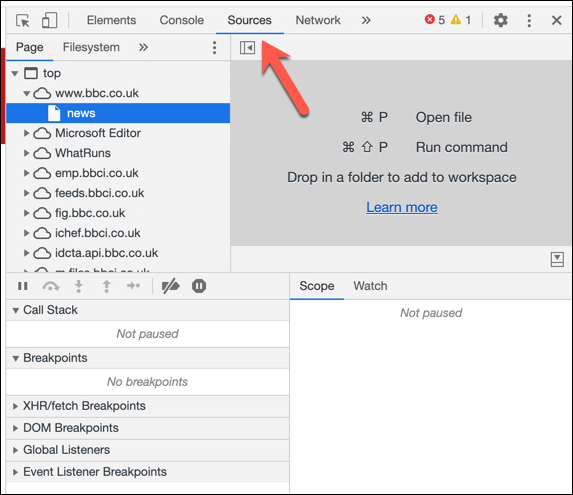
Você também pode ver as diferentes fontes de conteúdo de um site sob o Fontes aba. Por exemplo, se um site estiver usando uma rede de entrega de conteúdo (CDN), a mídia de um site seria listada como uma fonte diferente aqui.
O modo de desenvolvedor do Chrome permite baixar esse conteúdo diretamente ou executar uma análise mais complexa do conteúdo.

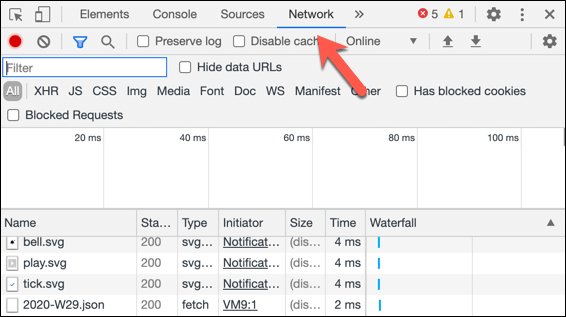
Se você deseja testar como um site está executando, você pode monitorar e gravar o uso de sua rede no Rede aba. Isso mostrará a velocidade, tamanho e tipo de solicitações de rede feitas entre o seu navegador e o site.
Por exemplo, quando uma página é carregada primeiro, o site carrega o próprio conteúdo da página, mas também pode solicitar dados de bancos de dados de terceiros. Por exemplo, quando você faz login, isso pode consultar um banco de dados que apareceria como uma solicitação de rede aqui.

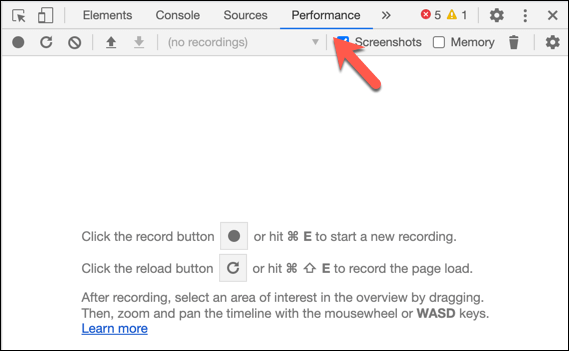
Você pode analisar isso mais abaixo no Desempenho guia, onde você pode gravar seu uso do navegador Chrome em maior profundidade, incluindo a gravação de capturas de tela em diferentes pontos. Isso registrará quanto tempo leva para carregar seu site para análises adicionais.

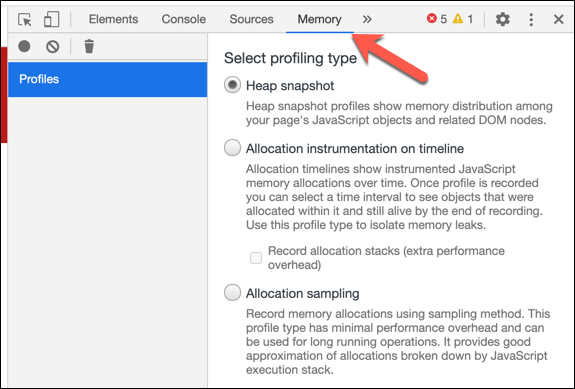
O Google Chrome tem uma reputação de ser difícil na memória do seu PC, para que você possa testar o uso da memória JavaScript do seu site sob o Memória aba. Diferentes perfis de teste do Chrome podem ser usados aqui, com mais informações sobre este teste na página de documentação do Chrome Devtools.

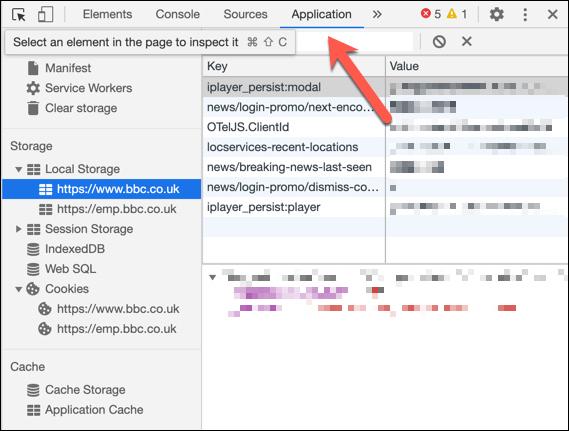
Para uma análise mais aprofundada do conteúdo do seu site, bem como qualquer armazenamento do navegador que ele possa estar usando (por exemplo, para registrar dados), você pode pesquisar através do Aplicativo aba. Você pode ver as informações do cookie do site aqui sob o Biscoitos seção ou limpe o armazenamento sendo usado clicando no Armazenagem limpa opção.

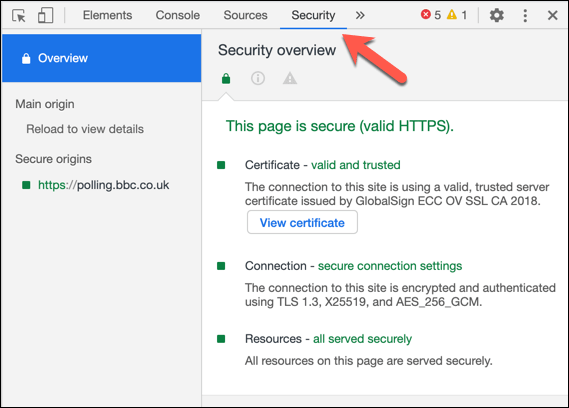
Se você está preocupado com a segurança do seu site, pode verificar o desempenho do Segurança aba. Isso fornecerá uma rápida visão geral da análise de segurança do Chrome para uma página, incluindo se a página tem ou não um certificado SSL correto e confiável.

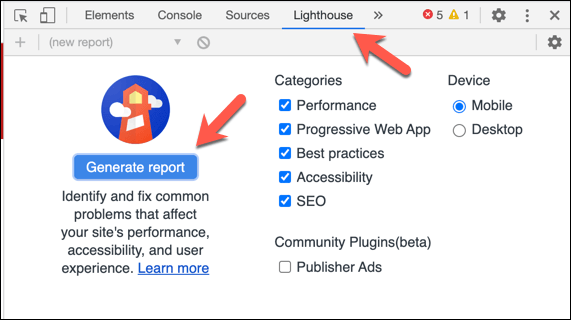
Se você deseja gerar um relatório sobre o desempenho do seu site, incluindo se atender aos padrões típicos do usuário e se o desempenho do site poderá afetar a otimização de mecanismos de pesquisa, você poderá clicar no Farol aba. Isso oferece configurações que você pode verificar ou desmarcar para o seu clique de relatório Gerar relatório Para criar o relatório para visualizar.

Isso mal arranha a superfície do potencial que o modo de desenvolvedor cromo pode trazer aos desenvolvedores. Se você quiser aprender mais, a documentação do Chrome Devtools deve ajudá -lo com as ferramentas e os recursos oferecidos, incluindo como criar seus próprios testes de usuário com ele.
Truques avançados do Google Chrome
A maioria dos usuários do Chrome nunca saberá que o kit do Google Chrome Devtools existe em seu navegador, mas para usuários de energia, ele continua sendo uma maneira excepcionalmente útil de testar e analisar sites. Também existem extensões de cromo de terceiros para desenvolvedores da Web disponíveis para ajudar a testar seu site.
Se você estiver construindo um site básico, a mudança para o modo de desenvolvedor do Chrome pode ajudá -lo a identificar erros com seu site que não são imediatamente visíveis. Você só pode fazer isso se o Chrome estiver funcionando corretamente; portanto, se você estiver lutando com falhas de cromo, pode ser necessário redefinir ou reinstalar seu navegador primeiro.
- « O que fazer quando o seu segundo monitor não é detectado
- Como restaurar o WhatsApp do Google Drive »

