Como implantar o site HTML5 em um servidor de lâmpadas no Ubuntu

- 989
- 129
- Mrs. Christopher Okuneva
Nos dois artigos anteriores desta série, explicamos como configurar Netbeans Em uma distribuição de desktop Linux como um IDE para desenvolver aplicativos da Web. Em seguida, passamos a adicionar dois componentes principais, jQuery e Bootstrap, Para tornar suas páginas amigas para dispositivos móveis e responsivos.
- Como criar um projeto básico HTML5 no Ubuntu usando NetBeans - Parte 1
- Como escrever um aplicativo para dispositivos móveis usando o JQuery & Bootstrap - Parte 2
Como você raramente lidará com o conteúdo estático como desenvolvedor, agora adicionaremos funcionalidade dinâmica à página básica em que configuramos Parte 2. Para começar, vamos listar os pré -requisitos e abordá -los antes de seguir em frente.
Pré -requisitos
Para testar um aplicativo dinâmico em nossa máquina de desenvolvimento antes de implantá -la em um servidor de lâmpadas, precisaremos instalar alguns pacotes.
Já que estamos usando um Ubuntu Desktop para escrever esta série, assumimos que sua conta de usuário já foi adicionada ao sudoers arquivar e conceder as permissões necessárias.
Instalando pacotes e configuração de acesso ao servidor de banco de dados
Observe que, durante a instalação, você pode ser solicitado a inserir uma senha para o usuário do MySQL Root. Certifique -se de escolher uma senha forte e continue.
Ubuntu e derivativos (também para outras distribuições baseadas em Debian):
$ sudo apt update && sudo apt install apache2 php php-common php-mysql mysql-server filezilla
Fedora / CENTOS / RHEL e também para outras distribuições baseadas em RHEL):
$ sudo yum update && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Quando a instalação é concluída, é fortemente recomendado que você execute mysql_secure_installation comando para proteger seu servidor de banco de dados.
$ sudo mysql_secure_installation
Você será solicitado as seguintes informações:
- Alterar a senha raiz? [S/N]. Se você já define uma senha para o usuário do MySQL Root, pode pular esta etapa.
- Remova usuários anônimos? [S/N] y.
- Proibir o login de raiz remotamente? [S/N] y (Como este é o seu ambiente de desenvolvimento local, você não precisará se conectar ao seu servidor DB remotamente).
- Remova o banco de dados de teste e o acesso a ele? [S/N] y
- Recarregue as tabelas de privilégio agora? [S/N] y.
Criando um banco de dados de amostra e dados de teste de carregamento
Para criar um banco de dados de amostra e carregar alguns dados de teste, faça logon no seu servidor de banco de dados:
$ sudo mysql -u root -p
Você será solicitado a inserir a senha do usuário do MySQL Root.
No prompt do mysql, digite
Criar banco de dados Tecmint_db;
e pressione Digitar:
 Crie um banco de dados MySQL
Crie um banco de dados MySQL Agora vamos criar uma tabela:
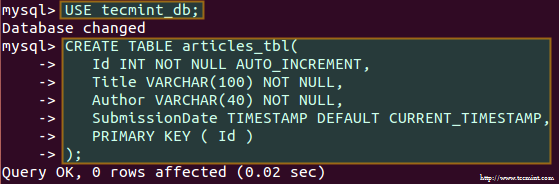
Use tecmint_db; Criar tabela Articles_tbl (Id int não nulo Auto_Increment, Título Varchar (100) NÃO NULL, Autor Varchar (40) Não NULL, submissionDate Timestamp padrão Current_timestamp, chave primária (ID));
 Crie tabela de banco de dados
Crie tabela de banco de dados e preenchê -lo com dados de amostra:
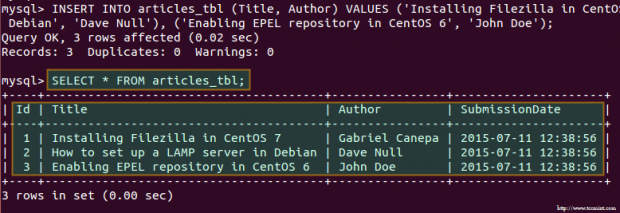
Inserir em artigos_tbl (título, autor) valores ('Instalando o Filezilla no CentOS 7', 'Gabriel Canepa'), ('Como configurar um servidor de lâmpadas no Debian', 'Dave Null'), ('Ativando o repositório EPEL em Centos 6 ',' John Doe ');  Preencher a tabela de banco de dados
Preencher a tabela de banco de dados Adicionando links simbólicos no diretório do servidor da web
Desde Netbeans, Por padrão, armazena projetos no diretório inicial do usuário atual, você precisará adicionar links simbólicos que apontam para esse local. Por exemplo,
$ sudo ln -s/home/ubuntu/netbeansprojects/tecminttest/public_html/var/www/html/tecminttest
vai adicionar um link suave chamado Tecminttest Isso aponta para /home/gabriel/netbeansprojects/tecminttest/public_html.
Por esse motivo, quando você aponta seu navegador para http: // localhost/tecminttest/, você realmente verá o aplicativo em que configuramos Parte 2:
 Aplicação HTML5
Aplicação HTML5 Configurando um FTP remoto e servidor da web
Já que você pode facilmente configurar um Ftp e servidor web Com as instruções fornecidas na Parte 9 - Instale e configure o FTP seguro e o servidor da Web da série RHCSA em Tecmint, não os repetiremos aqui. Consulte esse guia antes de prosseguir.
Transformando nossa aplicação em um dinâmico
Você provavelmente pensará que não podemos fazer muito com os dados de amostra que adicionamos ao nosso banco de dados anteriormente, e você está certo, mas será suficiente para aprender o básico da incorporação do código PHP e os resultados das consultas a um MySQL DB em suas páginas HTML5.
Primeiro, precisaremos alterar a extensão do documento principal de nosso aplicativo para .php em vez de html:
# mv/var/www/html/tecminttest/index.html/var/www/html/tecminttest/index.php
Então vamos abrir o projeto no NetBeans e começar a fazer algumas modificações.
1. Adicione uma pasta ao projeto nomeado inclui onde armazenaremos aplicativos de back -end.
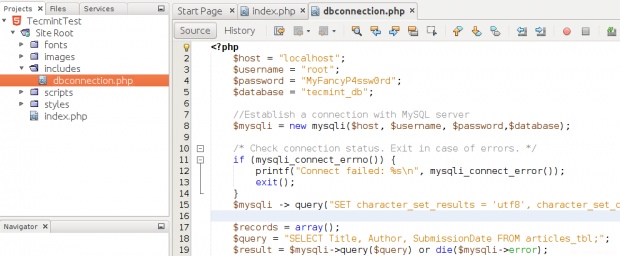
2. Crie um arquivo chamado DBConnection.php dentro inclui e insira com o seguinte código:
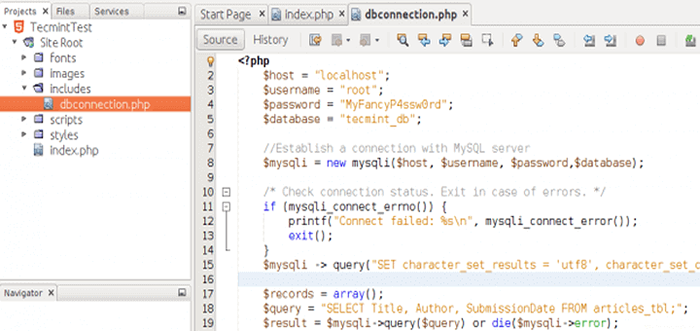
LocalHost"; $ userName ="raiz"; $ senha ="Myfancyp4ssw0rd"; $ database ="Tecmint_db"; // Estabeleça uma conexão com o MySQL Server $ mysqli = new MySQLI ($ host, $ nome de usuário, $ senha, $ banco de dados); /* Verifique o status da conexão. Saia em caso de erros. */ if (mysqli_connect_errno ()) printf ("Connect falhou: %s \ n", mysqli_connect_error ()); saída(); $ mysqli -> query ("set caracteres_set_results = 'utf8', caractere_set_client = 'utf8', caractere_set_connection = 'utf8', caractere_set_database = 'utf8', caractere_set_sever = 'utf8'"); $ registros = array (); $ query = "Selecione título, autor, submissionDate de artigos_tbl;"; $ resultado = $ mysqli-> Query ($ query) ou morrer ($ mysqli-> erro); $ data = array (); while ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ line); echo json_encode ($ data); ?> Conforme indicado na imagem a seguir:
 Crie arquivo de configuração de banco de dados
Crie arquivo de configuração de banco de dados Este arquivo será usado para se conectar ao servidor de banco de dados, para consultá-lo e retornar os resultados dessa consulta em uma string do tipo JSON a ser consumida pelo aplicativo front-end com uma pequena modificação.
Observe que normalmente você usaria arquivos separados para executar cada uma dessas operações, mas optamos por incluir toda essa funcionalidade em um arquivo por causa da simplicidade.
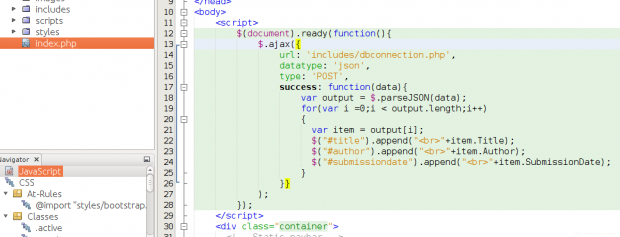
3. Em índice.php, Adicione o seguinte trecho logo abaixo da abertura corpo marcação. Essa é a maneira jQuery de chamar um aplicativo PHP externo quando a web documento é preparar, Ou, em outras palavras, cada vez que carrega:
$ (documento).pronto (function () $.Ajax (url: 'inclui/dbConnection.php ', datatype:' json ', tipo:' post ', sucesso: function (data) var ouput = $.parsejson (dados); para (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+item.Título); $ ("#autor").acrescentar("
"+item.Autor); $ ("#submissionDate").acrescentar("
"+item.Data de submissão); ); );  Adicione o script jQuery
Adicione o script jQuery 4. Agora, adicione um ID exclusivo (o mesmo que dentro do loop acima) a cada linha no div com uma aula linha no fundo do índice.php:
Títulos Autores Publicado em:
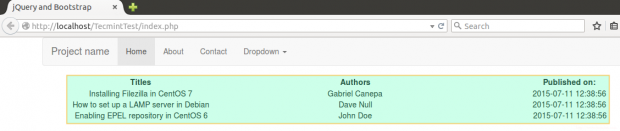
Se você agora clicar Projeto de execução, Você deve ver isso:
 Visualização de aplicativos da web em funcionamento
Visualização de aplicativos da web em funcionamento Isso é essencialmente o mesmo que as informações retornadas quando executamos a consulta do nosso prompt de cliente MySQL anteriormente.
Implantando em um servidor de lâmpadas usando o Filezilla
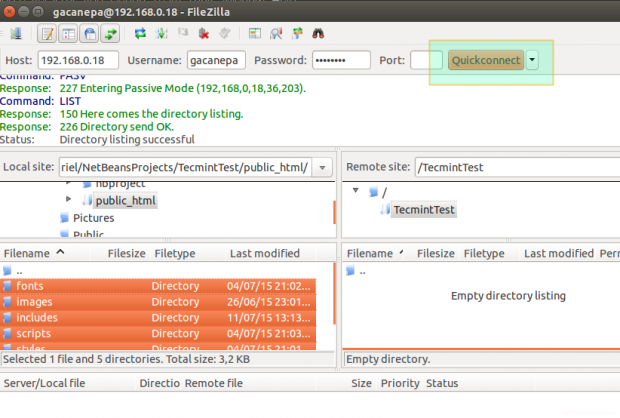
Lançar Filezilla de Traço menu e insira o IP do servidor FTP remoto e suas credenciais. Então clique Conexão rápida para se conectar ao Ftp servidor:
 Implantando aplicativo no servidor web
Implantando aplicativo no servidor web Navegar para /home/gabriel/netbeansprojects/tecminttest/public_html/, Selecione seu conteúdo, clique com o botão direito neles e selecione Carregar.
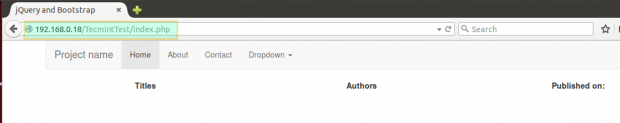
Isso, é claro, pressupõe que o usuário remoto indicado em Nome de usuário tem que escrever permissões no diretório remoto. Quando o upload estiver concluído, aponte o seu navegador para o local desejado e você verá a mesma página de antes (observe que não configuramos o banco de dados MySQL local para o host remoto, mas você pode fazê -lo facilmente seguindo as etapas a partir de o começo deste tutorial).
 Visualização de aplicativos da web
Visualização de aplicativos da web Resumo
Neste artigo, adicionamos funcionalidade dinâmica ao nosso aplicativo da web usando jQuery e um pouco JavaScript. Você pode se referir aos documentos oficiais do jQuery para obter mais informações, o que será muito útil se você decidir escrever aplicativos mais complexos. Encerrando, também implantamos nosso aplicativo para um controle remoto LÂMPADA servidor usando um Ftp cliente.
Estamos empolgados em ouvir sua opinião sobre este artigo - sinta -se à vontade para nos contatar usando o formulário abaixo.
- « Como instalar a pilha de lâmpadas no Debian 11/10/9
- Como criar um projeto básico HTML5 no Ubuntu usando o NetBeans »

