Adicionar imagem- Crie uma página da web incrível

- 3950
- 1253
- Ms. Travis Schumm
Páginas da web são a combinação de texto, vídeos e imagens. Sob todas as imagens chamativas e textos gloriosos está o mundo do HTML. Você pode adicionar imagem em html da mesma maneira que adicionar texto.
HTML é o idioma principal para criar páginas da web. As páginas da web podem ser realmente claras e simples ou podem conter a imagem de sua atriz favorita, um modelo famoso ou mesmo pode ser sua estrela favorita (piscadela)… !!!
Mas como você realmente adiciona imagem na página html é a pergunta. Você é para sorte, pois você só precisa seguir estas etapas simples. Mas antes de passarmos para as etapas principais, vamos primeiro explicar as várias terminologias que você precisa saber.
Neste ponto, não se preocupe com a sintaxe e outras coisas. A hora virá para isso.
 Há um momento certo para tudo
Há um momento certo para tudo Terminologias para adicionar imagem em HTML
A tag de imagem ![]() : Ao contrário de outras tags de html, você não precisa fechar esta guia. Deus! Por que todo o htmler não fez tags semelhantes a esta. Esta tag é tão simples.
: Ao contrário de outras tags de html, você não precisa fechar esta guia. Deus! Por que todo o htmler não fez tags semelhantes a esta. Esta tag é tão simples.
O atributo src: tudo o que você está de falha nos mensageiros instantâneos e no whatsapp entenderão imediatamente que o SRC significa fonte. Simplesmente este atributo pede a fonte da imagem. Então você deve mencionar o URL onde a imagem está localizada.
O atributo alt: sim você acertou. Ele simplesmente pede que você insira o texto alternativo para a imagem. E se o usuário da sua página da web for de um país do terceiro mundo com a velocidade líquida dos anos 90. Nesse caso, o texto alt é o que será exibido até que a imagem carregue. É também o que as pessoas cegas ouvirão se usam um leitor de tela. E não se preocupe pessoas que não sejam cegas usando o leitor de tela ouvirão o mesmo texto.
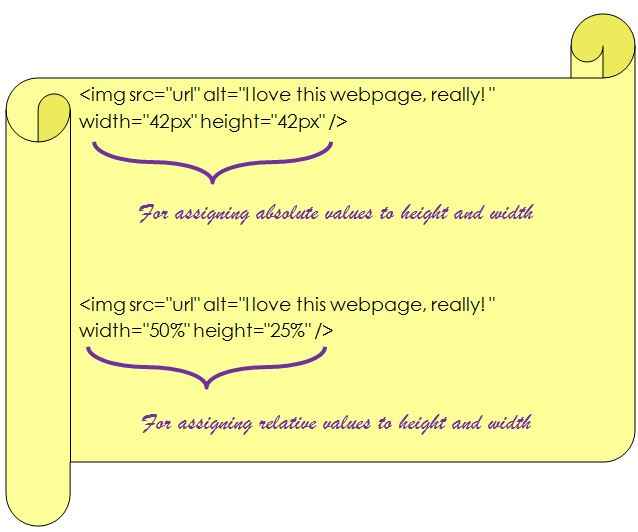
Altura e largura das imagens: cabe a você se você deseja especificar a altura e a largura em relação à imagem original ou você deseja digitar seus próprios números, independentemente do tamanho da imagem original. Ahh! Eu te disse que vou falar sobre a sintaxe e tudo. Tenha paciência.

Bem, então agora discutiremos a parte chata da sintaxe para inserir a imagem.
Sintaxe para adicionar imagem em html

Você me pergunta, é tão simples e eu digo que sim, inserir a imagem em html é tão simples. Como você pode ver, a sintaxe está em forma de imagem. Então, se você quiser copiar a sintaxe, você não pode fazer isso. Minha intenção era simples de você ver a sintaxe e digitá -la por conta própria para que você nunca esqueça e nunca precise visitar esta página miserável.
Mas ainda assim, se você é inflexível, não quero aprender e copiar colar a sintaxe. Para tudo o que você preguiçoso aqui é a sintaxe no formulário de texto para adicionar imagem em html:
 Embora copie a colagem do código acima, pode acontecer que a vírgula invertida possa estar em uma fonte diferente e, portanto, o HTML pode lê -lo como um texto e não como um código. Portanto, se você enfrentar um problema, basta excluir o duplo vírgula invertida um a um e digite-o manualmente e o código deve funcionar bem.
Embora copie a colagem do código acima, pode acontecer que a vírgula invertida possa estar em uma fonte diferente e, portanto, o HTML pode lê -lo como um texto e não como um código. Portanto, se você enfrentar um problema, basta excluir o duplo vírgula invertida um a um e digite-o manualmente e o código deve funcionar bem.
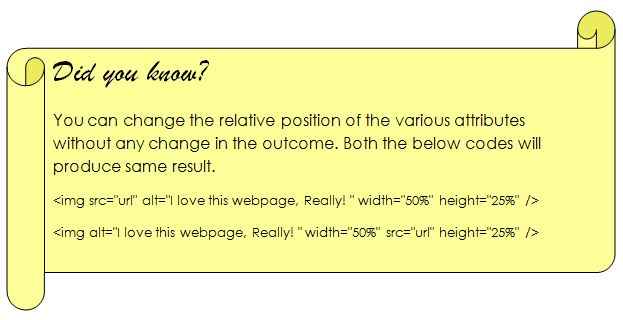
A posição relativa de diferentes atributos não faz diferença no resultado do código.

Se você deseja adicionar uma imagem localizada no seu computador ou unidade local em HTML, você precisa fazer o upload na web. Existem muitos sites onde você pode fazer upload de imagens grátis
Embora seja sempre aconselhável fazer upload de imagem em seu próprio servidor. Se você enviar a imagem para um site de terceiros, no caso desse site fazer alterações em seu servidor, você poderá encontrar um link quebrado.
- « O que o Facebook e a Amazon têm que a Wikipedia não possui | Sites amigáveis para dispositivos móveis
- Sugira uma maneira mais simples de adicionar frações »

