Como criar seu aplicativo angular com CLI angular

- 2648
- 264
- Mrs. Willie Beahan
Angular é uma estrutura, bibliotecas, ativos e serviços públicos JavaScript. Este tutorial ajudará você a criar um aplicativo angular usando a ferramenta CLI angular em qualquer plataforma. O projeto angular fornece e interface da linha de comando chamada CLI angular para a automação. Você pode fazer operações de automação em projetos angulares, em vez de fazê -los manualmente e economizar tempo e esforço. Usando o CLI angular, você pode fazer os seguintes:
- Criando um novo projeto.
- Configuração do ambiente de aplicativos.
- Gerenciar configurações de aplicativos.
- Construindo componentes, serviços e sistema de roteamento.
- Aplicação inicial, testando e implantando o projeto.
- Instalando bibliotecas de terceiros como bootstrap, sass etc.
- Instale o nó.JS no Windows
- Instale o nó.JS no CentOS e Fedora
- Instale o nó.JS no Ubuntu e Debian e Linuxmint
Vamos criar seu aplicativo angular:
Pré -requisitos
Nodejs angulares necessários para serem instalados em seu sistema. Você pode seguir um dos seguintes tutoriais para instalar o Angular em seu sistema, conforme o seu sistema operacional.
Após a instalação, verifique se o nó.JS e NPM estão instalados corretamente.
Nó -v v12.4.0
NPM -V 6.9.0
Instale a CLI angular
Agora, instale o utilitário CLI angular usando o gerenciador de pacotes NPM.
npm install -g @angular/cli
A opção -g com instalação garante para instalar a CLI angular globalmente no sistema. Portanto, será acessível a todos os usuários e aplicativos no sistema. CLI angular fornece um comando ng usado para operações de linha de comando. Vamos verificar a versão instalada do NG no seu sistema.
ng -versão _ _ ____ _ ___ / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | ___/ CLI angular: 8.0.3 nó: 12.4.0 OS: Linux X64 Angular:… Versão do pacote -------------------------------------------------- -------------- @angular-devkit/arquiteto 0.800.3 @angular-devkit/núcleo 8.0.3 @angular-devkit/esquema 8.0.3 @esquemas/angular 8.0.3 @esquemas/atualização 0.800.3 rxjs 6.4.0
Crie aplicação angular
Seu sistema está pronto para a construção de uma aplicação angular. O comando a seguir criará o aplicativo angular com nome Olá-angular.
ng novo olá-angular
Isso criará um diretório com o nome do seu projeto e criará todos os arquivos sob ele. Ele também instala todas as bibliotecas necessárias nesse diretório. Na criação bem -sucedida, você verá a mensagem abaixo na tela.
… Adicionado 1011 pacotes de 1041 colaboradores e auditados 19005 pacotes em 55.774s encontraram 0 vulnerabilidades inicializadas com sucesso.
Execute a aplicação angular
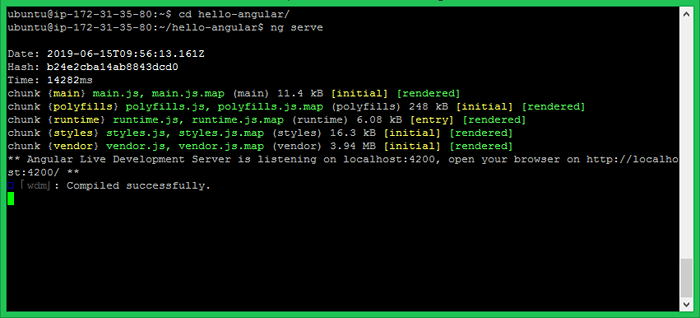
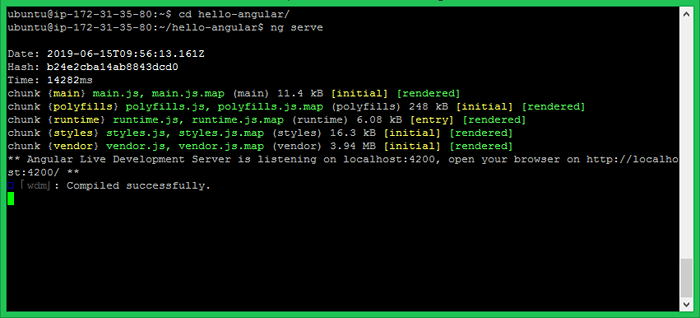
Sua aplicação angular básica está pronta para servir. Altere para o diretório Hello-angular e execute seu aplicativo angular usando o comando ng servir.
CD Hello-Angular Ng servir

Você pode acessar sua aplicação angular na porta 4200, que é o host e a porta padrão usada por aplicação angular.
http: // localhost: 4200

Você pode alterar o host e a porta para executar a aplicação angular, fornecendo -hospedar e -porta Argumentos da linha de comando.
ng servir -hospedeiro 0.0.0.0 -Port 8080
O endereço IP 0.0.0.0 escuta todas as interfaces e acessível publicamente.
- « Como imprimir o arquivo JSON em Linux Shell Script
- Como instalar o vinho 7.0 no Debian 10 (Buster) »

