Gulp - Um kit de ferramentas para automatizar tarefas dolorosas no desenvolvimento

- 2395
- 11
- Mr. Mitchell Hansen
Gole é um pequeno kit de ferramentas que automatiza tarefas repetitivas. Essas tarefas repetitivas geralmente estão compilando CSS, arquivos JavaScript ou basicamente quando você usa uma estrutura que lida com arquivos JavaScript/CSS fora do padrão que você deseja usar uma ferramenta de automação que os agarre, empacote -os e compilar tudo para que seu navegador possa entender facilmente isto.
Gole é útil para automatizar as seguintes tarefas:
- Compilando arquivos JS e CSS
- Página refrescante do navegador quando você salva um arquivo
- Execute um teste de unidade
- Análise de código
- Copiando arquivos modificados para um diretório de destino
Para acompanhar todos os arquivos necessários para criar um arquivo gole, desenvolver sua ferramenta de automação ou automatizar tarefas, você precisa gerar um pacote.JSON arquivo. O arquivo contém basicamente a explicação do que está dentro do seu projeto, que dependências você precisa para fazer seu projeto funcionar.
Neste tutorial, você aprenderá a instalar Gulp e como automatizar algumas tarefas básicas para seus projetos. Vamos usar o NPM - que significa Node Package Manager. Está instalado com Nó.JS, E você pode verificar se já instalou o NodeJS e o NPM com:
# node --version # npm --version
 Verifique a versão NodeJS e NPM
Verifique a versão NodeJS e NPM Se você não o possui já instalado no seu sistema, recomendo que você verifique o tutorial: instale a versão mais recente do NodeJS e NPM em sistemas Linux.
Como instalar Gulp no Linux
Instalação de Gulp-cli pode ser concluído com npm Usando o seguinte comando.
# npm install-gulp-cli-global
Se você quiser instalar o módulo gole Localmente (apenas para o projeto atual), você pode usar as instruções abaixo:
Crie um diretório de projeto e navegue nele:
# mkdir myProject # CD MyProject
Em seguida, use o seguinte comando para inicializar seu projeto:
# npm init
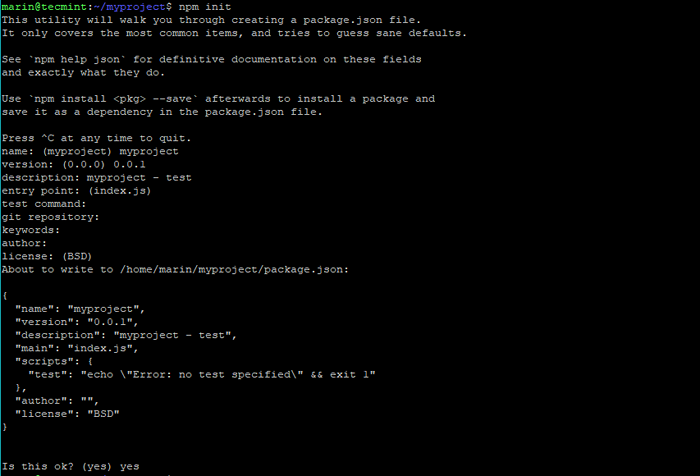
Depois de executar o comando acima, você receberá uma série de perguntas para dar um nome ao seu projeto, descrição da versão e outros. Finalmente, confirme todas as informações que você deu:
 Inicialize o projeto NPM
Inicialize o projeto NPM Agora podemos instalar o gole pacote em nosso projeto com:
# npm install-salva-dev-dev gole
O --salvar-dev a opção informa npm Para atualizar o pacote.JSON Arquivo com o novo DevDependências.
Observe que DevDependências precisa ser resolvido durante o desenvolvimento, enquanto as dependências durante o tempo de execução. Como o Gulp é uma ferramenta que nos ajuda no desenvolvimento, ela precisa ser resolvida no momento do desenvolvimento.
Crie um arquivo gulp
Agora vamos criar um Gulpfile. As tarefas que queremos executar serão encontradas nesse arquivo. É carregado automaticamente ao usar o comando gole. Usando um editor de texto, crie um arquivo chamado Gulpfile.JS. Para os fins deste tutorial, vamos criar um teste simples.
Você pode inserir o seguinte código em seu Gulpfile.JS:
var gulp = requer ('gulp'); gole.Task ('Hello', function (feito) Console.log ('olá mundo!'); feito(); ); Salve o arquivo e agora tente executá -lo com:
# Gulp Olá
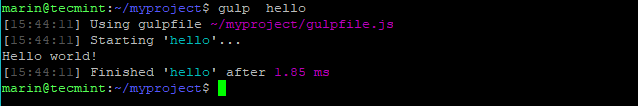
Você deve ver o seguinte resultado:
 Run Gulp Project
Run Gulp Project Aqui está o que o código acima faz:
- var gulp = requer ('gulp'); - importa o módulo Gulp.
- gole.Tarefa ('Hello', function (done) - define uma tarefa que estará disponível na linha de comando.
- console.log ('olá mundo!'); - Simplesmente imprime “Hellow World!”Para a tela.
- feito(); - Usamos esta função de retorno de chamada para instruir o Gulp que nossas tarefas terminaram.
Claro que o acima exposto foi apenas uma amostra para mostrar como o Gulpfile.JS pode ser organizado. Se você quiser ver as tarefas disponíveis do seu Gulpfile.JS, Você pode usar o seguinte comando:
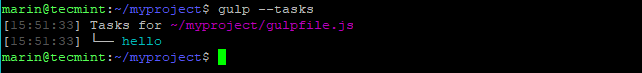
# Gulp -Tasks
 Listar tarefas gulp
Listar tarefas gulp Plug -ins gulp
Gole tem milhares de plugins disponíveis, todos fornecendo funcionalidade diferente. Você pode verificá -los na página do plug -in Gulp.
Abaixo, usaremos o Minify-html Entre em um exemplo mais prático. Com a função abaixo, você pode minimizar os arquivos HTML e colocá -los no novo diretório. Mas primeiro, vamos instalar o Gulp-Minify-Html plugar:
# npm install-save-dev gulp-minify-html
Você pode fazer o seu Gulpfile.JS parece com isso:
# gulpfile de gulp.JS
Saída de amostra
// incluindo plugins var gulp = requer ('gulp'), minifyhtml = requer ("gulp-minify-html"); // Task Gulp.Task ('Minify-html', função (done) Gulp.src ('./src/*.html ') // caminho para seus arquivos .tubo (minifyhtml ()) .tubo (gole.dest ('./dest ')); feito() ); Em seguida, você pode minimizar os arquivos HTML usando os seguintes comandos.
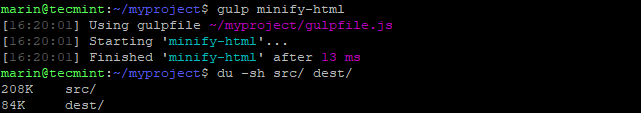
# Gulp minify -html # du -sh /src dest /
 Minificar arquivos HTML
Minificar arquivos HTML Conclusão
Gole é um kit de ferramentas útil que pode ajudá -lo a melhorar sua produtividade. Se você estiver interessado nesta ferramenta, recomendo que você verifique sua página de documentação, que disponível aqui.
- « Instalando o SeaFile (armazenamento em nuvem segura) com o banco de dados MySQL em RHEL/CENTOS/SL 7.X/6.x
- Woof - trocar facilmente arquivos por uma rede local no Linux »

