Como instalar o CodeIgniter no Ubuntu 20.04

- 698
- 28
- Howard Fritsch
O CodeIgniter é a poderosa estrutura PHP para o rápido desenvolvimento de aplicativos completos em destaque. É uma estrutura PHP do OpenSource construída para desenvolvedores pelos desenvolvedores. Codeigniter 4 é a versão mais recente disponível para o desenvolvimento do aplicativo.
Este tutorial ajudará você a instalar o CodeIgniter 4 Framework em nosso sistema Ubuntu.
Pré -requisitos
CodeIgniter 4 Framework exigiu um servidor da web, servidor de banco de dados MySQL e PHP em seu sistema. Use o tutorial abaixo para instalar a pilha de lâmpadas no seu Ubuntu 20.04 Sistema.
- Como configurar a lâmpada no Ubuntu 20.04
Após a instalação da pilha de lâmpadas em seu sistema, siga o tutorial abaixo para criar o aplicativo CodeIgniter e configurar em seu sistema.
Etapa 1 - Instalando o compositor
Este tutorial usa o compositor PHP para criar o aplicativo CodeIgniter 4.O PHP Composer está disponível como arquivo binário para baixar e usar diretamente. Execute os seguintes comandos para instalar o Composer no seu sistema Ubuntu.
Curl -ss https: // getcomposer.org/instalador | php
compositor MV.phar/usr/local/bin/compositor chmod +x/usr/local/bin/compositor
Etapa 2 - Crie um aplicativo CodeIgniter
O CodeIgniter fornece módulo de compositor de iniciantes do aplicativo para criar novos aplicativos. O repositório de iniciador de aplicativos CodeInger contém o aplicativo esqueleto, incluindo a dependência do compositor da versão mais recente lançada da estrutura.
Execute o seguinte comando para criar o aplicativo CodeIgniter 4 em seu sistema:
Compositor Create-Project CodeIgniter4/AppStarter CodeApp
Você verá os resultados como abaixo:
Criando um projeto "CodeIgniter4/AppStarter" em "./CodeApp "Instalando o CodeIgniter4/AppStarter (V4.0.3) - Instalando o CodeIgniter4/AppStarter (V4.0.3): Download (100%) Criado Projeto em/Home/Rahul/CodeApp Carregando Repositórios de Compositores com Informações sobre o pacote Atualizando dependências (incluindo requisição-Dev) Operações do pacote: 35 instalações, 0 atualizações, 0 remoções-Instalando laminas/laminas-zendframework- ponte (1.0.4): Download (100%) - Instalação de laminas/laminas -Escova (2.6.1): Download (100%) [Hiding Long Output] Sebastian/Global-State sugere a instalação de ex-upz (*) phpunit/cobertura de código php sugere a instalação de ext-xdebug (^2.7.2) Phpunit/phpunit sugere a instalação de phpunit/php-invoker (^2.0.0) Phpunit/phpunit sugere a instalação de ext-soap (*) phpunit/phpunit sugere a instalação de ext-xdebug (*) gravar arquivos de bloqueio que gera arquivos de automóveis automáticos 3 pacotes que você está usando estão procurando financiamento. Use o comando 'Composer Fund' para descobrir mais! A geração de arquivos automáticos gerados gerou arquivos automáticos
Seus aplicativos CodeIgniter são criados sob o CodeApp diretório.
Etapa 3 - Configurar banco de dados
Agora, crie um banco de dados para o seu aplicativo CodeIgniter em MySQL. Eu tenho mysql 5.7 Correndo na minha máquina. Conectado ao MySQL com o usuário root e crie banco de dados e usuário com as consultas abaixo.
Mysql -u Root -p
Execute as consultas abaixo para criar bancos de dados e usuário para o seu aplicativo.
Criar banco de dados CodeIgniter4; Crie o usuário 'dbuser'@'localhost' identificado por '_password_'; Conceder tudo no codeigniter4.* para 'dbuser'@'localhost'; Privilégios descarregados; desistir| 12345 | Criar banco de dados CodeIgniter4; crie o usuário 'dbuser'@'localhost' identificado por '_password _'; conceda tudo no codeigniter4.* para 'dbuser'@'localhost'; privilégios de descarga; saia |
Em seguida, você precisa editar o arquivo de configuração do banco de dados no editor de texto e atualizar as configurações do banco de dados Criar acima. Execute o comando abaixo para editar o arquivo do diretório do aplicativo:
Nano App/Config/Banco de Dados.php
Atualize os seguintes valores.
public $ default = ['dsn' => ", 'hostName' => 'localhost', 'nome de usuário' => 'dbuser', 'senha' => 'm2n1shlko', 'banco de dados' => 'codeigniter4', 'dbdriver '=>' Mysqli ',' dbprefix '=> ",' pconnect '=> false,' dbdebug '=> (ambiente !== 'Produção'), 'cacheon' => false, 'Cachedir' => ", 'charset' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swappre' =>", 'Encrypt' = > false, 'compactar' => false, 'stricton' => false, 'failover' => [], 'porta' => 3306,];
Etapa 4 - Configurar o aplicativo CodeIniter
Agora você precisa configurar o URL base para o seu aplicativo. Para este tutorial, estou usando o www.Tecadmin.domínio local para nossa aplicação. Você também pode escolher localhost ou qualquer outro nome de domínio de sua escolha.
Execute o seguinte comando para editar Aplicativo.php Arquivo em um editor de texto:
vi app/config/app.php
No aplicativo.php, atualização Baseurl Para o nome de domínio que você usa para o seu aplicativo:
public $ baseurl = 'http: // www.Tecadmin.local/';
Você também pode precisar alterar o fuso horário para o seu aplicativo, configurando AppTimeZone variável.
public $ AppTimeZone = 'UTC';
Salvar o arquivo e fechar.
Etapa 5 - Configure o Apache para o CodeIgniter
Para este tutorial, estou usando o Apache Web Server no meu sistema Ubuntu. Portanto, crie um novo arquivo de configuração do host virtual para o nosso aplicativo CodeIgniter.
Vamos criar um novo arquivo e editar:
vi/etc/apache2/sites-averable/codeigniter4.conf
Adicionar conteúdo a seguir com o nome e o alias adequados:
ServerName Tecadmin.Serveralias locais www.Tecadmin.documentroot/var/www/codeApp local/allowoverride| 12345678 |
Salve o arquivo de configuração do host virtual Apache.
Em seguida, use o comando A2ENMOD para ativar o host virtual CodeIgniter recém -criado. Além disso, reinicie o serviço Apache para aplicar alterações.
sudo a2ensite codeigniter4 sudo systemctl reiniciar apache2
Etapa 6 - Aplicação de teste
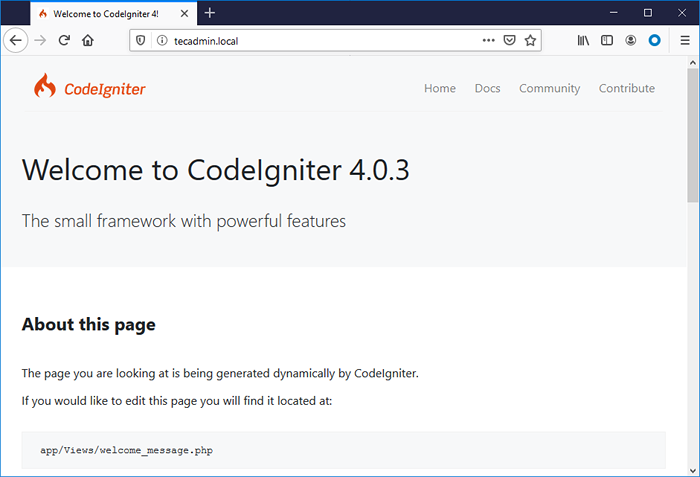
O aplicativo Codeignator 4 está pronto para uso no seu sistema Ubuntu. Você pode acessar o aplicativo no navegador da web com o nome de domínio configurado.
http: // www.Tecadmin.local/
Por padrão, você irá a tela abaixo.

Conclusão
Neste tutorial, você aprendeu a criar um aplicativo CodeIgniter e implantar com o Apache Web Server. Vamos começar a se desenvolver com o Codeigniter.

