7 dicas do WordPress para um site amigável para dispositivos móveis

- 2760
- 545
- Loren Botsford
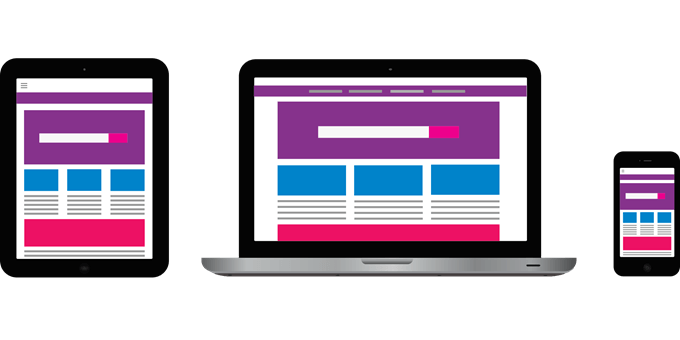
Não há nada pior do que ter um site de desktop de boa aparência e um site móvel que não funciona corretamente.
A maioria das correções de design é simples, mas exige atenção se você quiser que os visitantes permaneçam no seu site enquanto navegam em um dispositivo móvel.
ÍndiceEste artigo destacará sete questões e correções de sites amigáveis para dispositivos móveis para eles.

Se esse for o problema, você precisará limpar o cache para baixar a versão revisada. Um plugin de cache como WP Super Cache, W3 Total Cache ou WP mais rápido cache pode ajudar a resolver esse problema.
Abaixo estão quatro etapas para ajudá -lo a liberar o cache e o navegador do seu site para permitir que a nova versão seja exibida no seu site para dispositivos móveis.
- Atualize seu navegador várias vezes em sua área de trabalho e dispositivo móvel.
- Teste seu site em diferentes dispositivos móveis.
- Limpe o seu site com um plug -in de cache.
- Verifique com sua empresa de hospedagem para ver se há outro sistema de cache no seu servidor que precisa ser limpo.
Navegação hostil
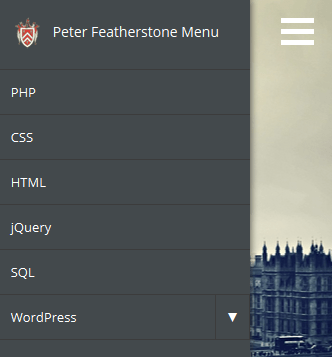
Pode ser um desafio criar um menu de navegação que funcione bem em dispositivos móveis. Se a navegação do seu site tiver muitos itens e submenus, é ainda mais complicado espremer tudo em uma tela menor.
Por exemplo, se você tiver apenas três ou quatro itens na navegação no seu site, deve ficar bem no celular. No entanto, se você tiver mais itens e submenus, eles se acumularão em cima um do outro e parecerão lotados.
Abaixo estão algumas maneiras de corrigir esse problema para um site amigável para dispositivos móveis:
- Transforme sua navegação em um menu suspenso para dispositivos móveis.
- Exiba seu menu de navegação como elementos de bloco, para que eles apareçam verticalmente.
- Use um ícone de menu que possa ser alternado para ocupar menos espaço.
- Crie um menu de navegação móvel usando jQuery.
- Use o menu de hambúrguer (muitos temas incluem isso como uma opção ou você pode usar um plug -in.)

O layout responsivo para de funcionar de repente
Se o seu site amigável para celular parar de repente funcionando, pode ser devido a um plug -in em seu site.
Instalar um novo plug -in ou uma atualização para um plug -in existente pode estar causando um conflito com outras pessoas que afetam seu layout responsivo.
Comece desativando cada plug -in um de cada vez para ver se é a causa. Não os desative todos de uma vez ou você não saberá qual plugin pode ser o culpado.

Alterações de código são outra causa possível. Se você modificou algum código acidentalmente ou intencionalmente, restaure a base de código original e veja se o seu site responsivo começa a funcionar novamente.
Ao verificar seu site quanto à capacidade de resposta móvel, você deve sempre testá -lo em um dispositivo móvel.
Às vezes parece funcionar ao redimensionar a janela do navegador em sua área de trabalho, mas não é exibida corretamente no celular.
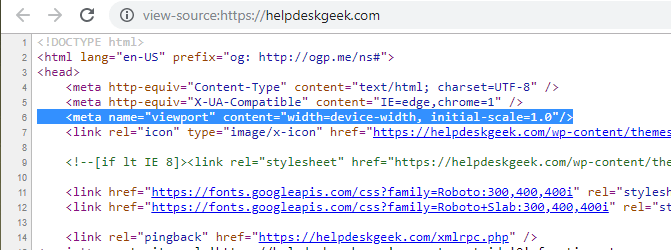
Se uma linha de código estiver ausente de um arquivo de cabeçalho HTML, ele pode quebrar o design responsivo. Esta única linha de código ausente fará com que seu dispositivo móvel assuma que o site que você está visualizando é um site de tamanho normal.
O site renderizado será o tamanho da viewport (o tamanho da área da página da web que é visível para o usuário).
Para consertar seu site amigável para dispositivos móveis, adicione a seguinte linha de código à seção de cabeçalho:

Às vezes, quando um tema é atualizado, esse código pode desaparecer.
As imagens estão demorando muito para carregar
Otimizar imagens e reduzir o tamanho do arquivo de imagem faz sentido. Imagens grandes que não são otimizadas podem desacelerar a velocidade de carregamento de suas páginas da web. Isso pode ser frustrante para usuários móveis.
WordPress versão 4.4 e acima serve automaticamente a menor versão de uma imagem em seu servidor.
Se você já está executando a versão mais recente do WordPress, mas seu site ainda não está carregando rápido o suficiente, você pode:
- Instale um plug -in como otimização de imagem Smush, compressão e carga preguiçosa para redimensionar e otimizar suas imagens
- Use uma ferramenta de compactação e otimização antes de fazer upload de imagens para o seu site, como tinypng, compact jpeg ou otimizador de imagem on -line.
O conteúdo mais importante não é óbvio
Alguns sites são carregados com muito conteúdo desnecessário para preencher o espaço vazio quando aberto em um desktop.
Os sites desenvolvidos sem ter consciência dos usuários móveis geralmente se enquadram nesta categoria. Esses sites levam mais tempo e largura de banda para carregar.
Se as páginas não forem projetadas adequadamente para dispositivos móveis, parte do conteúdo pode não aparecer no celular sem muita rolagem.
Na maioria das vezes, um elemento em sua página da web parecerá de uma maneira em um computador e completamente diferente em um dispositivo móvel.
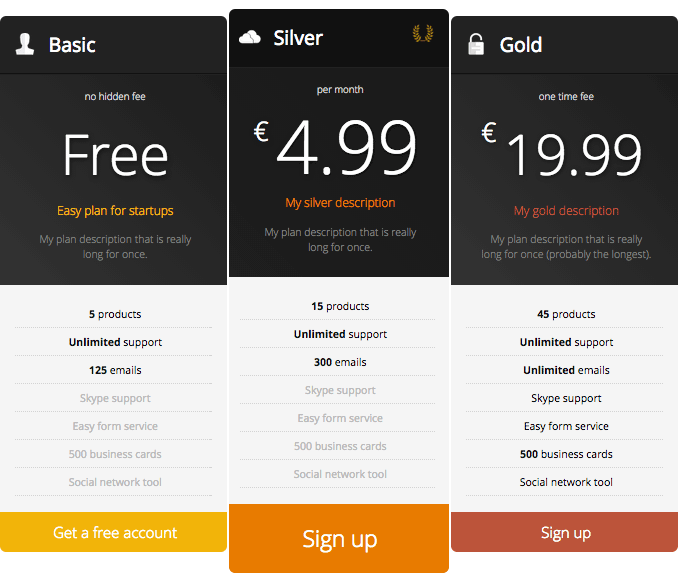
Por exemplo, uma página de preços com três colunas os mostrará lado a lado em um computador.

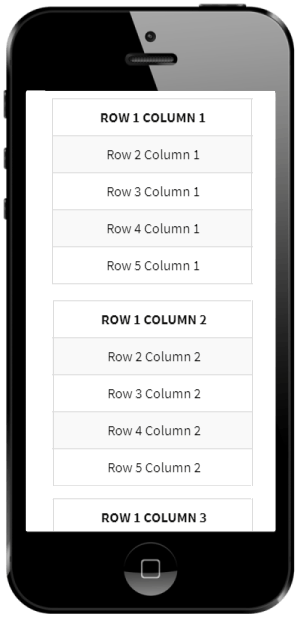
No entanto, em um dispositivo móvel, as colunas são empilhadas umas sobre as outras porque o tamanho da tela é menor. Este comportamento é esperado.
Verifique se sua tabela de preços está em uma posição superior em sua página da web para que ela apareça primeiro quando visualizada no celular. Se você tiver muito texto sobre sua mesa, os usuários móveis terão que rolar para baixo para ver e não pode.
Para a melhor experiência ideal para o usuário móvel, coloque as partes mais críticas do conteúdo em direção ao topo da página. Se um usuário precisar rolar muito antes de poder ver seu conteúdo, provavelmente não.
Muita informação
Sites com elementos complicados de interface do usuário, como tabelas, formulários em várias etapas e recursos avançados de pesquisa.
Esses elementos contêm muita informação que pode agrupar uma tela móvel e interferir com um usuário encontrando as informações que desejam.
Uma abordagem é remover ou ocultar algum conteúdo de usuários móveis. No entanto, esta não é uma solução ideal para visitantes que desejam ter acesso a esses elementos.
Para evitar esse problema, otimize seu site amigável para dispositivos móveis o máximo possível. Além disso, remova os elementos desnecessários enquanto se concentra na estrutura central do seu site.
Dados para telas pequenas
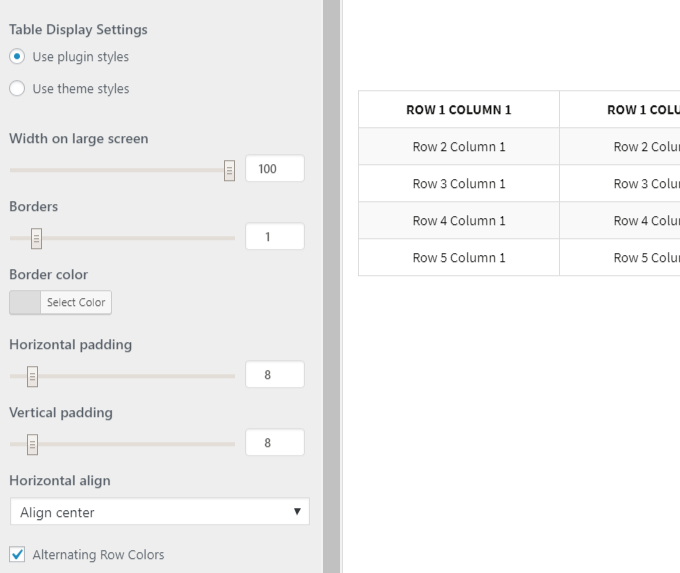
Tabelas complexas com muitas linhas e colunas podem ser um problema quando visto em pequenas telas móveis. A melhor correção é usar tabelas responsivas.
Um plugin como a tabela responsiva WP pode facilitar a realização.

Como na tabela de preços acima, quando visualizada em um dispositivo móvel, as colunas serão empilhadas para caber na tela menor.

Outras maneiras de mostrar dados sobre dispositivos móveis incluem:
- Criando uma mesa menor sem o layout da grade para evitar a necessidade de rolagem horizontal.
- Virar uma mesa de lado para se encaixar melhor em uma tela menor.
- Substituindo tabelas maiores por outras menores que vinculam à versão completa.
- Convertendo tabelas em gráficos de pizza.
À medida que o uso móvel está crescendo exponencialmente, é imperativo que os sites de negócios sejam otimizados com versões amigáveis para dispositivos móveis. Aprimore a experiência do usuário sem sacrificar a funcionalidade seguindo as etapas acima.
Você também deve sempre monitorar o desempenho do seu site e fazer ajustes quando necessário para melhorar o desempenho e a experiência do usuário.

