Como criar react.Aplicativo JS no macOS

- 3726
- 390
- Loren Botsford
Você já ouviu falar sobre a nova e tendência da biblioteca JavaScript chamada React.JS? É tão legal que foi amplamente utilizado pelos desenvolvedores para criar interfaces e componentes interativos de usuários em seus aplicativos. A biblioteca React também é uma ótima opção quando você deseja criar aplicativos rápidos e escaláveis com uma abordagem baseada em componentes. Se você ainda não começou a usá -lo, é hora de começar a aprender. Nesta postagem do blog, mostraremos como configurar um ambiente de desenvolvimento do React em seu computador Mac. Leia!
Pré-requisitos
Primeiro, você precisa ter certeza de ter o MacOS mais recente instalado em seu computador. Você pode verificar a versão do seu macOS clicando no menu Apple no canto superior esquerdo da tela do seu computador e clicando em “Sobre este Mac”. Certifique -se de ter um nó.JS instalado no seu computador Mac. Você pode baixar o nó.JS para macOS.
Você também precisa instalar um IDE (ambiente de desenvolvimento integrado) para escrever seu aplicativo React. As opções mais populares são a Webstorm, o Código do Visual Studio, o Atom e o Intellij. Estaremos usando a Webstorm para este tutorial. Você precisará se inscrever para uma avaliação gratuita para começar a usar este IDE.
Etapa 1: Instalando o nó.JS e NPM
Primeiro, você precisa instalar o nó.JS e NPM no seu computador Mac. Para fazer isso, vá para o terminal e digite o seguinte comando e pressione Enter. Você pode encontrar o terminal pesquisando "Terminal" no menu de pesquisa do macOS.
NVM Instale 16 Supondo que você já tenha instalado o NVM no seu sistema macOS.
Etapa 2: Instale o módulo Create-React-App com NPM
Depois de instalar o nó.JS e NPM, você pode seguir em frente e instalar a CLI do React digitando o seguinte comando no terminal. Você também pode instalá -lo no site da NPM clicando no botão "Instalar".
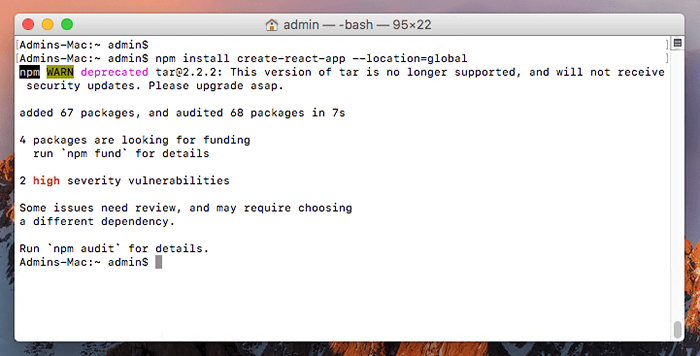
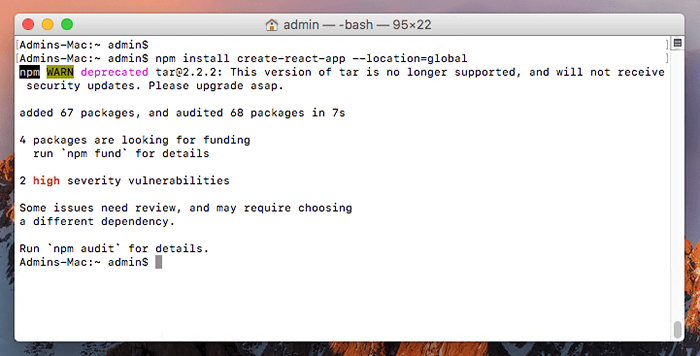
NPM Install Create-React-App--Location = Global  Instalando o módulo Create-React-App Node
Instalando o módulo Create-React-App NodeEtapa 3: Criando o aplicativo React no macOS
Se você deseja criar seu aplicativo React a partir do zero, siga as etapas abaixo. Primeiro, altere o caminho do diretório atual para o diretório raiz do seu computador digitando o seguinte comando.
Você pode alterar o caminho do diretório para qualquer outra pasta também. Mas certifique -se de escolher um caminho que não esteja presente em nenhum repositório Git. Se o caminho da pasta estiver presente em qualquer repositório Git, você receberá uma mensagem dizendo que o caminho está no .Gitignore arquivo e não pode ser selecionado.
Agora, crie um novo aplicativo React digitando o seguinte comando.
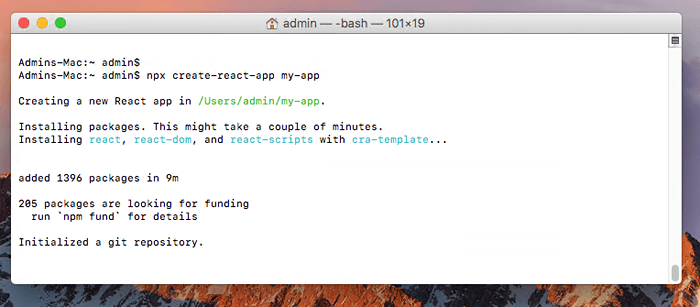
NPX CREATE-REACT-APP MY-APP  Criação de aplicativo React no macOS
Criação de aplicativo React no macOSPosteriormente, você pode navegar para o projeto na linha de comando e iniciá -lo com o NPM:
CD My-AppNPM START
Aguarde o pedido começar.
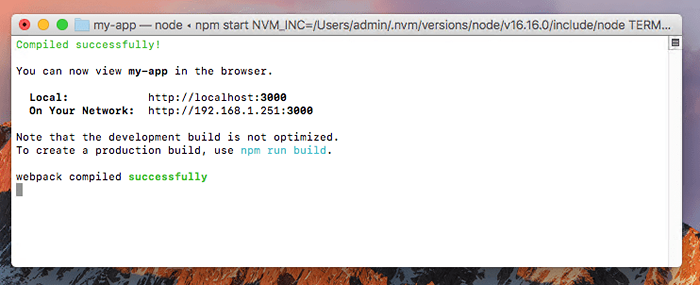
 Comece a aplicar o React em desenvolvimento no macOS
Comece a aplicar o React em desenvolvimento no macOSO aplicativo padrão ouvirá no localHost: 3000. Você pode acessar isso em um navegador da web.
 Executa o aplicativo React no macOS
Executa o aplicativo React no macOSSafari é o navegador padrão da máquina MacOS, mas eu recomendo que você use o Chrome também. O Google Chrome fornece o ambiente do desenvolvedor e uma extensão do Chrome for React Developer Tools.
Etapa 4: Build React Application
Depois que o aplicativo React estiver pronto para a produção, você pode ir em frente e construí -lo. Digite o seguinte comando para construir seu aplicativo.
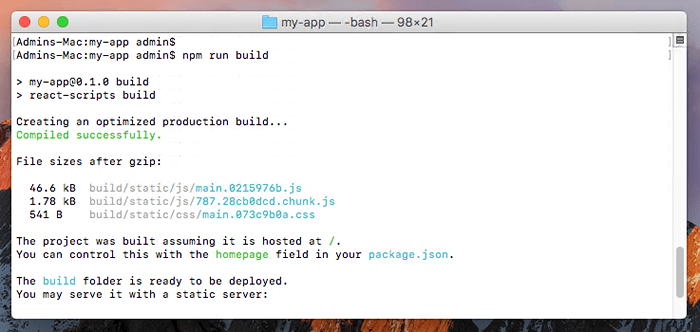
NPM Run Build  Faça uma criação de produção de aplicação de reação no macOS
Faça uma criação de produção de aplicação de reação no macOSO comando acima cria seu aplicativo React e cria uma pasta chamada "construir" no diretório atual. A pasta Build contém o código JavaScript e outros recursos exigidos pelo seu aplicativo.
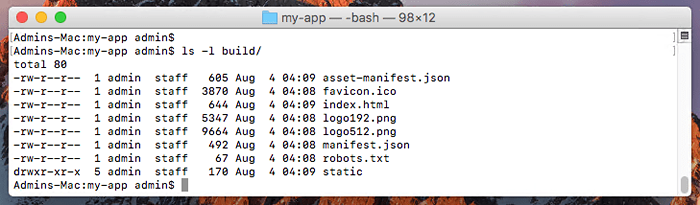
 Listando arquivos de construção do React
Listando arquivos de construção do ReactVocê pode fazer upload de arquivos da pasta Build para a raiz do documento do seu site de produção.
Conclusão
Agora que você sabe como configurar um ambiente de desenvolvimento do React no seu computador Mac, você pode seguir em frente e começar a aprender o básico do React. Recomendamos que você comece com o tutorial do React para entender como o React funciona. Você também pode passar pela documentação oficial do React para saber mais sobre a biblioteca. Depois de terminar o aprendizado inicial, você pode começar a criar aplicativos de reação mais complexos. Agora que você sabe como configurar um ambiente de desenvolvimento do React no seu computador Mac, você pode seguir em frente e começar a aprender o básico do React.
- « MongoDB - Obtenha o último recorde da coleção
- Verifique se um script está sendo executado como usuário root no Linux »

