Como configurar o proxy reverso do Apache para o nó.JS App

- 2487
- 786
- Spencer Emard
Se o seu nó.O aplicativo JS está em execução em um servidor acessível à Internet, você precisará configurar um proxy reverso para que usuários externos possam acessar seu aplicativo por meio de um URL, como https: // exemplo.com. Mesmo se o seu nó.O aplicativo JS está em execução em uma rede privada e acessível apenas a usuários internos, a configuração do proxy reverso do Apache facilitará a escala do seu aplicativo no futuro, permitindo que você adicione novos servidores sem alterar todos os URLs existentes. Nesta postagem do blog, vamos discutir como você pode configurar o proxy reverso do Apache para o seu nó.Aplicativo JS usando o Apache Web Server e Let's Crypty TLS Certificate junto com outras configurações relacionadas.
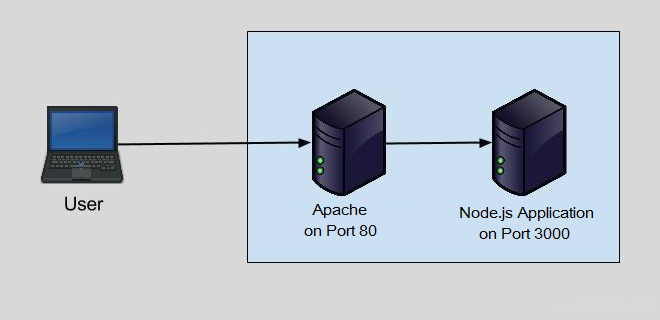
Um proxy reverso é um servidor intermediário que permite que os clientes atinjam o conteúdo hospedado em outro servidor com mais eficiência e segurança. É comumente usado com sites, mas pode ser usado com qualquer tipo de endpoint de rede que requer conexões dinâmicas de entrada de muitas fontes diferentes.

Antes do início
- Estou usando o Ubuntu 22.04 Sistema Linux em execução no VirtualBox. Você também pode comprar a instância do VPS da Digitalocean a preços baixos.
- Nó mais recente instalado.Versão JS usando este tutorial nesta máquina Linux.
Etapa 1 - Crie aplicação de nó de amostra
Como você está aqui 🙂 você deve ter um nó em execução.Aplicativo JS em alguma porta. Assumimos que você está executando seu aplicativo na porta 3000. Para fins de demonstração, estou criando um exemplo de aplicativo da web no nó.JS e Running na porta 3000. Portanto, será mais fácil entender para você.
Nano MyApp.JS Em seguida, adicione o seguinte conteúdo no arquivo JavaScript.
var http = requer ('http'); http.CreateServer (function (req, res) res.writehead (200, 'content-type': 'text/plana'); res.fim ('Olá Tecadmin'); ).Ouça (3000, "127.0.0.1 "); console.log ('servidor em execução em http: // 127.0.0.1: 3000/'); Seu aplicativo de nós está pronto para servir na porta 3000. Vamos começar o nó.Aplicação JS em segundo plano.
Nó MyApp.JS & E acesse isso no navegador. Você verá o resultado abaixo:
 Acessando o aplicativo do nó na porta
Acessando o aplicativo do nó na portaEtapa 2 - Instalando o Apache
Agora instale o servidor da Web Apache usando o gerenciador de pacotes padrão. Os sistemas baseados em Ubuntu e Debian usam APT, Fedora e CentOS/Rhel 8 usam DNF e Centos/Rhel 7/6 Use Yum. Os pacotes Apache estão disponíveis em repositórios padrão em sistemas quase operacionais.
sudo apt install apache2### Sistemas baseados em Debianossudo dnf install httpd### Fedora e Centos 8
Após a instalação do servidor da Web Apache, você deve ter ativado o módulo proxy. Este módulo está ativado no Apache para usuários que instalam usando pacotes RPM. Se você não ativou a configuração do Apache /etc/httpd/conf/httpd.conf ou para Apache 2.4 /etc/httpd/conf.módulos.d/00-proxy.conf arquivo e descomamento as seguintes linhas ou colocá -las no arquivo.
LoadModule proxy_module módulos/mod_proxy.Então LoadModule proxy_http_module módulos/mod_proxy_http.então
Para os sistemas baseados em Debian, usam o seguinte comando para ativar o módulo proxy com o Apache.
sudo a2enmod proxy proxy_http Etapa 3 - Configure o VirtualHost no Apache
Como você configurou e executa um nó.JS Demo Server. Agora, comece a configuração com o Apache Web Server. Crie um arquivo de configuração do host virtual para o seu domínio em /etc/apache2/sites-disponível/ diretório.
### Sistema baseado em Debiansudo nano/etc/apache2/sites-divisíveis/exemplo.com.conf### Sistema baseado em redhatsudo vim/etc/httpd/conf.d/exemplo.com.conf
Adicione o seguinte conteúdo.
Exemplo de nome do servidor.com Serveralias www.exemplo.com serveradmin [email protected] proxyPreserveHost no proxyPass/http: // localhost: 3000/proxyPassReverse/http: // localhost: 3000/errorLog/var/log/apache2/erro.Log CustomLog/var/log/apache2/acesso.log combinado| 123456789101112 |
Salve o arquivo e feche-o.
Depois de criar a configuração, reinicie o servidor da web do Apache usando o seguinte comando.
### Sistema baseado em DebianSUDO A2ensite Exemplo.comsudo systemctl reiniciar apache2### Sistema baseado em redhatsudo systemctl reiniciar httpd
Etapa 4 - Verifique a configuração
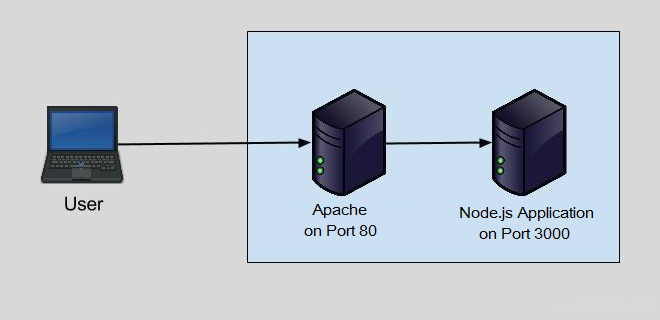
O servidor proxy reverso do Apache está configurado para aceitar solicitações para enviá -las para o aplicativo de nó de back -end. Agora, acesse seu nome de domínio em um navegador. Se tudo estiver configurado corretamente, você deve ver o aplicativo do nó.
 Acessando o aplicativo do nó via proxy reverso do Apache
Acessando o aplicativo do nó via proxy reverso do ApacheConclusão
Nesta postagem do blog, discutimos por que você precisa configurar proxy reverso e como você pode configurar o proxy reverso do Apache para o seu nó.Aplicação JS. Também discutimos por que é importante configurar o nginx dessa maneira e como você pode fazer isso. Agora que você sabe como configurar o proxy reverso do Apache para o seu nó.Aplicativo JS, você pode ter certeza de que seu aplicativo estará acessível a quem quiser acessá -lo. Como alternativa, o Nginx tem melhor desempenho como servidor proxy; portanto, se você não estiver limitado com o Apache, vá com o Nginx Proxy Server.
- « Como remover todos os objetos não utilizados no Docker
- Como instalar o nginx com o PHP-FPM no Debian 10 »

