Como criar um projeto básico HTML5 no Ubuntu usando o NetBeans

- 1772
- 337
- Robert Wunsch DVM
Nesta série de desenvolvimento da web móvel de 4 artícios, nós o guiaremos na configuração Netbeans Como um Ide (também conhecido como Ambiente de desenvolvimento integrado) em Ubuntu Para começar a desenvolver aplicativos da Web HTML5 amigáveis para dispositivos móveis e responsivos.
A seguir estão a série de 4 articulações sobre Desenvolvimento da Web móvel html5:
Parte 1: Como criar um projeto básico HTML5 no Ubuntu usando o NetBeans Parte 2: Como escrever um aplicativo para dispositivos móveis usando o JQuery & Bootstrap Parte 3: Como implantar o site HTML5 em um servidor de lâmpadas no Ubuntu Parte 4: Como embelezar o aplicativo dinâmico da web html5 usando ferramentas onlineUm ambiente de trabalho bem polido (como veremos mais tarde), a conclusão automática para idiomas suportados e sua integração perfeita com os navegadores da Web são, em nossa opinião, alguns dos recursos mais distintivos.
Vamos também lembrar que o HTML 5 A especificação trouxe muitas vantagens para os desenvolvedores-para citar alguns exemplos: código mais limpo graças a muitos novos elementos), recursos de reprodução de vídeo e áudio integrados (que substituem a necessidade de flash), compatibilidade cruzada pelos principais navegadores e otimização para celulares dispositivos.
Embora inicialmente testemos nossos aplicativos em nossa máquina de desenvolvimento local, eventualmente mudaremos nosso site para um servidor de lâmpadas e o transformaremos em uma ferramenta dinâmica.
Ao longo do caminho, usaremos jQuery (uma conhecida biblioteca JavaScript de plataforma cruzada que simplifica bastante o script do lado do cliente) e Bootstrap (A estrutura popular HTML, CSS e JavaScript para o desenvolvimento de sites responsivos). Você verá artigos recebidos como é fácil configurar um aplicativo para dispositivos móveis usando essas ferramentas HTML 5.
Depois de passar por esta breve série, você poderá:
- Use as ferramentas aqui descritas para criar aplicativos dinâmicos HTML5 básicos e
- continue aprendendo mais habilidades avançadas de desenvolvimento da web.
No entanto, observe que, apesar de estaremos usando Ubuntu Para esta série, as instruções e procedimentos também são perfeitamente válidos para outras distribuições de desktop (Linux Mint, Debian, CENTOS, Fedora, O que você disser).
Para esse fim, optamos por instalar o software necessário (Netbeans e a Java JDK, como você verá em um minuto) usando um tarball genérico (.alcatrão.gz) como um método de instalação.
Dito isto - vamos começar Parte 1.
Instalando o Java JDK no Ubuntu
Este tutorial assume que você já tem uma instalação de desktop do Ubuntu no lugar. Caso contrário, consulte o artigo de instalação da área de trabalho do Ubuntu, escrito por nosso colega Matei Cezar antes de prosseguir.
Desde o Netbeans A versão disponível para download dos repositórios oficiais do Ubuntu está um pouco desatualizada, baixaremos o pacote do site do Oracle para obter uma versão mais recente.
Para fazer isso, você tem duas opções:
- Escolha 1: Baixe o pacote que inclui NetBeans + JDK, ou
- Escolha 2: Instale os dois utilitários separadamente.
Neste artigo, nós iremos Escolha #2 Porque isso não significa apenas um download que é um pouco menor (pois apenas instalamos o NetBeans com suporte para HTML5 e PHP), mas também nos permitiremos ter um instalador JDK independente, caso precisemos para outro conjunto que não requer NetBeans nem Envolva o desenvolvimento da Web (principalmente relacionado a outros produtos Oracle).
Baixar JDK, vá para o site da Oracle Technology Network e navegue para o Java → Java SE → Transferências seção.
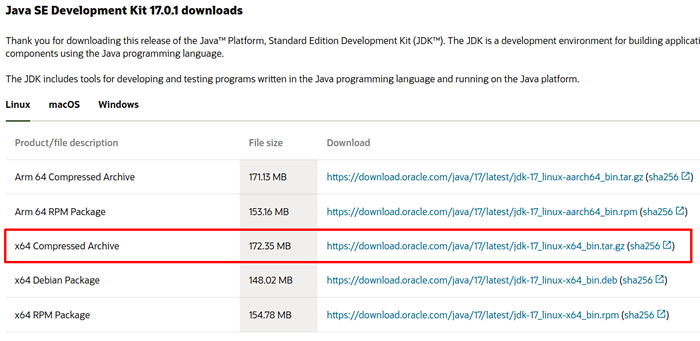
Quando você clicar na imagem destacada abaixo, você será solicitado a aceitar o contrato de licença e, em seguida, poderá fazer o download do necessário JDK versão (que no nosso caso é o tarball para 64 bits máquinas). Quando solicitado pelo seu navegador da web, escolha salvar o arquivo em vez de abri -lo.
 Baixe Java JDK
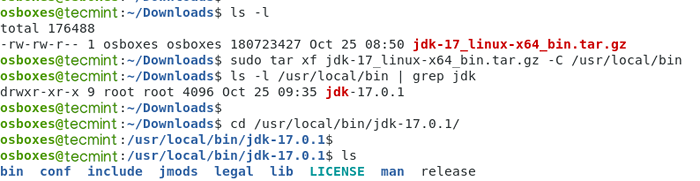
Baixe Java JDK Quando o download estiver concluído, vá para ~/Downloads e extrair o tarball para /usr/local/bin:
$ sudo tar xf jdk-17_linux-x64_bin.alcatrão.gz -c/usr/local/bin
 Extraia Java JDK
Extraia Java JDK Instalando NetBeans no Ubuntu
Para instalar Netbeans com suporte para Html5 e Php, vá para https: // netbeans.org/ downloads/ e clique Download ou use o seguinte comando wget para baixar como mostrado.
$ cd ~/downloads $ wget https: // dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-BIN-Linux-X64.sh $ chmod 755 apache-netbeans-12.5-BIN-Linux-X64.Sh $ sudo ./Apache-netbeans-12.5-BIN-Linux-X64.sh --javahome/usr/local/bin/jdk-17.0.1
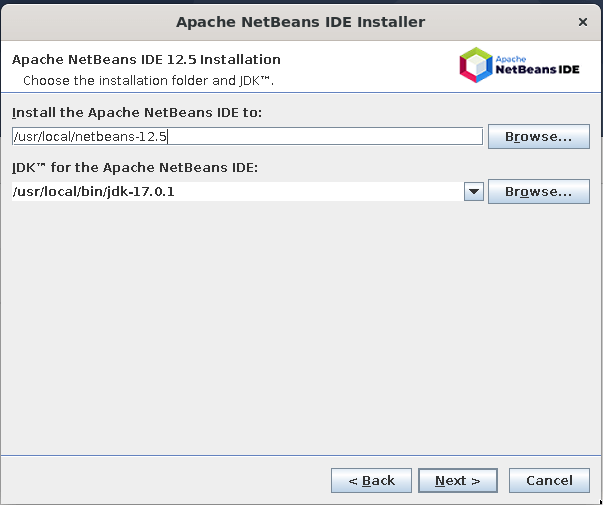
A partir de então, siga as instruções na tela para concluir a instalação, deixando os valores padrão:
 Instale o NetBeans IDE no Ubuntu
Instale o NetBeans IDE no Ubuntu e aguarde a conclusão da instalação.
 Acabamento de instalação do NetBeans
Acabamento de instalação do NetBeans Criando um projeto HTML5 básico no Ubuntu
Abrir Netbeans, selecione -o do Menu Dash:
 Inicie o NetBeans IDE no Ubuntu
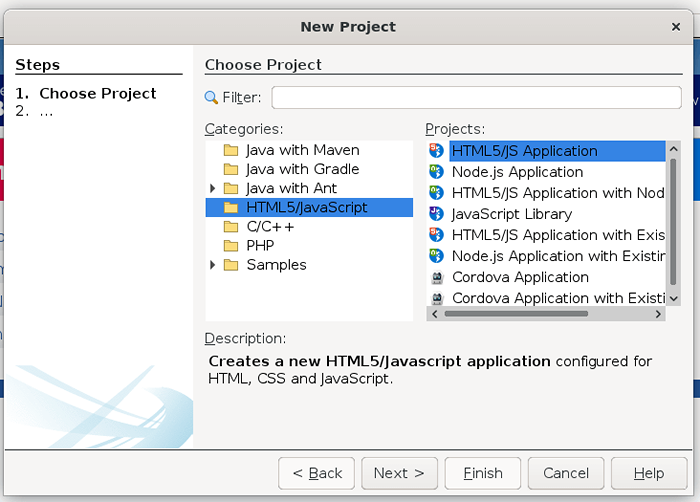
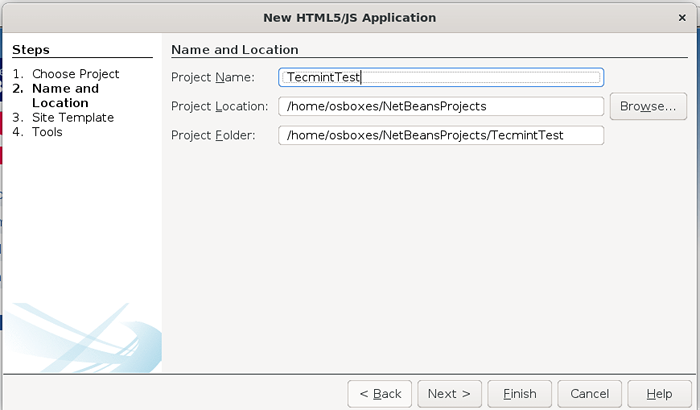
Inicie o NetBeans IDE no Ubuntu Para criar um novo projeto HTML5 usando o modelo básico fornecido pelo NetBeans, vá para Arquivo → Novo projeto → Html5 → Aplicação HTML5. Escolha um nome descritivo para o seu projeto e finalmente clique Terminar (Não inclua um modelo de site externo ou bibliotecas JavaScript no momento):
 Crie um novo projeto HTML5
Crie um novo projeto HTML5  Nome HTML5 Project
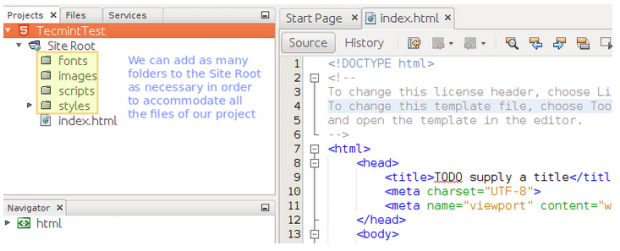
Nome HTML5 Project Seremos então levados para o NetBeans UI, onde podemos adicionar pastas e arquivos ao nosso Raiz do site como necessário. No nosso caso, isso significará adicionar pastas para fontes, imagens, arquivos JavaScript (scripts) e folhas de estilo em cascata (estilos) para nos ajudar a organizar melhor nosso conteúdo na próxima artigos.
Para adicionar uma pasta ou um arquivo, clique com o botão direito do mouse Raiz do site e então escolha Novo → Pasta ou Html arquivo.
 Crie o projeto HTML5
Crie o projeto HTML5 Agora vamos apresentar alguns novos Html5 Elementos e modifique o corpo da página:
- e Defina um cabeçalho ou rodapé, respectivamente, para um documento ou uma seção.
- representa o conteúdo principal de um documento, onde o tópico ou funcionalidade central é mostrado.
- é usado para material independente, como imagens ou código, para citar alguns exemplos.
- mostra uma legenda para um elemento, e assim deve ser colocado dentro do Tag.
- é reservado para o conteúdo relacionado de alguma forma ao conteúdo da página, geralmente relacionado a ele. Pode ser colocado como uma barra lateral com a ajuda do CSS (mais sobre isso nos próximos artigos).
.
Agora copie o seguinte trenó de código para o seu índice.html arquivo em netbeans.
DICA: Não apenas copie e cola desta janela para o seu ambiente de desenvolvimento, mas reserve um tempo para digitar cada tag para visualizar os recursos de conclusão automática dos NetBeans, que serão úteis mais tarde.
!Doctype html> TODO OUTE UM Título Este é um cabeçalhoEste é um texto de amostra.
Outra linha de texto de amostra para este artigo HTML 5
Figura 1: o logotipo HTML 5
Série básica de desenvolvimento da web na Tecmint.com
Este é o HTML 5!
Algum texto aqui
Este é um rodapé
Você pode ver a página selecionando um navegador da web (de preferência Raposa de fogo, como na imagem abaixo) e clicando no Jogar ícone:
 Abra a página HTML5 no Firefox
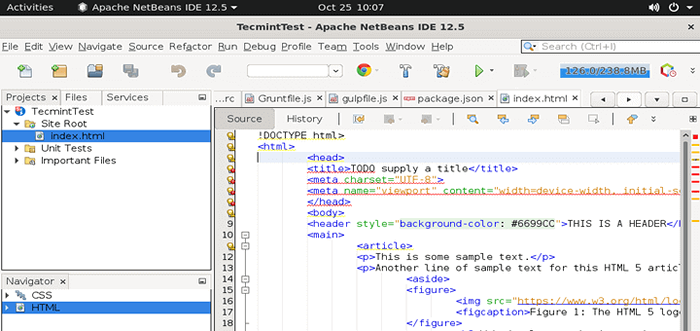
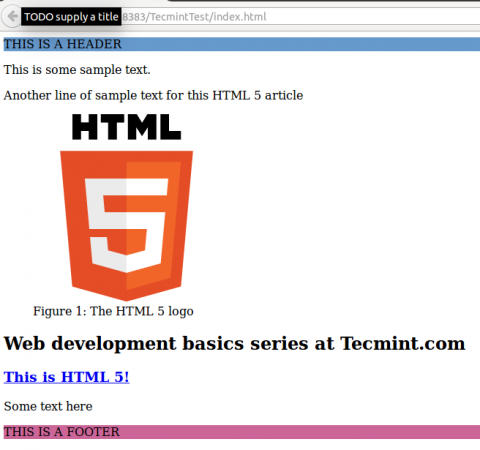
Abra a página HTML5 no Firefox Agora você pode ver o progresso do seu desenvolvimento até agora:
 Página de desenvolvimento HTML5
Página de desenvolvimento HTML5 Resumo
Neste artigo, revisamos algumas das vantagens de escrever seus aplicativos da web usando HTML 5 e configurar um ambiente de desenvolvimento com Netbeans em Ubuntu.
Aprendemos que essa especificação do idioma introduziu novos elementos e, portanto, nos proporcionou a possibilidade de escrever código mais limpo e substituir componentes famintos por recursos, como filmes em flash com controles embutidos.
Nos próximos artigos, apresentaremos jQuery e Bootstrap Para que você possa não apenas usar esses controles e observar suas páginas carregar mais rápido, mas também torná-las para dispositivos móveis.
Enquanto isso, sinta -se à vontade para experimentar outros controles em Netbeans, E deixe -nos saber se você tiver alguma dúvida ou comentário usando o formulário abaixo.
- « Como implantar o site HTML5 em um servidor de lâmpadas no Ubuntu
- Como instalar o SVN nas distribuições Linux baseadas em RHEL »

