Como configurar o nginx como servidor front -end para o nó.JS

- 3624
- 194
- Ms. Travis Schumm
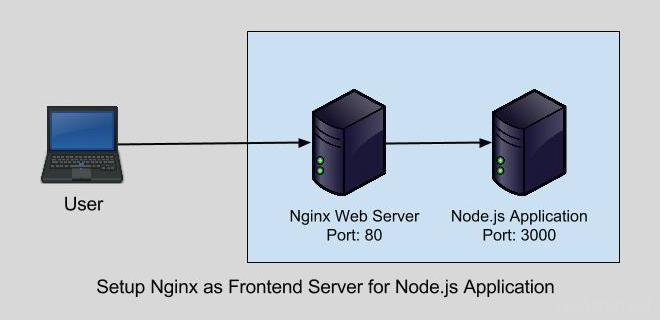
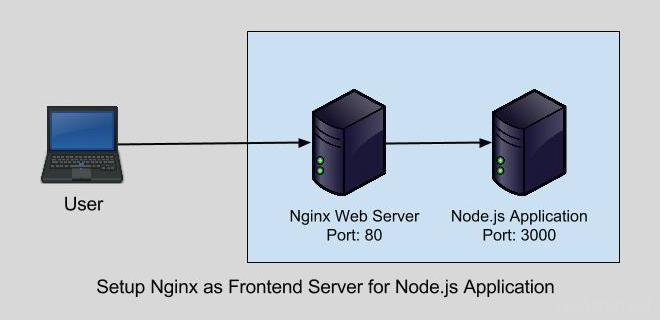
Nginx é poderoso e amplamente usado para o servidor da web. Ele também usado como um servidor proxy de front -end para vários servidores de aplicativos da web é executado por trás disso. Este tutorial ajudará você a configurar seu servidor nginx como um servidor proxy de front -end para o seu nó.Aplicação JS.

Etapa 1 - Pré -requisidades
Estamos assumindo que você tem um nó pré-instalado.JS em seu sistema. Mas ainda assim, se você quiser instalar o nó.JS Siga este tutorial.
Etapa 2 - Crie aplicativo de nó de amostra
Como você está aqui 🙂 você deve estar executando seu aplicativo de nó em alguma porta. Assumimos que seu aplicativo está em execução na porta 3000. Então, para a demonstração, estou criando um exemplo de aplicativo da web no nó.JS e execute na porta 3000. Portanto, será mais fácil entender para você.
Se você não tiver um aplicativo em execução, também pode seguir as instruções abaixo para executar um aplicativo de amostra da Web. Então, crie um arquivo JavaScript e edite em seu editor de texto favorito.
VI MyApp.JS Em seguida, adicione o seguinte conteúdo no arquivo JavaScript.
var http = requer ('http'); http.CreateServer (function (req, res) res.writehead (200, 'content-type': 'text/plana'); res.fim ('olá mundo'); ).Ouça (3000, "127.0.0.1 "); console.log ('servidor em execução em http: // 127.0.0.1: 3000/'); Seu aplicativo de nós está pronto para servir na porta 3000. Vamos começar o nó.Aplicação JS em segundo plano.
Nó MyApp.JS & E acesse isso no navegador. Você verá o resultado como abaixo:

Etapa 3 - Instale o nginx
Agora instale o servidor da web nginx usando o gerenciador de pacotes padrão. Os sistemas baseados em Ubuntu e Debian usam APT, Fedora e CentOS/RHEL 8 Use DNF e CentOS/RHEL 7/6 Usa Yum. O NGINX está disponível em repositórios padrão em sistemas quase operacionais.
sudo apt install nginx### Sistemas baseados em Debianossudo yum install nginx### Centos 7/6sudo dnf install nginx### Fedora e Centos 8
Etapa 4 - Configure nginx
Depois de iniciar um servidor de demonstração com nó.JS. Agora comece a configuração com nginx. Crie um arquivo de configuração do host virtual para o seu domínio em /etc/nginx/conf.d/ diretório.
sudo vim/etc/nginx/conf.d/exemplo.com.conf e adicione o seguinte conteúdo.
#Setup upstream para nó de back -end.servidor js upstream myApp servidor 127.0.0.1: 3000; Keepalive 8; #O servidor do servidor nginx Ouça 0.0.0.0:80; Exemplo server_name.com www.exemplo.com; access_log/var/log/nginx/exemplo.com.registro; localização / proxy_set_header x-real-ip $ remote_addr; proxy_set_header x forwarded para $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myApp/; proxy_redirect off;
Depois de criar a configuração, reinicie o servidor da web nginx usando o seguinte comando.
sudo systemctl reiniciar nginx Etapa 5 - Verifique a configuração
Agora acesse seu servidor usando o nome de domínio, você verá a mesma página exibida em http: // 127.0.0.1: 3000/ .

- « Como instalar o git 2.29 em Centos/Rhel 7/6, Fedora 32/31
- Como instalar a subversão 1.9 no Ubuntu e Debian »

