HDG explica o que é markdown e quais são o básico que eu deveria saber?

- 2642
- 784
- Mr. Mitchell Hansen
Se você usa regularmente redes sociais on -line ou fóruns de discussão, é provável que você tenha visto ou usou o Markdown sem saber o que é a marcação.
Para muitos já na web, o HTML foi a primeira e mais elementar da linguagem de codificação que eles aprenderam. No entanto, o Markdown é ainda mais simples. Na verdade, é tão simples que os cursos não existem exatamente. Você pode aprender isso em questão de apenas alguns minutos.
Índice
O Markdown foi criado em 2004 por John Gruber e Aaron Swartz, que queriam permitir que as pessoas “escrevam usando um formato de texto sem formatação fácil de ler e fácil de escrever, opcionalmente converte-o em XHTML (ou HTML) estruturalmente válido.”
Um dos principais objetivos do Markdown era permitir uma legibilidade facilmente quando comparado às suas alternativas. Isso torna a redação de escrita e leitura do código de marcação de texto simples muito simples.
Quais sites usam o Markdown?
Como o Markdown é apenas uma maneira mais simples de escrever HTML, você não verá sites creditando -se como "escrito em Markdown". No entanto, você encontrará muitos sites que permitem que os usuários contribuam ou postem de maneiras que aceitam a marcação.
Um exemplo é o github. No readme pré-gerado.Arquivo MD de cada repositório do GitHub, o Markdown é aceito. Como isso sugere, o MD é a extensão usada para arquivos que são escritos usando o código de marcação.

O Reddit e o Stack Exchange também utilizam o Markdown como uma maneira de seus usuários organizarem melhor as postagens e se expressarem. Sites de troca de pilhas como o Stack Overflow não seriam os mesmos sem o Markdown para converter texto simples em trechos de código formatados e legíveis.
Como usar o Markdown
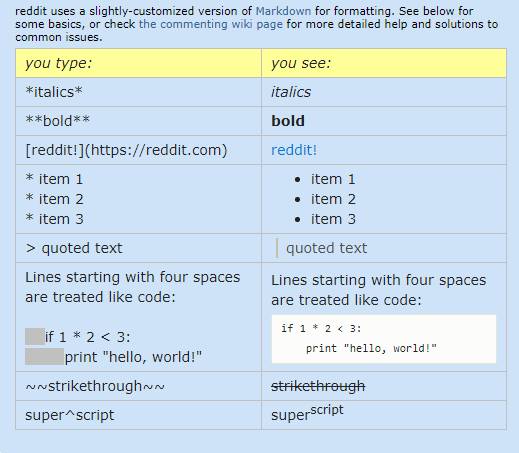
A imagem de exemplo acima mostra exemplos de formatação de marcação para criar uma nova postagem de texto do Reddit. Enquanto isso passa sobre o básico do Markdown, alguns exemplos comuns não foram incluídos. Vamos analisar aqueles.
Cabeçalhos
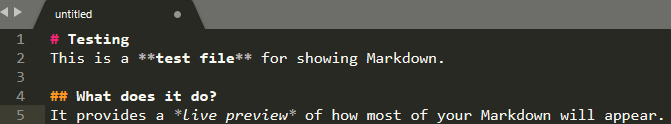
No Markdown, você pode criar um cabeçalho digitando # (Número/sinal de libra) antes do seu texto. O número de sinais de número/libra que você usa diminuirá o nível do cabeçalho. Por exemplo, # será o maior título e ### mostrará uma subtítulo menor.
No HTML, estes são simplesmente convertidos em tags. # é
e ### é , por exemplo. Imagens
Imagens
Semelhante aos links, as imagens em Markdown são criadas envolvendo o texto alt em colchetes e o URL entre parênteses. Aqui está um exemplo:
[Logotipo do Geek Help Desk] (https: // helpdeskgeek.com/wp-content/temas/hdg/imagens/hdg-banner.png)
Código embutido
Iniciar uma linha com quatro espaços criará um bloco de código, mas para o código em linha, você pode simplesmente envolver o texto em backsticks. Aqui está um exemplo:
'int main () printf (“oi mundo \ n”); retornar 0;'
Editores de texto de marcação
Se você estiver interessado em dominar o Markdown, encontrar apoio na forma de um editor de texto para desktop é um ótimo começo. No entanto, como o Markdown pode ser renderizado ao vivo no navegador e não requer nenhuma interação complicada do lado do servidor, existem até editores on-line de marcação.
Editores de Markdown independentes
Um dos melhores editores independentes de marcação (e editores de texto em geral) para Windows, MacOS e Linux é um texto sublime.

Tudo o que você precisa fazer para ativar a sintaxe de remarca é carregar um arquivo MD ou definir o destaque da sintaxe para Markdown clicando em Texto simples no lado direito da barra de status.
Dois outros ótimos editores de marcação livre são tipóis (Mac) e notável (Linux).
Editores de Marydown baseados na Web
Os editores de marcação baseados na Web geralmente são mais ricos em recursos, por isso recomendamos fortemente aqueles.

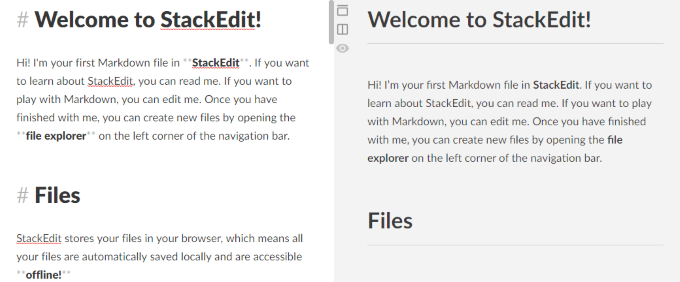
Por exemplo, o Stackedit fornece uma interface sem distração com dois painéis: um para o seu código de marcação e outro para uma prévia ao vivo dinâmica do seu texto.
Se você é novo no empilhamento, tudo o que você precisa fazer é clicar em Comece a escrever E você será levado ao seu editor baseado na Web, que é pré-populado com exemplo de código de marcação e instruções.
Se o Stackedit não tiver o que você está procurando, confira Dillinger ou editor.MD.
Markdown está em toda parte na web e, se você é novo na Internet, provavelmente será a primeira "linguagem de codificação" não oficial que você aprende a usar. É extremamente útil e aprimora a maneira como nos comunicamos on -line através do texto, por isso esperamos que este artigo tenha ajudado você a aprender mais sobre isso!
- « Como melhorar a segurança da rede para sua casa ou escritório
- Como salvar seus e -mails em um disco rígido local »

