Como fazer uma extensão cromo simples

- 4177
- 550
- Wendell Legros
Fazer uma extensão do Chrome é um processo bastante direto. Quando terminar, você poderá usá -lo no seu computador para aprimorar como o navegador funciona.
Existem alguns componentes básicos que o navegador exige antes que a extensão possa ser totalmente operacional. Vamos repassar tudo isso abaixo, incluindo como obter sua extensão personalizada para funcionar no Chrome sem a necessidade de carregá -lo ou compartilhá -lo com mais alguém.
Índice
Aqui está o que fazer:
- Faça uma pasta que mantenha todos os arquivos que compõem a extensão.
- Crie os arquivos básicos que esta extensão exige: manifesto.JSON, Aparecer.html, fundo.html, estilos.CSS.
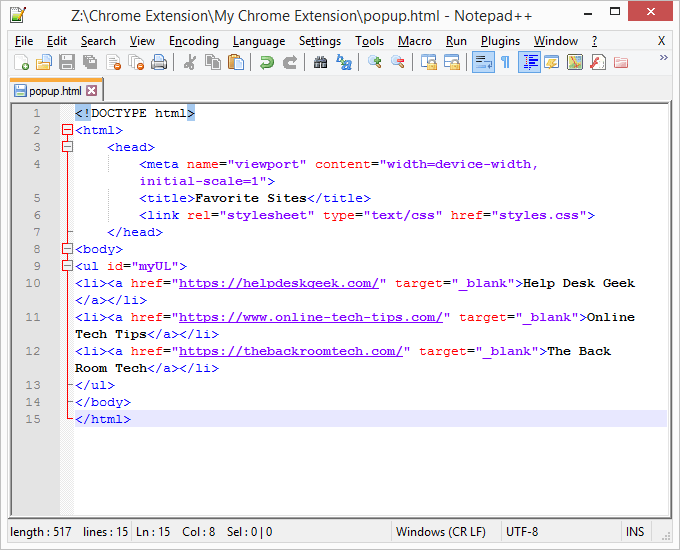
- Abrir Aparecer.html em um editor de texto e depois cole todos os seguintes lá, certifique -se de salvá -lo quando terminar.
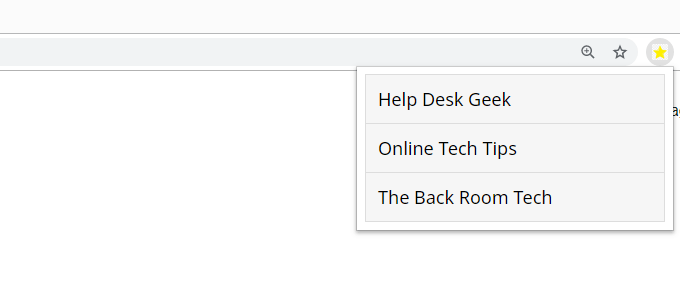
Sites favoritos
Geek de mesa ajudante Dicas de tecnologia online A tecnologia da sala dos fundos

Sinta -se à vontade para editar os links e vincular o texto, ou se você quiser fazer a extensão do Chrome exatamente como somos, apenas mantenha tudo o mesmo.
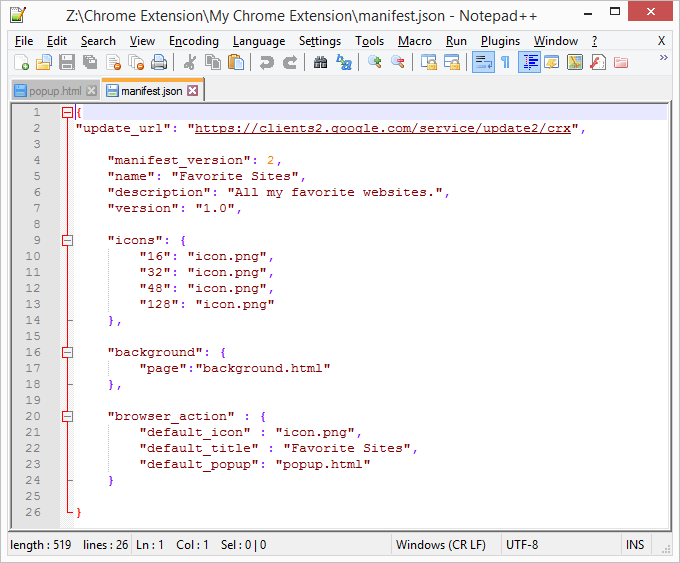
- Abrir manifesto.JSON No editor de texto e copie/cole o seguinte:
"Update_url": "https: // client2.Google.com/service/update2/crx ”,
"Manifest_version": 2,
“Nome”: “Sites favoritos”,
“Descrição”: “Todos os meus sites favoritos.”,
"versão 1.0 ”,
"Ícones":
“16”: “ícone.png ”,
“32”: “ícone.png ”,
“48”: “ícone.png ”,
“128”: “ícone.png ”
,
"fundo":
“Página”: ”fundo.html ”
,
"Browser_action":
“Default_icon”: “Icon.png ”,
“Default_title”: “Sites favoritos”,
“Default_popup”: “Pop -up.html ”

As áreas comestíveis deste código incluem nome, descrição, e default_title.
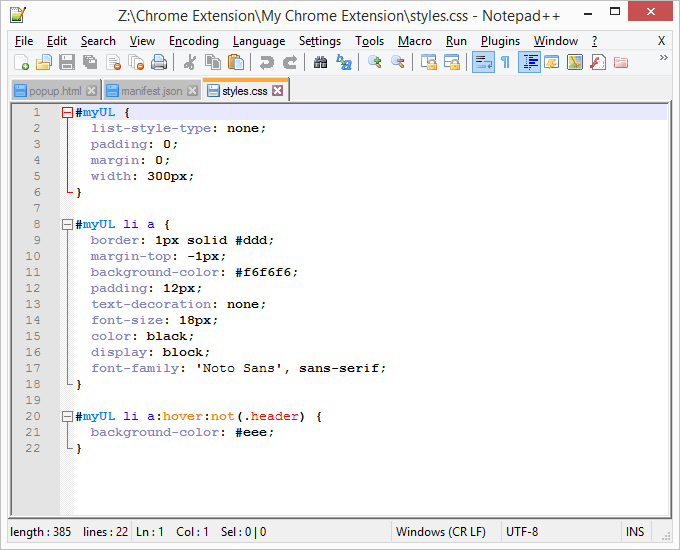
- Abrir estilos.CSS e cole o seguinte código. É isso que decora o menu pop -up para tornar muito mais atraente olhar e ainda mais fácil de usar.
#myul
Tipo no estilo de lista: nenhum;
preenchimento: 0;
margem: 0;
Largura: 300px;
#myul li a
Fronteira: 1px sólido #DDD;
margin -top: -1px;
Background-Color: #f6f6f6;
preenchimento: 12px;
Decoração de texto: Nenhum;
Size da fonte: 18px;
cor preta;
exibição: bloco;
Fonte-família: 'noto sans', sem serrif;
#Myul Li A: Passe o Mirse: não (.cabeçalho)
Background-Color: #eee;

Há muita coisa que você pode mudar no arquivo CSS. Brinque com essas opções depois de fazer sua extensão do Chrome para personalizá -lo ao seu gosto.
- Crie um ícone para a extensão e nomeie -o ícone.png. Coloque -o na pasta de extensão do Chrome. Como você pode ver no código acima, você pode fazer um ícone separado para esses tamanhos: 16 × 16 pixels, 32 × 32 e assim por diante.
Dica: O Google tem mais informações sobre a criação de extensões do Chrome. Existem outros exemplos e opções avançadas que vão além das etapas simples que mostramos aqui.
Como adicionar uma extensão personalizada ao Chrome
Agora que você fez a extensão do Chrome, é hora de adicioná -lo ao navegador para que você possa realmente usar todos os arquivos que você acabou de fazer. A instalação de uma extensão personalizada envolve um procedimento diferente do que você instalaria uma extensão do Chrome normal.
- No menu Chrome, vá para Mais ferramentas > Extensões. Ou, tipo Chrome: // Extensões/ Na barra de endereço.
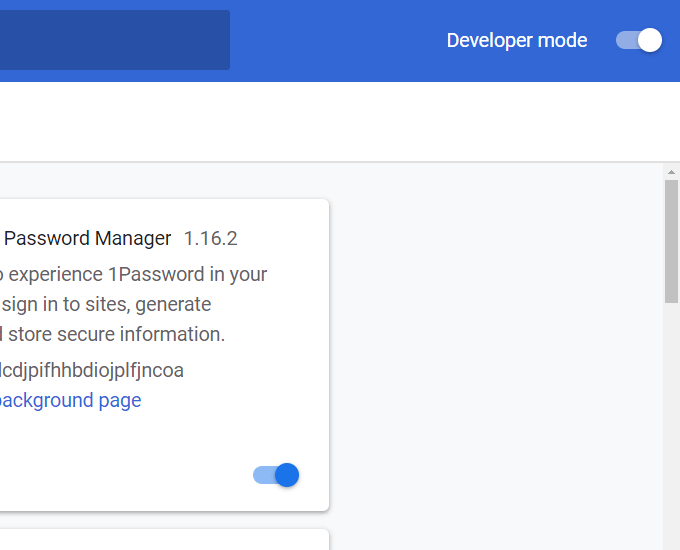
- Selecione o botão ao lado de Modo de desenvolvedor Se ainda não estiver selecionado. Isso ativará um modo especial que permite importar suas próprias extensões do Chrome.

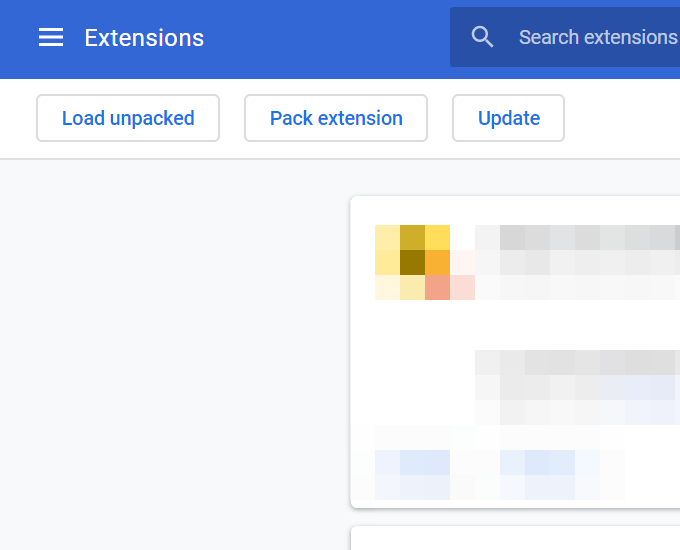
- Use o Carregar desconhecido botão na parte superior dessa página para selecionar a pasta que você fez durante a etapa 1 acima.

- Aceite quaisquer instruções se você os vir. Caso contrário, sua extensão Chrome personalizada aparecerá junto com qualquer outro que você tenha no canto superior direito do navegador.
Editando sua extensão Chrome
Agora que sua extensão do Chrome é utilizável, você pode fazer alterações para torná -lo seu próprio.
Os estilos.O arquivo CSS controla como a extensão aparece, para que você possa ajustar o estilo geral da lista e alterar a cor da fonte ou o tipo. W3Schools é um dos melhores recursos para aprender sobre todas as coisas diferentes que você pode fazer com o CSS.
Para alternar o pedido em que os sites estão listados ou para adicionar ou mais sites ou remover os existentes, edite o pop -up.arquivo html. Apenas certifique -se de manter suas edições apenas para o URL e o nome. Todos os outros personagens, como e , são necessários e não devem ser alterados. O tutorial HTML no W3Schools é um bom lugar para aprender mais sobre esse idioma.

