Como dockerize React Application Um guia passo a passo

- 4586
- 801
- Loren Botsford
Se você trabalha em uma empresa de tecnologia como engenheiro de software, há uma boa chance de que você seja solicitado a criar e implantar aplicativos com frequência. Esses aplicativos geralmente são aplicativos da Web criados sobre as estruturas como React, Redux ou Vue.JS. Um aplicativo é a saída final do desenvolvimento de software e não apenas mais um arquivo com várias camadas de pastas e arquivos.
Um contêiner do docker pode ser usado para empacotar seu aplicativo para que possa ser executado em qualquer ambiente sem exigir quaisquer dependências ou bibliotecas pré-instaladas. Neste tutorial, abordaremos tudo o que você precisa saber sobre o aplicativo da web baseado em reagir, bem como um projeto de exemplo que o leva a todo o processo do início ao fim.
O que é Docker?
Docker é um software de código aberto que permite que você contém seu aplicativo. A contêinerização é um processo que permite executar um aplicativo dentro de um ambiente de máquina virtual. O contêiner pode ser executado em qualquer máquina sem a exigência de instalar dependências na máquina host.
A contêinerização é uma ótima opção para implantar aplicativos em ambientes de produção. Ele garante que o aplicativo seja completamente independente e exija apenas um conjunto mínimo de dependências para funcionar corretamente. Isso reduz o risco de introduzir dependências que possam afetar outros aplicativos ou serviços no mesmo host. Também facilita a reprodução do ambiente de produção em uma máquina de desenvolvimento.
Por que você deve dockerize seu aplicativo da web?
Se você planeja implantar seu aplicativo na produção, considere definitivamente usar o Docker. Isso permitirá que você execute seu aplicativo em qualquer ambiente sem a exigência de instalar dependências na máquina.
Dockerizing Your App garante que seu aplicativo seja executado na produção exatamente como pretendido. Ele também permite que você compartilhe seu aplicativo com facilidade com outras pessoas em sua organização publicando -a no Docker Hub ou em outros registros públicos. Existem algumas razões pelas quais você deve considerar o dockerizando seu aplicativo.
A primeira razão é que ele garante que seu aplicativo será executado exatamente como pretendido, pois você pode testá -lo no mesmo ambiente em sua máquina de desenvolvimento. A segunda razão é que ele permite que as pessoas da sua organização reproduzam seu ambiente de produção facilmente em suas máquinas, executando seu aplicativo dentro de um contêiner.
Etapa 1 - Crie um aplicativo React
Primeiro, crie um aplicativo de reação básico em seu sistema. As instruções abaixo ajudarão você a instalar o nó.js e Criar-react-app módulo.
- Antes de começar, você deve instalar o nó.JS em sua máquina. Nos sistemas baseados em Debian, você pode usar os seguintes comandos para instalar o nó.JS.
Curl -sl https: // Deb.Sodesource.com/setup_16.x | SUDO -E BASH -sudo apt install nodejs - Depois de instalar o nó.JS, use o comando npm para instalar Criar-react-app módulo globalmente.
sudo npm install create-react-app--alget = global - Depois de instalar o CRA, você pode seguir em frente e criar um projeto de reação executando o seguinte comando.
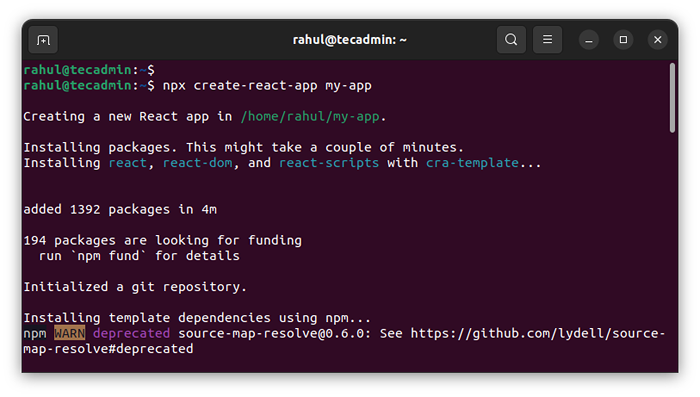
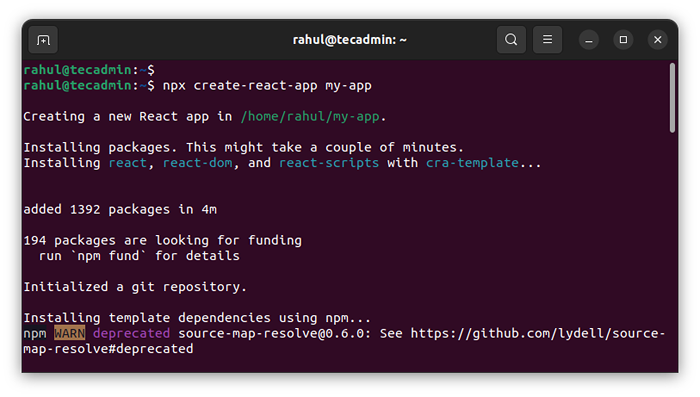
NPX CREATE-REACT-APP MY-APP
- O comando acima criará um diretório My-App com o aplicativo BASIC REACT. Você pode mudar para o diretório recém-criado e começar a reagir aplicativo usando os comandos abaixo mencionados.
CD My-AppNPM START - O aplicativo de reação padrão será iniciado na porta 3000. Você pode abrir um navegador da web e acessar o aplicativo React em http: // localhost: 300 ou use o endereço IP do sistema.

Seu aplicativo de reação padrão está pronto agora.
Etapa 2 - Crie um Dockerfile para aplicação react
Depois de criar seu aplicativo React, você pode seguir em frente e criar um DockerFile para o seu aplicativo. Este arquivo conterá todas as instruções para criar seu aplicativo dentro de um contêiner. Crie um novo arquivo chamado Dockerfile dentro do diretório raiz do seu projeto e adicione o seguinte código a ele.
vim dockerfile Adicione o seguinte código ao arquivo:
# Usando o nó: 16-alpine imagem de base do nó: 16-alpine # Conjunto /aplicativo como o diretório de trabalho padrão Workdir /App # Pacote de cópia.JSON para o diretório de trabalho para pacotes de instalação de pacote de cópia.JSON /APP # Instale as dependências NPM Execute Instalação de fios # Copie todos os arquivos do projeto para a cópia do diretório de trabalho… # Exponha a porta do seu aplicativo para vincular a porta do host Exponha 3000 # Execute seu aplicativo CMD ['YARN', 'RUN' , 'começar']
Vamos quebrar cada linha de código acima para entender o que está fazendo.
- DE - Este é o nome da imagem base que você usará para criar seu contêiner. Você deve usar o Alpine Linux, pois é leve e possui todas as ferramentas necessárias para o seu aplicativo.
- Workdir - Isso especifica o diretório de trabalho para executar instruções subsequentes no Dockerfile. Este será o diretório montado dentro do recipiente AS /App.
- CÓPIA DE - Isso é usado para copiar todos os arquivos e pastas do diretório atual para o diretório de trabalho. CÓPIA DE… Copiará todos os arquivos e pastas do diretório atual para o diretório de trabalho usando cópia recursiva. Isso significa que até pastas ocultas também serão copiadas.
- CORRER - Isso é usado para executar um comando dentro do contêiner. Aqui, estamos usando a instalação do NPM, que instalará todas as dependências dentro do contêiner.
- EXPOR - Isso é usado para expor a porta 3000 no recipiente. Esta porta será usada para hospedar o aplicativo React.
Etapa 3 - Construa e execute o contêiner do Docker
- Em seguida, crie a imagem do Docker executando o comando abaixo mencionado. Aqui "React-App" é o nome da imagem.
Docker Build -t React -App . - Esta imagem será criada no registro de imagem local. Então você pode criar um contêiner do Docker com o seguinte comando.
Sudo Docker Run -it -P 3000: 3000 -D React -App - Agora, verifique se o contêiner está executando em seu sistema.
Contêineres do Docker LS - Por fim, abra um navegador e conecte -se ao host localizador na porta 3000 (ou use sua própria porta definida). Você deve ver o aplicativo React.

Você pode usar um DockerFile para automatizar o edifício e atualizar sua imagem. Isso é útil se você estiver trabalhando com uma equipe e as pessoas estão adicionando código ao mesmo aplicativo.
Etapa 4 - Criando arquivo de configuração do Docker -Compose
Vamos em frente e executar o aplicativo React com o Docker Compose. Abra um novo arquivo chamado Docker-Compose.yml dentro do diretório raiz do seu projeto e adicione o seguinte código a ele.
Versão: '3' Serviços: Cliente: Stdin_open: True Build: Contexto: . Portas: - "3000: 3000"
Salve o arquivo e feche-o.
Em seguida, execute o seguinte comando para construir e executar contêineres do Docker.
SUDO Docker-Comppose Buildsudo docker -compose up -d
Conclusão
Neste artigo, discutimos por que você deve dockerizar seu aplicativo e como fazê -lo. Também discutimos os benefícios do uso do Docker, diferentes versões do Docker, estrutura de arquivos do Docker e como executar contêineres. Também discutimos como construir e implantar um aplicativo React usando Create-React-App e Docker.
Se você trabalha com um aplicativo baseado em React, você se beneficiaria muito de Dockerizing Your App. Ele garante que seu aplicativo seja executado na produção exatamente como pretendido, testando -o no mesmo ambiente que sua máquina de desenvolvimento. Também facilita para as pessoas da sua organização reproduzir seu ambiente de produção em suas máquinas.

