Como criar aplicativos GUI no Linux Desktop usando PygoBject - Parte 1

- 4032
- 327
- Enrique Gutkowski PhD
Criar aplicativos no Linux pode ser feito usando maneiras diferentes, mas existem maneiras limitadas de fazer, portanto, usando as linguagens e bibliotecas de programação mais simples e mais funcionais, é por isso que vamos dar uma rápida olhada em criar aplicativos no Linux Desktop usando a biblioteca GTK+ com linguagem de programação Python, chamada “PygoBject”.
PygoBject Usa a introspecção do Gobject para criar ligação para linguagens de programação como Python, PygoBject é a próxima geração do Pygtk, você pode dizer que PygoBject = Python + GTK3.
 Crie aplicativos GUI no Linux - Parte 1
Crie aplicativos GUI no Linux - Parte 1 Hoje, vamos iniciar uma série sobre a criação de aplicativos GUI (interface gráfica do usuário) no Linux Desktop usando a biblioteca GTK+ e PygoBject Idioma, a série cobrirá os seguintes tópicos:
Parte 1: Como criar aplicativos GUI no Linux Desktop usando PygoBject Parte 2: Criando mais aplicativos PygoBject mais avançados no Linux Parte 3: Crie seus próprios aplicativos 'navegador da web' e 'Gravador de Desktop' usando PygoBject Parte 4: Programas de embalagem PygoBject para o Linux Desktop Parte 5: Traduzir aplicativos PygoBject em diferentes idiomasSobre Python
Primeiro de tudo, você deve ter algum conhecimento básico em Python; Pitão é uma linguagem de programação muito moderna e fácil de usar. É uma das linguagens de programação mais famosas do mundo, usando o Python, você poderá criar muitos ótimos aplicativos e ferramentas. Você pode fazer alguns cursos gratuitos como os da Codeacademy.com ou você pode ler alguns livros sobre Python em:




Sobre GTK+
Gtk+ é um kit de ferramentas de plataforma cruzada de código aberto para criar interfaces gráficas de usuários para aplicativos de desktop, foi iniciado em 1998 como um kit de ferramentas da GUI para o GIMP, mais tarde, foi usado em muitas outras aplicações e logo se tornou uma das bibliotecas mais famosas para criar GUIs. GTK+ é liberado sob a licença LGPL.
Criando aplicativos GUI no Linux
Existem 2 maneiras de criar os aplicativos usando GTK+ & Python:
- Escrevendo a interface gráfica usando apenas código.
- Projetando a interface gráfica usando o “Brilho" programa; que é uma ferramenta rad para projetar interfaces GTK+ facilmente, a Glade gera a GUI como um arquivo XML que pode ser usado com qualquer linguagem de programação para construir a GUI, depois de exportar o arquivo XML da GUI, poderemos vincular o arquivo XML ao nosso programa para fazer os empregos que queremos.
Vamos explicar os dois lados em suma.
A maneira somente de código
Escrever a GUI usando o código só pode ser um pouco difícil para o programador de noob e muito tempo que desperdiça, mas usando-o, podemos criar GUIs muito funcionais para nossos programas, mais do que aqueles que criamos usando algumas ferramentas como a glade.
Vamos dar o seguinte exemplo.
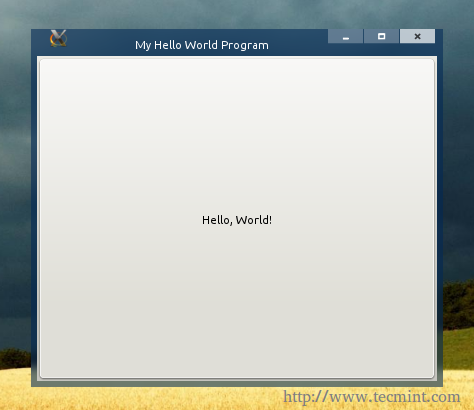
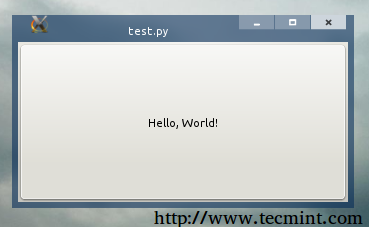
#!/usr/bin/python #-*-codificação: utf-8-*-de gi.Classe de importação do repositório GTK OurWindow (GTK.Janela): def __init __ (self): gtk.Janela.__init __ (self) gtk.Janela.set_default_size (self, 400.325) GTK.Janela.set_position (self, gtk.WindowPosition.Centro) botão1 = gtk.Botão ("Olá, mundo!") Button1.Connect ("Clicked", eu.quandobutton1_clicked) self.Add (Button1) def quandobutton1_clicked (self, botão): imprima "Hello, mundo!"Window = Ourwindow () Janela.Connect ("Delete-Event", GTK.main_quit) janela.show_all () gtk.principal() Copie o código acima, cole -o em um “teste.py”Arquivo e defina 755 permissão no teste.arquivo py e execute o arquivo posteriormente usando “./teste.py”, É isso que você vai conseguir.
# teste nano.teste py # chmod 755.py # ./teste.py
 Olá script mundial
Olá script mundial Ao clicar no botão, você vê o “Olá Mundo!Sentença impressa no terminal:
 Teste o script python
Teste o script python Deixe -me explicar o código em explicação detalhada.
- #!/usr/bin/python: O caminho padrão para o intérprete Python (versão 2.7 Na maioria dos casos), essa linha deve ser a primeira linha em todos os arquivos python.
- # -* -Codificação: UTF -8 -*-: Aqui definimos a codificação padrão para o arquivo, o UTF-8 é o melhor, se você quiser suportar idiomas não ingleses, deixe-o assim.
- de gi.Repositório de importação GTK: Aqui estamos importando a biblioteca GTK 3 para usá -la em nosso programa.
- Classe OurWindow (GTK.Janela): Aqui estamos criando uma nova classe, que é chamada de "Ourwindow", também estamos definindo o tipo de objeto de classe para um "GTK.Janela".
- def __init __ (eu): Nada de novo, estamos definindo os principais componentes da janela aqui.
- Gtk.Janela.__init __ (self, title = "meu hello world Program"): Estamos usando esta linha para definir o título "My Hello World Program" para a janela "Ourwindow", você pode alterar o título se quiser.
- Gtk.Janela.set_default_size (self, 400.325): Não acho que essa linha precise de explicação, aqui estamos definindo a largura e a altura padrão da nossa janela.
- Gtk.Janela.set_position (self, gtk.WindowPosition.CENTRO): Usando esta linha, poderemos definir a posição padrão para a janela, neste caso, definimos para o centro usando o “GTK.WindowPosition.Parâmetro do centro ”, se você quiser, você pode alterá -lo para“ gtk.WindowPosition.Mouse ”para abrir a janela na posição do ponteiro do mouse.
- Button1 = GTK.Botão (“Olá, mundo!”): Criamos um novo GTK.Botão, e nós chamamos de "Button1", o texto padrão para o botão é "Olá, mundo!”, Você pode criar qualquer widget GTK se quiser.
- Button1.Conecte ("Clique", eu.quandobutton1_clicked): Aqui estamos vinculando o sinal "Clicked" com a ação "WhenButton1_Clicked", para que, quando o botão seja clicado, a ação "WhenButton1_Clicked" é ativada.
- auto.Adicionar (Button1): Se queremos que nossos widgets GTK apareçam, precisamos adicioná -los à janela padrão, essa linha simples adiciona o widget "Button1" à janela, é muito necessário fazer isso.
- def quandobutton1_clicked (self, botão): Agora estamos definindo a ação "WhenButton1_Clicked" aqui, estamos definindo o que vai acontecer quando o widget "Button1" for clicado, o parâmetro "(self, botão)" é importante para especificar o sinal do tipo de objeto pai.
- Imprimir “Olá, mundo!”: Eu não tenho que explicar mais aqui.
- Window = Ourwindow (): Temos que criar uma nova variável global e defini -la para a classe Ourwindow () para que possamos chamá -la mais tarde usando a biblioteca GTK+.
- janela.Connect ("Delete-Event", GTK.main_quit): Agora estamos conectando o sinal "Delete-Devent" com o "GTK.Ação Main_quit ”, isso é importante para excluir todos os widgets depois de fecharmos a janela do programa automaticamente.
- janela.mostre tudo(): Mostrando a janela.
- Gtk.principal(): Executando a biblioteca GTK.
É isso, fácil não é? E muito funcional se queremos criar alguns aplicativos grandes. Para obter mais informações sobre como criar interfaces GTK+ usando a maneira somente código, você pode visitar o site de documentação oficial em:
Tutoriais do Python GTK3
O jeito Glade Designer
Como eu disse no início do artigo, a Glade é uma ferramenta muito fácil para criar as interfaces necessárias para nossos programas, é muito famosa entre os desenvolvedores e muitas ótimas interfaces de aplicações foram criadas usando -a. Desta forma, é chamado de "desenvolvimento de aplicativos rápidos".
Você precisa instalar a Glade para começar a usá -la, no Debian/Ubuntu/Mint Run:
$ sudo apt-get install glade
Em Redhat/Fedora/CentOS, Run:
# yum install glade
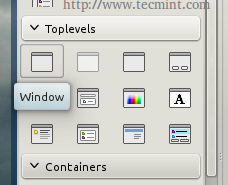
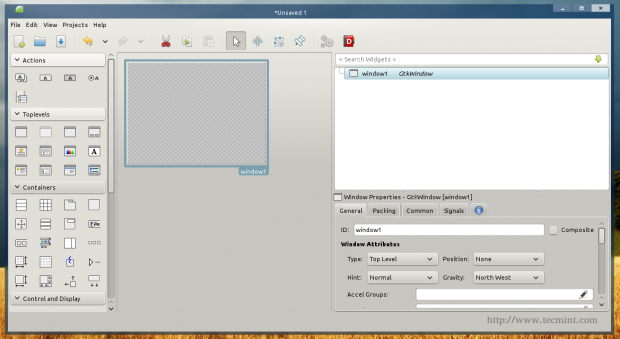
Depois de baixar e instalar o programa e, depois de executá -lo, você verá os widgets GTK disponíveis à esquerda, clique em “janela“Widget para criar uma nova janela.
 Crie novo widget
Crie novo widget Você notará que uma nova janela vazia é criada.
 Novo widget de janela
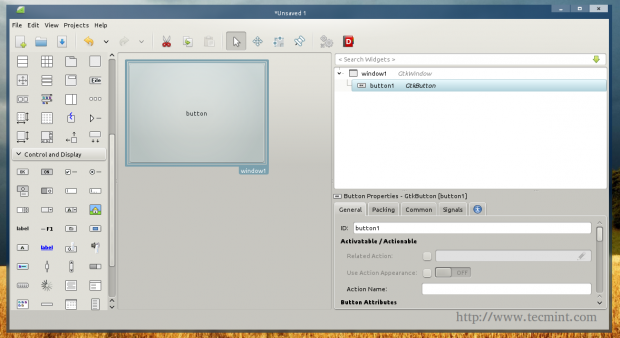
Novo widget de janela Agora você pode adicionar alguns widgets, na barra de ferramentas esquerda, clique em “botão“Widget e clique na janela vazia para adicionar o botão à janela.
 Adicionar widget
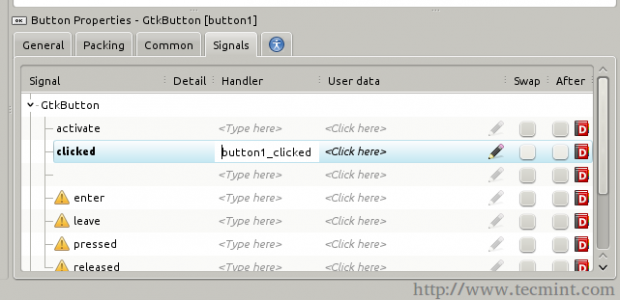
Adicionar widget Você notará que o ID do botão é “Button1”, Agora consulte a guia Signals na barra de ferramentas certa e procure o“clicado”Sinalize e digite“Button1_Clicked”Sob ele.
 Propriedades do botão
Propriedades do botão  Guia Sinais
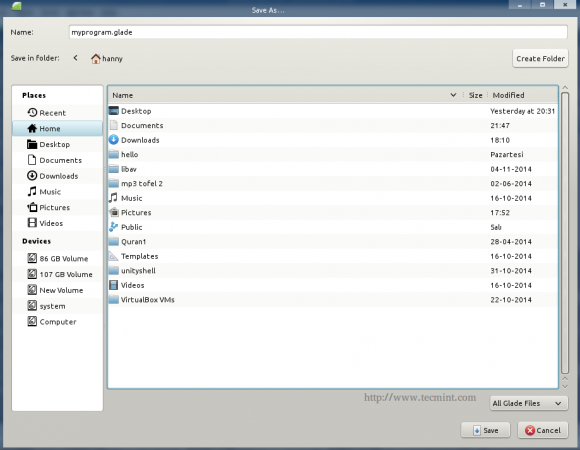
Guia Sinais Agora que criamos nossa GUI, vamos exportá -la. Clique no "ArquivoMenu e escolha “Salvar”, Salve o arquivo no seu diretório doméstico no nome“Myprogram.brilho”E saia.
 Arquivo de widget de exportação
Arquivo de widget de exportação Agora, crie um novo “teste.py”Arquivo e insira o seguinte código dentro dele.
#!/usr/bin/python #-*-codificação: utf-8-*-de gi.Manipulador de classe de importação do repositório GTK: def button_1Clicked (self, botão): imprima "Hello, mundo!"Builder = GTK.Construtor () construtor.add_from_file ("MyProgram.glade ") construtor.Connect_signals (Handler ()) OurNewButton = Builder.get_object ("Button1") OurNewButton.set_label ("Olá, mundo!") Window = Builder.Janela get_object ("Window1").Connect ("Delete-Event", GTK.main_quit) janela.show_all () gtk.principal() Salve o arquivo, dê 755 permissões como antes e execute -o usando “./teste.py”, E é isso que você vai conseguir.
# teste nano.teste py # chmod 755.py # ./teste.py
 Olá janela do mundo
Olá janela do mundo Clique no botão e você notará que “Olá Mundo!”A frase é impressa no terminal.
Agora vamos explicar as coisas novas:
- Manipulador de classe: Aqui estamos criando uma classe chamada "manipulador" que incluirá as definições para as ações e sinais, criamos para a GUI.
- construtor = gtk.Construtor(): Criamos uma nova variável global chamada "Builder", que é um GTK.Widget do construtor, isso é importante para importar o .Arquivo Glade.
- construtor.add_from_file (“MyProgram.glade ”): Aqui estamos importando o “Myprogram.Arquivo Glade ”para usá -lo como uma GUI padrão para o nosso programa.
- construtor.Connect_signals (Handler ()): Esta linha conecta o .Arquivo Glade com a classe Handler, para que as ações e sinais que definimos na classe “Handler” funcionam bem quando executamos o programa.
- OurNewButton = Builder.get_object ("Button1"): Agora estamos importando o objeto "Button1" do .Arquivo Glade, também estamos passando para a variável global "OurNewButton" para usá -lo mais tarde em nosso programa.
- OurNewButton.set_label (“Olá, mundo!”): Usamos o “set.Método da etiqueta "para definir o texto padrão do botão para o" Hello, World!" frase.
- janela = construtor.get_object ("Window1"): Aqui chamamos o objeto "Window1" do .Arquivo Glade para mostrá -lo mais tarde no programa.
E é isso! Você criou com sucesso seu primeiro programa sob Linux!
É claro que há coisas muito mais complicadas para criar um aplicativo real que faça algo, é por isso que recomendo que você dê uma olhada na documentação GTK+ e na API GOBJED em:
- Manual de referência GTK+
- Referência da API do Python Gobject
- Referência de PygoBject
Você já desenvolveu qualquer aplicativo antes da área de trabalho do Linux? Que linguagem de programação e ferramentas usaram para fazer isso? O que você acha de criar aplicativos usando Python & GTK 3?
- « Traduzindo aplicativos PygoBject em diferentes idiomas - Parte 5
- Insights profundos do sistema Ubuntu Linux - vemos isso? »

