Como embelezar o aplicativo dinâmico da web html5 usando ferramentas online

- 3941
- 583
- Robert Wunsch DVM
Quando começo o último artigo desta série, espero que você tenha conseguido entender a importância do HTML 5 e o desenvolvimento da Web amigável / amigável para dispositivos móveis.
Independentemente da sua distribuição de desktop de escolha, Netbeans é um IDE poderoso e, quando usado em conjunto com as habilidades básicas da linha de comando Linux e as ferramentas discutidas na Parte 3, podem ajudá-lo a criar aplicativos excelentes sem muito aborrecimento.
No entanto, observe que cobrimos apenas o básico do HTML 5 e o desenvolvimento da Web nesta série e assumimos que você está um pouco familiarizado com o HTML, mas o Www está cheio de ótimos recursos - alguns deles são Foss - para expandir o que compartilhamos aqui.
Neste último guia, falaremos sobre algumas dessas ferramentas e mostraremos como usá -las para adicionar à página existente que estamos trabalhando para embelezar nossa interface do usuário (interface do usuário).
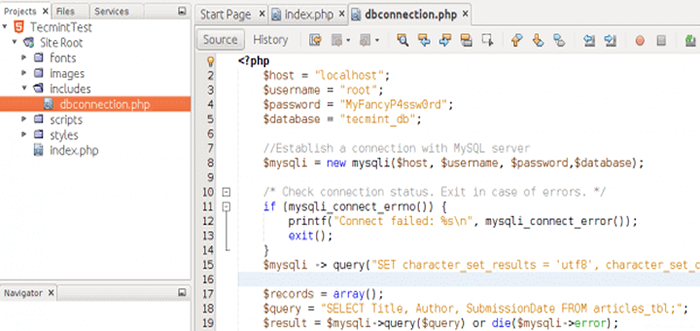
Interior da interface do usuário do site
Fonte Awesome é um kit de ferramentas completo com ícone / font / css que tem o potencial de se integrar perfeitamente ao bootstrap. Não apenas você pode adicionar muitos outros ícones às suas páginas, mas também pode redimensioná -las, fundir sombras, mudar de cor e muitas outras opções usando CSS.
No entanto, como lidar com o CSS está fora do escopo desta série, apenas lidaremos com os ícones de tamanho padrão, mas o incentivamos ao mesmo tempo a “Cavar um pouco mais fundo”Para descobrir o quão longe essa ferramenta pode levá -lo.
Baixar Fonte incrível e incorpore -o ao seu projeto, execute os seguintes comandos (ou sinta -se à vontade para ir diretamente para o Github do projeto e baixar o arquivo zip do Fontawesome através do seu navegador e descomprimi -lo usando ferramentas GUI):
$ wget https: // github.com/fortawesome/font-awesome/lançamentos/download/5.15.4/Fontawesome-Free-5.15.4 web.fecho eclair
(sim, o nome de domínio é realmente FortAwesome, com um R, Então isso não é um erro de digitação).
$ Unzip Fontawesome-Free-5.15.4 web.Zip $ CP Fontawesome-Free-5.15.4-Web/CSS/Fontawesome.min.css/home/ubuntu/netbeansprojects/tecminttest/public_html/styles $ cp fontawesome-free-5.15.4-web/webfonts/*/home/ubuntu/netbeansprojects/tecminttest/public_html/fontes
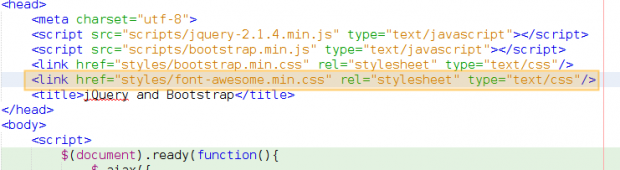
E adicione o .CSS arquivo na lista de referências no topo da nossa página, assim como fizemos com jQuery e Bootstrap antes (lembre -se de que você não precisa digitar tudo - basta arrastar o arquivo do Projetos guia na janela de código):
 Adicione a fonte incrível
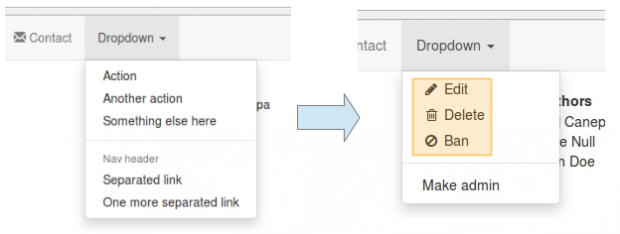
Adicione a fonte incrível Vamos pegar o suspenso Lista em nossa barra de navegação, por exemplo:
 Lista suspensa
Lista suspensa Bom, certo? Só é preciso substituir o conteúdo do UL Class nomeado menu suspenso no fundo do índice.php com:
Acredite em mim - investir seu tempo para aprender a usar essas ferramentas será uma experiência muito gratificante.
Onde pedir ajuda
Como um ISTO Pessoa, você deve estar bem familiarizado com os muitos recursos de ajuda que a Internet disponibilizou. Como fazer o desenvolvimento da web não é uma exceção, aqui estão alguns recursos que temos certeza de que você achará útil ao ajustar seus aplicativos.
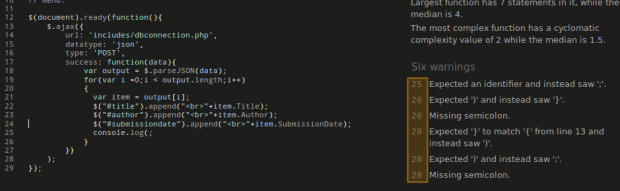
Ao lidar com o código JavaScript (por exemplo, ao trabalhar com jQuery como fizemos em Parte 2), você vai querer usar Jshint, Um verificador de código de qualidade JavaScript on -line que visa ajudar os desenvolvedores a detectar erros e possíveis problemas. Quando essas armadilhas são encontradas, Jshint Indica o número da linha em que eles estão localizados e fornece dicas para corrigi -las:
 Ferramenta jshint para detectar erros
Ferramenta jshint para detectar erros Isso certamente parece ótimo, mas mesmo com esta ótima ferramenta automatizada, haverá momentos em que você precisará de outra pessoa para dar uma olhada no seu código e dizer como consertá -lo ou melhorá -lo, o que implica compartilhá -lo de alguma forma.
Jsfiddle (um testador de código JavaScript / CSS / HTML on -line) e Inicialização (igual a Jsfiddle mas especializado em código de bootstrap), deixe você salvar trechos de código (também conhecidos como Fiddles) e forneça um link para compartilhá -los com muita facilidade na Internet (por e -mail com seus amigos, usando seus perfis de rede social ou em fóruns).
Resumo
Neste artigo, fornecemos algumas dicas para ajustar seus aplicativos da web e compartilhar alguns recursos que serão úteis se você ficar preso ou quiser outro par de olhos (e não apenas um, mas muitos) para dar uma olhada em Seu código para ver como ele pode ser melhorado.
As chances são de que você possa conhecer outros recursos também. Nesse caso, sinta -se à vontade para compartilhá -los com o resto do Tecmint Comunidade usando o formulário de comentários abaixo - e, a propósito, não hesite em nos informar se tiver alguma dúvida sobre o conteúdo apresentado neste artigo.
Esperamos que esta série tenha lhe dado um vislumbre das vastas possibilidades de desenvolvimento da Web amigável e amigável para dispositivos móveis.
- « Como configurar o Zabbix para enviar alertas por e -mail para a conta do Gmail - Parte 2
- Como instalar o Zabbix Agent e adicionar o host do Windows ao Zabbix Monitoring - Parte 4 »

