Crie aplicativos mais avançados da GUI usando a ferramenta PygoBject no Linux - Parte 2

- 4864
- 642
- Wendell Legros
Continuamos nossa série sobre a criação de aplicativos de GUI sob a área de trabalho do Linux usando PygoBject, Esta é a segunda parte da série e hoje estaremos falando sobre criar aplicativos mais funcionais usando alguns widgets avançados.
 Crie aplicativos GUI no Linux- Parte 2
Crie aplicativos GUI no Linux- Parte 2 Requisitos
- Crie aplicativos GUI em Linux usando Pygobject - Parte 1
No artigo anterior, dissemos que existem duas maneiras de criar aplicativos da GUI usando PygoBject: o Somente de código e a Brilho maneira de designer, mas a partir de agora, apenas explicaremos o Brilho Designer Way, já que é muito mais fácil para a maioria dos usuários, você pode aprender o código apenas de código usando o python-gtk3-tutorial.
Criando aplicativos de GUI antecipados no Linux
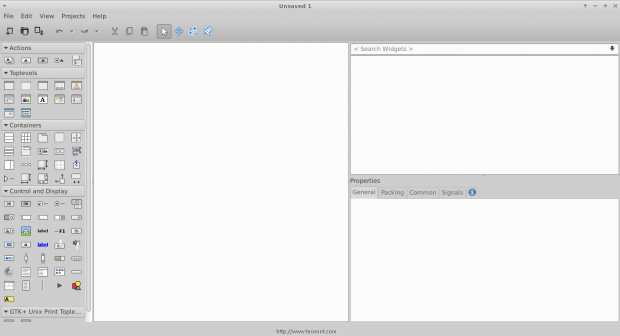
1. Vamos começar a programar! Abre o teu Brilho Designer do menu Aplicativos.
 Designer de Glade
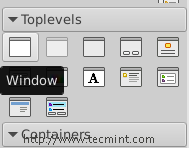
Designer de Glade 2. Clique no "Janela”Botão na barra lateral esquerda para criar uma nova.
 Crie uma nova janela
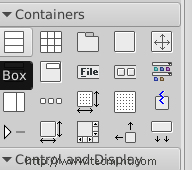
Crie uma nova janela 3. Clique no "Caixa”Widget e solte -o na janela vazia.
 Selecione o widget da caixa
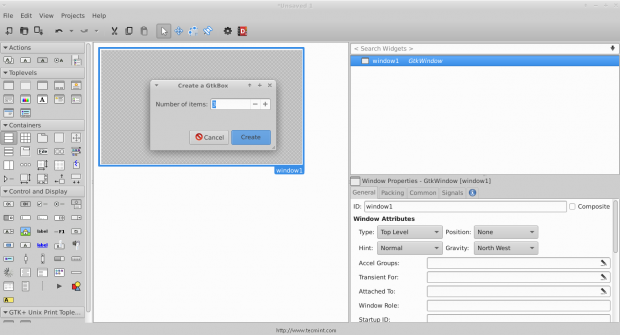
Selecione o widget da caixa 4. Você será solicitado a inserir o número de caixas que deseja, faça -o 3.
 Crie caixas
Crie caixas E você verá que o caixas são criados, essas caixas são importantes para nós para poder adicionar mais do que apenas 1 widget em uma janela.
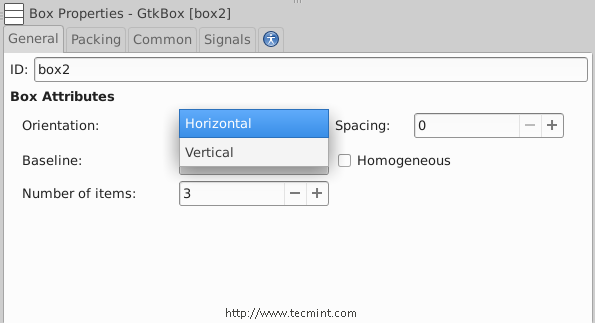
5. Agora clique no caixa widget e altere o tipo de orientação de vertical para horizontal.
 Faça da caixa horizontal
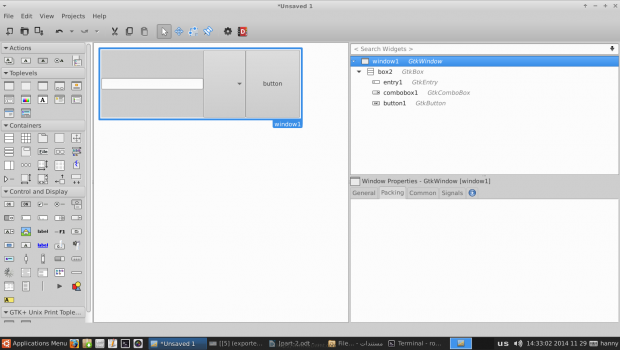
Faça da caixa horizontal 6. Para criar um programa simples, adicione um “Entrada de texto","Texto da caixa combinada"E um"Botão“Widgets para cada uma das caixas, você deve ter algo assim.
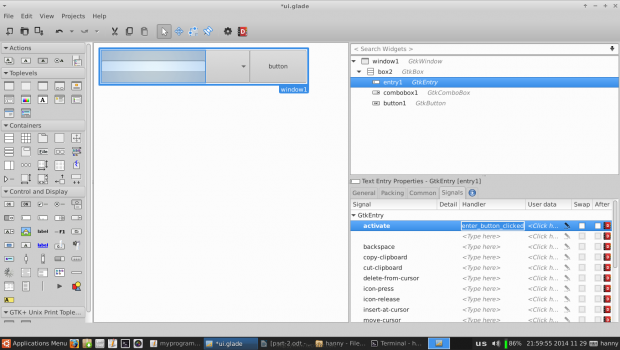
 Crie um programa simples
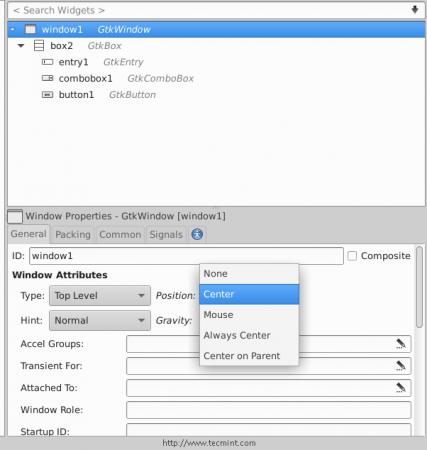
Crie um programa simples 7. Agora clique no “Window1“Widget da barra lateral direita e mude sua posição para“Centro““.
 Faça o Widget Center
Faça o Widget Center Role para baixo até o “Aparência”Seção… e adicione um título para a janela“Meu programa““.
 Adicione o título do widget
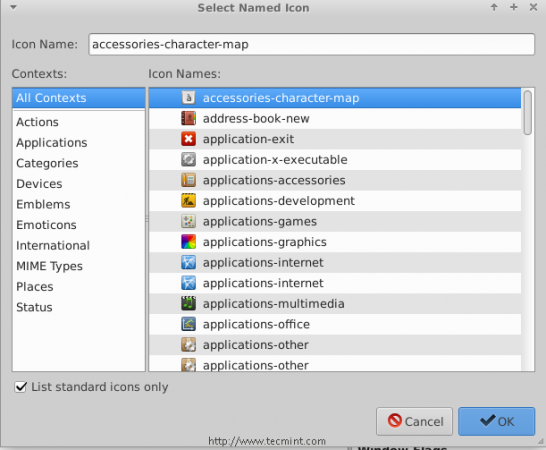
Adicione o título do widget 8. Você também pode escolher um ícone para a janela clicando no “Nome do ícone" caixa.
 Definir o ícone do widget
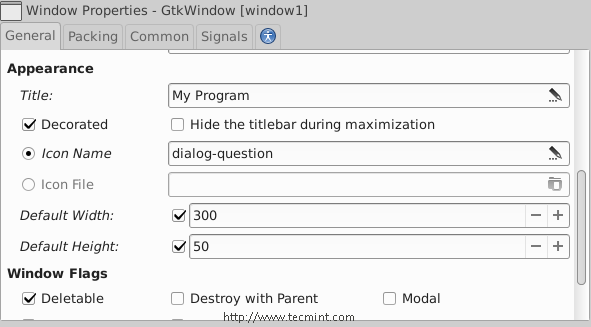
Definir o ícone do widget 9. Você também pode alterar o padrão altura & largura Para o aplicativo ... depois de tudo isso, você deve ter algo assim.
 Definir largura da altura do widget
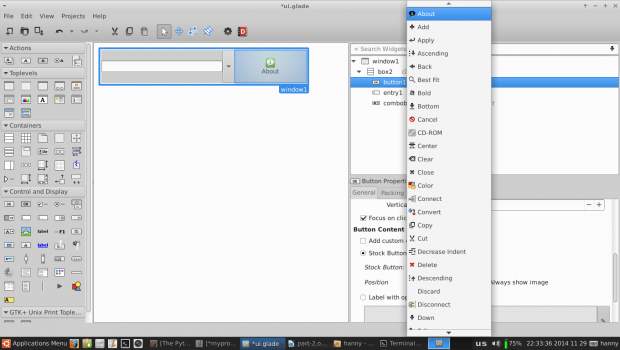
Definir largura da altura do widget Em qualquer programa, uma das coisas mais importantes é criar um “SobreJanela, para fazer isso, primeiro teremos que alterar o botão normal que criamos antes de um botão de estoque, veja a imagem.
 Crie sobre a janela
Crie sobre a janela 10. Agora, teremos que modificar alguns sinais para executar ações específicas quando qualquer evento ocorrer em nossos widgets. Clique no entrada de texto Widget, mude para o “Sinais“Guia Na barra lateral direita, pesquise“ativado”E mude seu manipulador para“ENTER_BUTTON_CLICKED", o "ativado”Sinal é o sinal padrão que é enviado quando o“Digitar" A chave é atingida enquanto se concentra no widget de entrada de texto.
 Definir sinais de widget
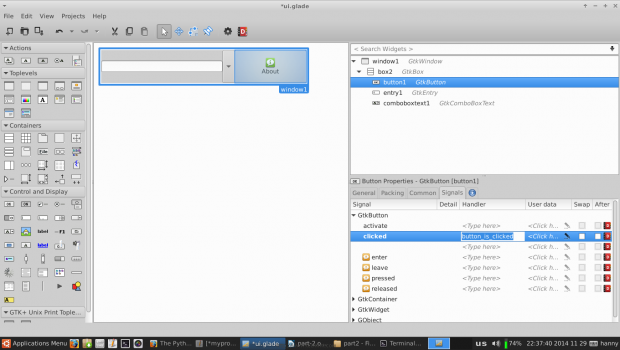
Definir sinais de widget Teremos que adicionar outro manipulador para o “clicado”Sinal para o nosso widget sobre o botão, clique nele e altere o“clicado”Sinal para“Button_is_clicked““.
 Adicione o manipulador de widgets
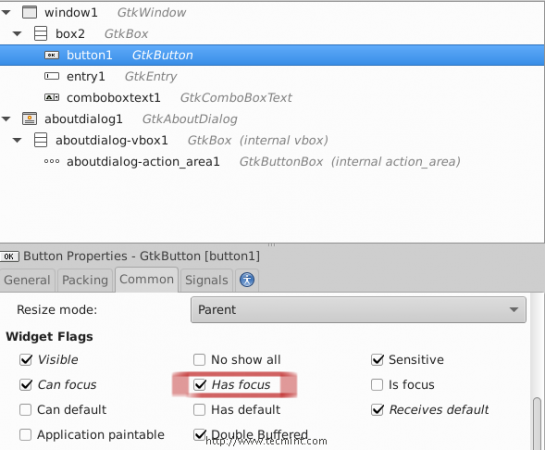
Adicione o manipulador de widgets 11. Vou ao "Comum“Guia e marca em“Tem foco”Como se segue (para dar o foco padrão para o botão Sobre em vez da entrada).
 Defina o foco padrão
Defina o foco padrão 12. Agora, na barra lateral esquerda, crie um novo “Sobre diálogo" janela.
 Crie sobre diálogo
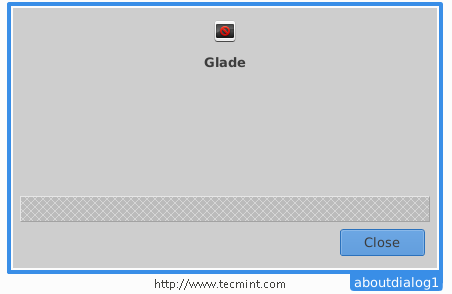
Crie sobre diálogo E você notará que o “Sobre diálogo”A janela é criada.
 Sobre diálogo
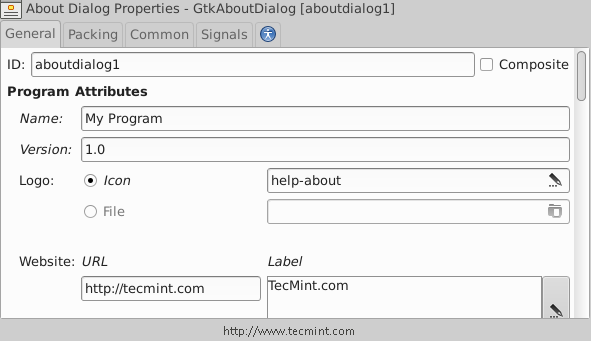
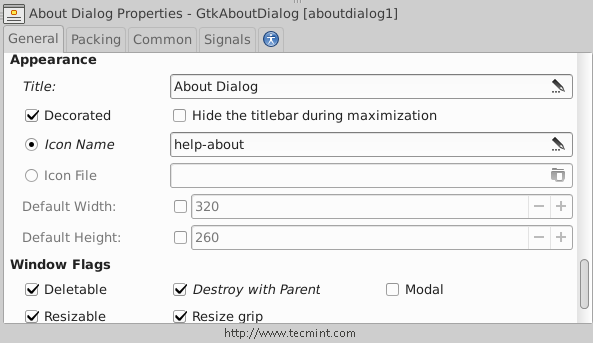
Sobre diálogo Vamos modificá -lo ... certifique -se de inserir as seguintes configurações da barra lateral direita.
 Adicione atributos do programa
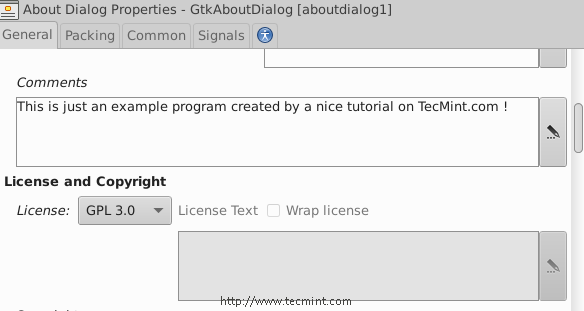
Adicione atributos do programa  Selecione Licença
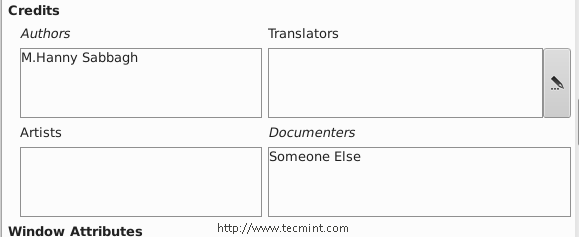
Selecione Licença  Adicione sobre autores
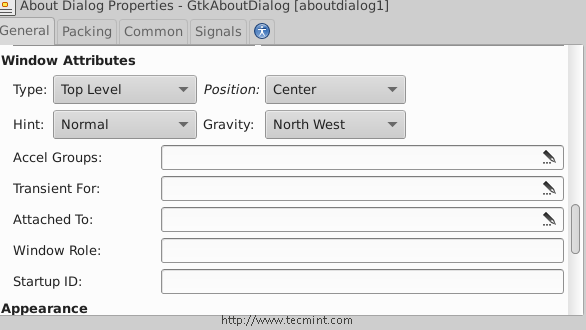
Adicione sobre autores  Defina a bem -estar da janela
Defina a bem -estar da janela  Selecione sinalizadores de aproâncias
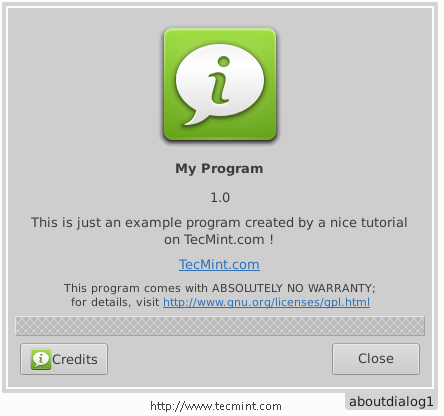
Selecione sinalizadores de aproâncias Depois de fazer as configurações acima, você receberá a seguinte janela.
 Meu programa sobre janela
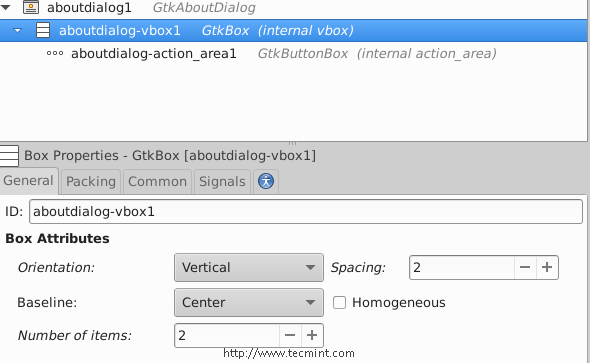
Meu programa sobre janela Na janela acima, você notará o espaço vazio, mas pode removê -lo recusando o número de caixas de 3 para 2 ou pode adicionar qualquer widget se quiser.
 Altere as caixas de janela
Altere as caixas de janela 13. Agora salve o arquivo em sua pasta doméstico no nome “Ui.brilho”E abra um editor de texto e insira o seguinte código dentro dele.
#!/usr/bin/python #-*-codificação: utf-8-*-de gi.Manipulador de classe de importação do repositório GTK: def button_is_clicked (self, botão): ## o ".Run () "Método é usado para iniciar a janela sobre. OuraboutWindow.run () ## Esta é apenas uma solução alternativa para permitir o fechamento da janela sobre. OuraboutWindow.hide () def Enter_button_Clicked (self, botão): ## o ".get_text () "O método é usado para pegar o texto da caixa de entrada. O método "get_active_text ()" é usado para obter o item selecionado do widget de texto da caixa de combinação, aqui, mesclamos os dois textos ". Imprima OurEntry.get_text () + OurComboboxText.get_active_text () ## Nada de novo aqui ... Acabamos de importar a 'ui.Arquivo Glade '. construtor = gtk.Construtor () construtor.add_from_file ("UI.glade ") construtor.Connect_signals (Handler ()) OurNewButton = Builder.get_object ("Button1") Window = Builder.get_object ("window1") ## aqui importamos o widget da caixa de combinação para adicionar alguma alteração nele. OurComBoboxText = Builder.get_object ("ComboBoxText1") ## aqui definimos uma lista chamada 'default_text', que conterá todos os itens possíveis no widget de texto da caixa combinada. default_text = ["World", "Earth", "All"] ## Este é um loop que adiciona todos os itens da lista 'Default_text' ao widget de texto da caixa combinada usando o '.Método Append_Text () '. Para x em default_text: OurComboboxText.Append_Text (x) ## o '.definir.O método ativo (n) 'é usado para definir o item padrão no widget de texto da caixa de combinação, enquanto n = o índice desse item. OurComBoboxText.set_active (0) OurEntry = Builder.get_object ("Entry1") ## Esta linha não precisa de uma explicação: D OurEntry.set_max_length (15) ## nem isso. OurEntry.set_placeholder_text ("Digite um texto aqui ...") ## Acabamos de importar a janela sobre a variável Global 'OurAboutWindow'. OuraboutWindow = Builder.get_object ("sobredialog1") ## dê a esse desenvolvedor um cookie ! janela.Connect ("Delete-Event", GTK.main_quit) janela.show_all () gtk.principal Salve o arquivo no seu diretório doméstico sob esse nome “Myprogram.py”, E dê a permissão de execução e execute -a.
$ chmod 755 myprogram.py $ ./myprogram.py
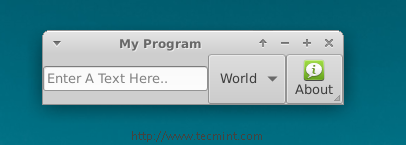
Isso é o que você receberá, depois de correr acima do script.
 Janela do meu programa
Janela do meu programa Digite um texto na caixa de entrada, pressione o “Digitar”Chave no teclado e você notará que a frase está impressa no shell.
 Texto de saída da caixa
Texto de saída da caixa Isso é tudo por enquanto, não é um aplicativo completo, mas eu só queria mostrar como vincular as coisas usando PygoBject, Você pode ver todos os métodos para todos Gtk widgets em gtkobjects.
Basta aprender os métodos, criar os widgets usando Brilho, e conecte os sinais usando o arquivo python, é isso! Não é difícil de meu amigo.
Vamos explicar mais coisas novas sobre o PygoBject nas próximas partes da série, até então permanecer atualizadas e não se esqueça de nos dar seus comentários sobre o artigo.
- « Instale o GNUMP3D - Um servidor de mídia de streaming em Rhel/CentOS/Fedora e Ubuntu/Debian
- Uberstudent 3.0 Platão - Distribuição baseada no Ubuntu para estudantes »

