Como criar seu próprio plug -in para apenas os documentos

- 4182
- 1238
- Enrique Gutkowski PhD
Brief: Neste artigo, você aprenderá como criar seu próprio plug -in para o OnlyOffice Docs e como publicá -lo no mercado oficial de plug -in que está disponível a partir da versão 7.2.
SONEOFFICE DOCS não é uma suíte de escritório comum no sentido tradicional. Obviamente, permite que você faça o que você pode fazer usando outros pacotes de escritório - crie e edite documentos, planilhas e apresentações, compartilhe e co -editam on -line, produz formulários preenchidos, navegar e converter arquivos PDF, e assim por diante, e assim por diante.
No entanto, há uma maneira de fazer Apenasfice Ainda mais poderoso. O que se entende aqui são plugins de terceiros, eu.e. ferramentas de software adicionais que aprimoram os recursos funcionais padrão da suíte. Por exemplo, os plugins possibilitam a conexão de serviços de terceiros ou adicionar novos elementos da interface do usuário.
Como criar um plugin para apenas os documentos
Antes de começar a criar seu próprio plugin para SONE OFFICE DOCS, Você precisa ter certeza de ter uma conta do GitHub e conhecer os fundamentos de como trabalhar com esta plataforma. Isto é muito importante. Se você é novo no Github, pode dar uma olhada na documentação oficial do GitHub.
O processo de criação de plug -in pode ser dividido em sete etapas que você precisa seguir com cuidado:
- Atividades preliminares.
- Codificação.
- Ajuste do estilo do plug -in.
- Localização (opcional).
- Preparação.
- Teste.
- Publicação no mercado de plug -in.
Vamos nos aprofundar no desenvolvimento do plug -in.
Passo 1. Gire o repositório do mercado de plug -in
Primeiro de tudo, você precisa fazer login em sua conta do github ou criar uma se não tiver uma. Depois disso, você precisa criar um garfo do repositório OnlyOffice Plugin Marketplace que está disponível no seguinte endereço URL:
https: // github.com/apenasoffice/OnlyOffice.Github.io.
Como resultado, você terá outro repositório, e seu endereço de URL será algo assim:
https: // github.com/your-username/founOffice/OnlyOffice.Github.io
Depois de formar com sucesso o repositório do mercado de plug -in, é necessário criar um Páginas do Github Site deste repositório para fins de teste. Se você não sabe como fazer isso, consulte o guia oficial do GitHub.
Agora que você tem o seu próprio Páginas do Github site, é hora de clonar o garfo no seu computador.
Por fim, você precisa criar uma pasta para o seu futuro plug -in em:
apenasfice.Github.io/sdkjs-plugins/content/.
É isso. Você acabou de concluir todas as atividades preliminares necessárias e pode prosseguir com a próxima etapa.
Passo 2. Escreva o código para o seu plugin
Você não precisa ser extremamente bom em codificar, mas definitivamente precisa de algum conhecimento básico de codificação para criar seu próprio plugin para SONE OFFICE DOCS.
Em poucas palavras, um Apenasfice O plug -in é uma pasta com vários arquivos. Você deve criar três arquivos para o seu plug -in funcionar corretamente:
- Config.JSON - Este é um arquivo de configuração do plug -in que contém informações sobre todos os dados importantes. Neste arquivo, existem alguns parâmetros necessários para registrar o plug -in nos editores OnlyOffice. Veja esta página na documentação oficial da API para ler a descrição completa de cada parâmetro.
- Código do plug -in (.arquivo js) - Este é o próprio arquivo de plug -in que contém o código JavaScript do seu plug -in. Este arquivo descreve as operações que o plug -in executa e como elas são executadas. Leia este guia da API para saber como funciona.
- índice.html - Este é o ponto de entrada do seu plugin que conecta o Config.JSON e plugar.JS arquivos. Dê uma olhada neste exemplo para entender como deve ser.
Além desses arquivos obrigatórios, a pasta do plug -in pode conter outros arquivos. Por exemplo, ícones, estilos de plug-in, arquivos de leitura, serviços de terceiros, etc. Você encontrará mais informações sobre esses arquivos abaixo.
Para escrever um bom código de trabalho para o seu plug -in, você precisa conhecer os métodos e eventos necessários.
etapa 3. Ajuste o estilo do seu plugin
Escrever código para o seu plugin não é suficiente. Você também precisa ajustar seu estilo, para que pareça parte integrante dos editores OnTEFONDICE. Para fazer isso, basta adicionar a folha de estilo OnlyOffice ao índice.html Arquivo descrito acima:
Você pode adicionar botões, controles de entrada, controles de etiquetas, carregadores e outros elementos.
Por exemplo, para adicionar uma caixa combinada ao seu plug -in, você pode usar o SELECT2 função:
$ ('#select_example').select2 (Data: [id: 0, texto: 'Item 1', id: 1, texto: 'Item 2', id: 2, texto: 'item 3'], minimumResultsForSearch: infinito, largura: '120px'); A caixa combinada inserida ficará assim:
 Elementos de estilo de plug -in
Elementos de estilo de plug -in Mais informações sobre os elementos do estilo OnTOOffice podem ser encontrados aqui.
Passo 4. Localize seu plugin (opcional)
Você pode pular esta etapa se quiser criar um plug-in apenas para usuários de língua inglesa. No entanto, se você deseja que seu plug -in esteja disponível em outros idiomas, você pode criar a pasta de traduções no diretório do plug -in e colocar o seu .JSON arquivos para todos os idiomas que você deseja usar.
Leia a documentação oficial da API para saber como aqui localizar seu plug -in corretamente.
Etapa 5. Prepare o plug -in para publicação no mercado apenasfice
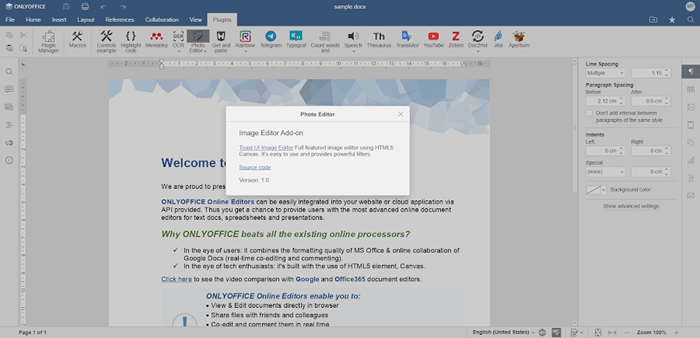
Para polir a aparência do seu plug -in antes que ele se torne disponível no mercado OnTOFICICE, você precisa adicionar um Sobre Janela com uma breve descrição do seu plugin, sua versão, nome do desenvolvedor, etc.
Por exemplo, este é o Sobre janela do Editor de foto plugar:
 Crie sobre a janela
Crie sobre a janela Para poder criar essa janela para o seu plug -in, siga estas instruções.
Além disso, você precisa criar ícones para o seu plug -in e colocá -los na pasta de recursos. Em geral, você precisa de 8 ícones para que seu plug -in seja exibido corretamente no mercado de plug -in do ONEFICE: 4 ícones (125%, 150%, 175%e 200%de escala) para os temas de interface claro e escuro.
Além disso, você pode criar um arquivo ReadMe e colocá -lo na pasta principal do plug -in. Este arquivo pode incluir qualquer informação que você deseja que outros usuários conheçam - uma descrição dos principais recursos do seu plug -in, instruções de instalação, problemas conhecidos e bugs, etc.
Agora seu plugin está pronto e você pode testá -lo corretamente antes de publicá -lo no mercado.
Etapa 6. Teste o seu plug -in OnlyOffice Docs
Agora é hora de colocar todos os arquivos que você já criou de acordo com as instruções acima na pasta do plug -in. Em seguida, empurre a pasta do plug -in para o repositório remoto e teste o plug -in em apenas editores da área de trabalho. Para esse fim, você pode executar o aplicativo de desktop no modo de depuração.
No Linux, você pode abrir o terminal com Ctrl+alt+t. Depois disso, entre no caminho para Apenas editores de desktop, Adicione um espaço e depois especifique --ascdesktop-support-debug-info:
"/opt/founfice/desktopeditors/desktopeditores" --cdesktop-support-debug-info
Teste seu plugin e seus recursos.
Se tudo estiver ok, você também pode testar seu plug -in na versão da web da suíte ONEFICEFICE, ONELOFFICE DOCS. Em outras palavras, seu plugin pode ser adicionado como uma nova extensão.
Para criar a extensão correspondente, você precisa abrir o apenasfice.Github.io/store/plugin-dev/extensão/injeção.JS Arquive e especifique o caminho para o seu plug -in no local das páginas do GitHub no Url_to_plugin variável:
var url_to_plugin = "https: // your-username.Github.io/apenasfice.Github.io/sdkjs-plugins/content/your-plugin/"
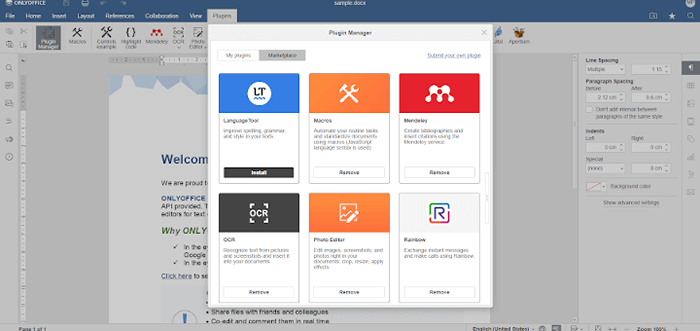
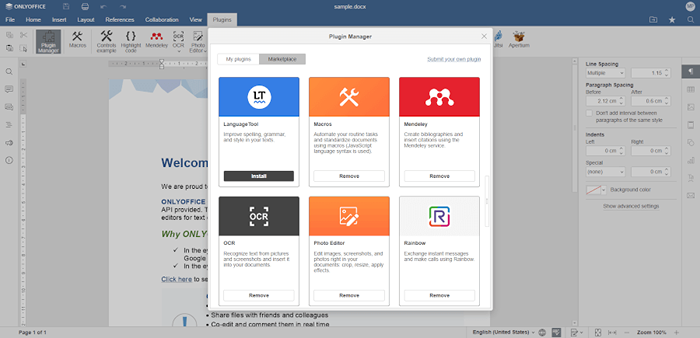
O apenasfice.Github.io/store/plugin-dev/extensão Pasta é a extensão que você precisa. Basta carregá -lo para o seu navegador da web, executar seus médicos únicos e encontrar seu plug -in no Gerente de plug -in no Guia Plugins Na barra de ferramentas superior. Aqui está um guia detalhado sobre como adicionar um plugin a um navegador da web.
 Gerenciador de plug -in de apenas office
Gerenciador de plug -in de apenas office Se o seu plug -in funcionar como pretendido, você poderá prosseguir com a etapa final.
Etapa 7. Envie o plug -in para o OnlyOffice Marketplace
Parabéns! Você passou pelo processo de criação de plug -in e agora pode disponibilizar seu plug -in para outros usuários. Para esse fim, você pode criar uma solicitação de tração do seu garfo para este repositório apenas de apenas ofice em:
https: // github.com/apenasoffice/OnlyOffice.Github.io
Se o seu plugin funcionar bem, o Apenasfice Os desenvolvedores aprovarão sua solicitação de tração e seu plugin aparecerá no Apenasfice Marketplace de plug -in. Nesse caso, outros poderão instalá -lo no mercado com alguns cliques.
Esperamos que você ache este artigo útil. Não se esqueça de compartilhar o que você pensa nos comentários abaixo.
- « Exemplos de comando linux mkdir
- Rustdesk [Desktop remoto] - Uma alternativa TeamViewer e AnyDesk para Linux »

