JavaScript Matis um guia para iniciantes

- 4408
- 273
- Enrique Gutkowski PhD
Matrizes JavaScript são uma estrutura de dados fundamental usada no desenvolvimento da web. Eles permitem aos desenvolvedores armazenar e manipular listas de dados em uma única variável. Neste artigo, exploraremos o que são matrizes, como criá -los e como manipulá -los em javascript.
O que é uma matriz?
Em JavaScript, uma matriz é uma variável que pode conter vários valores. É um objeto semelhante à lista que permite aos desenvolvedores armazenar e acessar dados de maneira ordenada. Matrizes podem conter qualquer tipo de dados, incluindo strings, números e objetos.
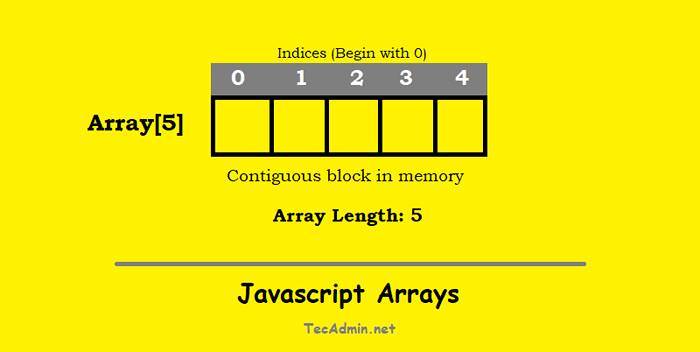
 Matrizes JavaScript
Matrizes JavaScriptCriando uma matriz
Em JavaScript, as matrizes são criadas usando colchetes quadrados [] e pode conter qualquer tipo de dados, incluindo números, cordas, objetos e até outras matrizes. Para criar uma matriz, basta declarar uma nova variável e atribuí -la a uma matriz usando os colchetes quadrados.
Para criar uma matriz em JavaScript, podemos usar a seguinte sintaxe:
// Sintaxe Let ArrayName = [Value1, Value2, Value3];| 12 | // Syntaxlet ArrayName = [value1, value2, value3]; |
Aqui, ArrayName é o nome da matriz e Value1, Value2 e Value3 são os valores que queremos armazenar na matriz. Por exemplo:
// define uma matriz, deixe frutas = ['maçã', 'banana', 'laranja'];| 12 | // Defina um Arraylet Fruits = ['Apple', 'Banana', 'Orange']; |
Isso cria uma matriz chamada frutas que contém três cordas: 'maçã', 'banana' e 'laranja'.
Também podemos criar uma matriz vazia e adicionar valores a ele mais tarde:
// define a matriz EMTPY, deixe números = []; // Insira valores para matar números.push (1); números.push (2); números.push (3);| 1234567 | // define os números do EMTpy Arraylet = []; // Insira valores para matar números.push (1); números.push (2); números.push (3); |
Isso cria uma matriz vazia chamada números e adiciona os números 1, 2 e 3 a ele usando o método push ().
Acessando elementos da matriz
Podemos acessar elementos individuais em uma matriz usando seu índice. Em JavaScript, os índices de matriz começam em 0. Por exemplo, para acessar o primeiro elemento na matriz de frutas, podemos usar a seguinte sintaxe:
// elemento de matriz de impressão no índice 0 console.log (frutas [0]);| 12 | // elemento de matriz de impressão no índice 0console.log (frutas [0]); |
Isso produziria 'maçã' para o console. Podemos acessar o segundo e o terceiro elementos da mesma maneira:
// elemento de matriz de impressão no índice 1,2 Console.log (frutas [1]); // console 'banana'.log (frutas [2]); // 'laranja'| 123 | // elemento de matriz de impressão no índice 1,2Console.log (frutas [1]); // 'Banana'Console.log (frutas [2]); // 'laranja' |
Modificando elementos da matriz
Podemos modificar os valores em uma matriz acessando -os usando seu índice e atribuindo um novo valor a eles. Por exemplo, para alterar o segundo elemento na matriz de frutas para 'Pear', podemos usar o seguinte código:
// Substitua o elemento da matriz no índice 1 frutas [1] = 'Pear'; console.log (frutas); // ['Apple', 'Pear', 'Orange']| 123 | // Substitua o elemento de matriz no índice 1Fruits [1] = 'Pear'; Console.log (frutas); // ['Apple', 'Pear', 'Orange'] |
Isso mudaria o segundo elemento na matriz de frutas para 'pêra'.
Métodos internos da matriz JavaScript
JavaScript Matrizes têm vários métodos internos que nos permitem manipular seu conteúdo. Depois de criar uma matriz, você pode acessar e manipular seus elementos usando vários métodos de matriz, como push (), pop (), shift (), desnutrift (), splice (), slice () e muito mais.
- empurrar()
O
// Anexar novos elementos de matriz frutas.push ('uva'); console.log (frutas); // ['maçã', 'pêra', 'laranja', 'uva']empurrar()O método adiciona um ou mais elementos ao final de uma matriz e retorna o novo comprimento da matriz.123 // anexar novos elementos de matriz.push ('uva'); console.log (frutas); // ['maçã', 'pêra', 'laranja', 'uva'] - pop ()
O
// Remova as últimas frutas do elemento da matriz.pop (); console.log (frutas); // ['Apple', 'Pear', 'Orange']pop ()O método remove o último elemento de uma matriz e retorna esse elemento.123 // Remova a última matriz ElementFruits.pop (); console.log (frutas); // ['Apple', 'Pear', 'Orange'] - mudança()
O
// elemento de matriz de mudança de direita para as frutas da direita para a esquerda.mudança(); console.log (frutas); // ['Pear', 'Orange']mudança()Método muda os elementos da direita para a esquerda. Que remove o primeiro elemento de uma matriz:123 // elemento de matriz de mudança direto para a esquerda.shift (); console.log (frutas); // ['Pear', 'Orange'] - NIFT ()
O
// Shift Matriz Elements da esquerda para a direita e // Adicione um novo elemento de matriz no índice 0 frutas.NIFT ('banana'); console.log (frutas); // ['banana', 'pêra', 'laranja']NIFT ()O método adiciona um ou mais elementos ao início de uma matriz e retorna o novo comprimento da matriz.1234 // Shift Matriz Elements da esquerda para a direita e // Adicione um novo elemento de matriz no índice 0Fruits.NIFT ('banana'); console.log (frutas); // ['banana', 'pêra', 'laranja'] - emenda ()
O
// empurrando a nova matriz em frutas de índice específicas.emenda (1, 0, 'uva'); console.log (frutas); // ['banana', 'uva', 'pêra', 'laranja']emenda ()o método pode adicionar, remover e/ou substituir elementos em uma matriz. Ele assume pelo menos dois argumentos: o índice para começar a fazer alterações e o número de elementos para remover. Argumentos adicionais podem ser fornecidos para adicionar elementos no mesmo índice. O método retorna uma matriz dos elementos removidos ou uma matriz vazia se nenhum elemento foi removido.123 // empurrando a nova matriz em IndexFruits específicos.emenda (1, 0, 'uva'); console.log (frutas); // ['banana', 'uva', 'pêra', 'laranja'] Aqui o
emenda ()O método insere a string 'uva' na matriz de frutas no índice 1, empurrando o elemento original no índice 1 e os elementos subsequentes de volta por um índice. - fatiar()
O
// Copie uma variedade de elementos para uma nova matriz, deixe newArray = frutas.fatia (1, 3); console.log (newArray); // ['uva', 'pêra']fatiar()O método retorna uma nova matriz contendo uma parte de uma matriz existente. A parte é especificada pelos índices iniciais e finais, que são passados como argumentos para o método. O índice inicial é inclusivo e o índice final é exclusivo. Se nenhum argumento for passado, o método retornará uma cópia de toda a matriz. A matriz original não é modificada.123 // Copie uma variedade de elementos para um novo Arraylet newArray = frutas.fatia (1, 3); console.log (newArray); // ['uva', 'pêra'] Aqui o
fatiar()o método cria uma nova matriz chamada 'NewArray' que contém os elementos da matriz de frutas de ÍNDICE 1 até, mas não incluindo, ÍNDICE 3. - índice de()
O
// Obtenha o número do índice por valor em Array Let Index = frutas.indexOf ('Pear'); console.log (índice); // 1índice de()O método retorna o índice da primeira ocorrência de um elemento especificado em uma matriz:123 // Obtenha o número do índice por valor no índice de Arraylet = frutas.IndexOf ('Pear'); Console.log (índice); // 1 Aqui o índice de() o método retorna o índice da string 'pera' na matriz de frutas, que é 1.
Conclusão
Matrizes JavaScript são uma poderosa estrutura de dados que permite aos desenvolvedores armazenar e manipular listas de dados em uma única variável. Eles são usados extensivamente no desenvolvimento da web e são um conceito fundamental para entender. Neste artigo, exploramos como criar e manipular matrizes em JavaScript, bem como alguns dos métodos de matriz mais usados. Com esse conhecimento, você deve estar bem equipado para trabalhar com matrizes em seus próprios projetos JavaScript.

