Como instalar o Reactjs no Ubuntu

- 4928
- 940
- Mrs. Christopher Okuneva
Desenvolvido por Facebook em 2011, Reagir (também referido como Reactjs) é uma biblioteca JavaScript usada para criar interfaces de usuário rápido e interativo. No momento da redação deste artigo, é a biblioteca JavaScript mais popular para o desenvolvimento de interfaces de usuário. Reacta faz com que seus colegas - Angular e Vue JS Em termos de funcionalidade e popularidade.
Sua popularidade decorre de sua flexibilidade e simplicidade e isso a torna a primeira escolha no desenvolvimento de aplicativos móveis e aplicativos da Web. Mais do que 90.000 Sites usados Reagir incluindo gigantes da tecnologia como Facebook, Netflix, Instagram, Airbnb, e Twitter para listar alguns.
Neste artigo, você aprenderá a instalar Reactjs sobre Ubuntu 20.04 e Ubuntu 18.04.
Etapa 1: Instalando o NPM no Ubuntu
Começamos a instalação de Reaja js instalando npm - abreviação do gerenciador de pacotes do Node, são duas coisas. Em primeiro lugar, é uma ferramenta de linha de comando usada para interagir com pacotes JavaScript, que permite que os usuários instalem, atualizem e gerenciem ferramentas e bibliotecas JavaScript.
Segundo, npm é um registro de software de código aberto on-line que sedia 800.000 nó.JS pacotes. Npm é gratuito e você pode baixar facilmente aplicativos de software disponíveis ao público.
Para instalar npm sobre Ubuntu Linux, Faça login no seu servidor como um sudo Usuário e Invoque o comando abaixo:
$ sudo apt install npm
Depois que a instalação estiver concluída, você pode verificar a versão de npm instalado usando o comando:
$ npm --versões 6.14.4 [Saída]
A versão mais recente no momento da redação é v6.14.4 conforme capturado na saída.
A instalação de npm também instalações nó.JS E você pode confirmar a versão de nó instalado usando o comando:
$ node -versão v10.16.0 [Saída]
Etapa 2: Instalando o utilitário Create-React-App
Criar-react-app é um utilitário que permite configurar todas as ferramentas necessárias para criar um Reagir Aplicativo. Isso economiza muito tempo e energia definindo tudo do zero e oferece a vantagem necessária.
Para instalar a ferramenta, execute o seguinte npm comando:
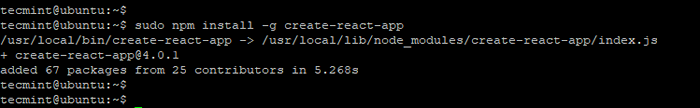
$ sudo npm -g Instale Create-react-App
 Instalar Create React App Tool
Instalar Create React App Tool Depois de instalado, você pode confirmar a versão de instalação em execução:
$ create-react-app --version 4.0.1 [Saída]
Etapa 3: Crie e inicie seu primeiro aplicativo React
Criando um Reagir A aplicação é bastante simples e direta. Vamos criar um aplicativo react chamado Tecmint-App do seguinte modo.
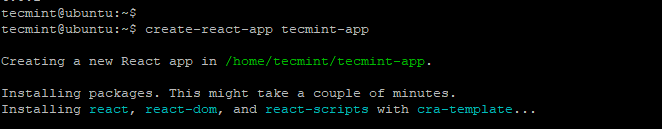
$ create-react-app tecmint-app
Isso leva cerca de 5 minutos para instalar todos os pacotes, bibliotecas e ferramentas necessárias para o aplicativo. Alguma paciência será útil.
 Criar aplicativo React
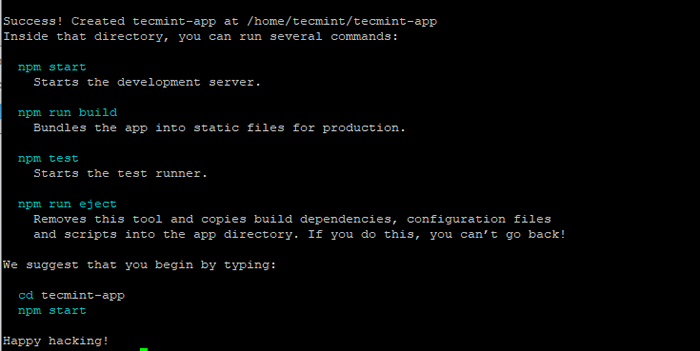
Criar aplicativo React Se a criação do aplicativo foi bem -sucedida, você receberá a notificação abaixo, dando aos comandos básicos que você pode executar para começar a gerenciar o aplicativo.
 Resumo do aplicativo React
Resumo do aplicativo React Para executar o aplicativo, navegue para o aplicativo diretório
$ CD Tecmint-App
Em seguida, execute o comando:
$ NPM START
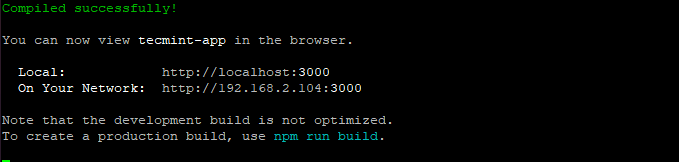
Você acabará obtendo a saída abaixo, mostrando como acessar o aplicativo no navegador.
 Executar aplicativo React
Executar aplicativo React Inicie seu navegador e navegue pelo endereço IP do seu servidor
http: // server-iip: 3000
 Access React App no navegador
Access React App no navegador Isso mostra que o padrão Reagir App está em funcionamento. Neste guia, instalamos com sucesso Reaja js e criou um aplicativo em Reagir.
- « Como instalar a Ferramenta de Administração do Sistema do Webmin no RHEL 8
- Diferentes maneiras de criar e usar aliases do Bash no Linux »

