As principais ferramentas de design da web que todo designer deve estar ciente

- 1539
- 462
- Randal Kuhlman
O setor de desenvolvimento da Web é um setor que prosperou ao longo dos anos devido ao avanço da tecnologia. A tendência crescente da tecnologia preparou o palco para empresas que estão florescendo em ritmo acelerado e pretendem ter mais sucesso do que lojas de tijolo e argamassa. Então, se você é um deles ansioso para transformar suas habilidades criativas em design da web, precisa projetar um site cativante com fonte atraente, cores, imagens e gráficos. A introdução das mais recentes ferramentas de design da web ajudou as empresas a resolver o problema de comercializar seus negócios. Devido à facilidade, disponibilidade e avanço, o processo de projetar sites com todos os recursos mais recentes se torna um bolowalk.
Vamos explorar as ferramentas mais populares que estão em tendência e úteis para os designers criarem sites intuitivos e envolventes:
As 10 maneiras principais de aumentar a velocidade do site WordPress
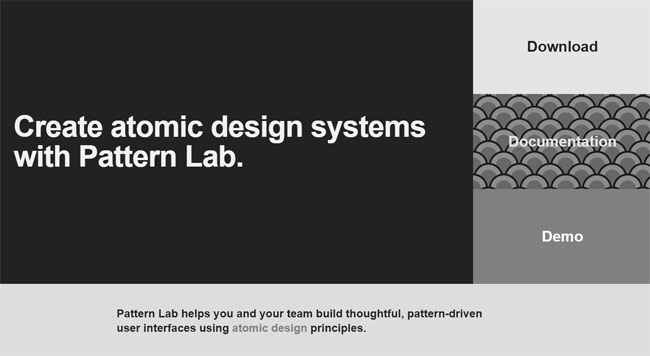
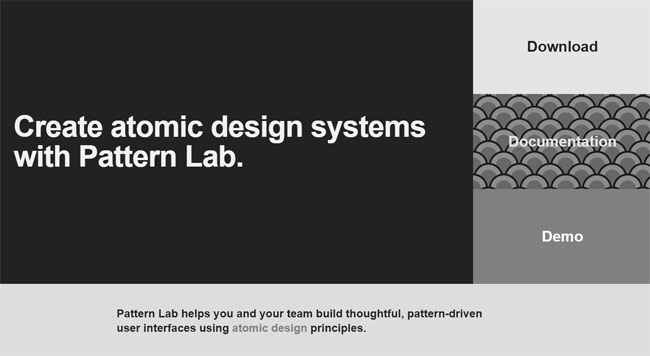
Laboratório de padrões

Pattern Lab é um software de design orientado a padrões projetado por Frost e Olsen. Todo o conceito de projetar através desta ferramenta é baseado em um design atômico que diz que você precisa dividir seu design nos menores segmentos e combiná -los para formar componentes maiores que podem ser transformados em componentes reutilizáveis, transformando -o em modelos utilizáveis.
Esta ferramenta é um gerador de sites estáticos que combina componentes da interface do usuário. Sua linguagem e ferramenta as propriedades agnósticas permitem aninhar os padrões de interface do usuário dentro um do outro e projetá -lo com dados dinâmicos. Apresentado com a viewport agnóstica do dispositivo, a ferramenta garante que o design obtido seja totalmente responsivo e extensível para atender às suas necessidades.
Designer de Affinity
Affinity Designer é um aplicativo de design gráfico completamente profissional que é apresentado com todas as ferramentas necessárias para a produção de UI de ponta a ponta da UI. Desde projetar conceitos iniciais até a criação de um ativo na saída final do dispositivo, o Affinity Designer leva seu web design para o próximo nível.
A ferramenta é perfeita de uma maneira que permite que você trabalhe com vetores e pixels de forma intercambiável no mesmo documento. É apresentado incríveis efeitos da interface do usuário, como desfoque, brilha e cair sombras que estão incorporadas para tornar seu processo criativo o mais suave possível.
Maravilha

A Marvel é uma ferramenta de prototipagem baseada em navegador que transforma imagens e esboços em protótipos interativos que parecem e parecem aplicativos e sites reais. Ao criar protótipos, você pode usar os temporizadores para lidar com a transição entre controles deslizantes e páginas.
Esta ferramenta de design da web elimina a codificação complexa e permite criar protótipos complexos. É um programa baseado na Web que conecta layouts de PSD da conta do Dropbox ao editor super simples da Marvel para projetar protótipos realistas.
Sendo fácil de usar, ele permite que os conceitos de codificação sejam incorporados a um design vibrante facilmente.
Desfrutecss
É um ui útil e simples de usar que oferece a opção de ajustar estilos gráficos ricos rapidamente sem o uso da codificação. A ferramenta também possui sua própria galeria de soluções CSS que oferecem a opção de experimentar o estilo dessa ferramenta funciona como um snap para usar e é muito viciante. É uma ferramenta avançada de gerador CSS3 que o salva do incômodo da codificação de rotina.
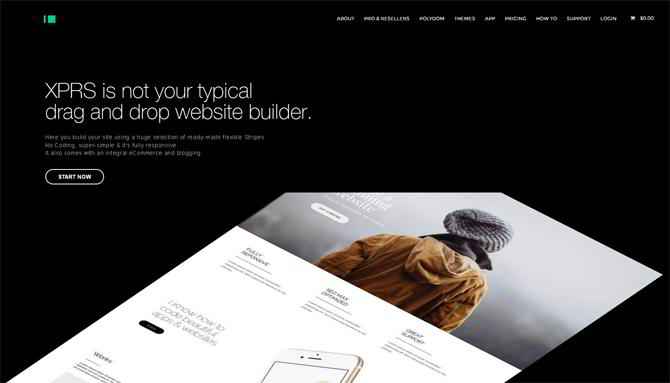
Xprs

Esta ferramenta funciona como um editor de arrastar e soltar que vem livre de custo. Ele oferece a opção de pular o aborrecimento da codificação e se concentrar no lado visual do seu site. Sendo totalmente responsivo, a ferramenta funciona com todos os dispositivos modernos de PCs a telefones celulares. Seja um texto ou imagens longas, o site pode ser facilmente redimensionado para ajustar automaticamente exibições de qualquer resolução. Você pode projetar sites compatíveis com todos os principais padrões da Web.
Silex
Silex, sendo um aplicativo gratuito e de código aberto, pode ser usado inteiramente dentro do navegador, seja por um designer profissionalmente qualificado ou por pessoa não técnica. Possui um editor de arrastar e soltar amigável que pode ser usado para montar as coisas. As mudanças feitas são visíveis. Como designer profissional, essa ferramenta permite adicionar interatividade e estilo aos elementos. Com muitos modelos para escolher, gratuitos e pagos mais SEO embutido, a Silex faz sua empresa se destacar dos concorrentes.
BuilderEngine

BuilderEngine é uma plataforma intuitiva com o objetivo de permitir que os usuários configurem seu site em apenas um clique. Para começar, você pode tentar com um pacote de teste gratuito que compreenda temas de modelo, hospedagem, complementos, etc. Esta ferramenta é a melhor solução para criar sites complexos em alguns minutos. O design vai além do texto e das imagens básicas para oferecer uma presença visualmente atraente, mas impressionante.
Squarespace
Squarespace é um popular construtor de sites HTML5 baseado na Web que ajuda na criação de sites visualmente atraentes em questão de minutos.
Pode -se obter uma gama diversificada de designs de sites adaptados para várias ocasiões e indústrias. O design do modelo também é compatível com dispositivos móveis e apresenta imagens e gráficos de alta resolução para embelezar ainda mais o apelo do seu site. Esta ferramenta vem com edições limitadas disponíveis gratuitamente, no entanto, para usar o aplicativo da melhor maneira possível, você precisa comprar a versão paga.
Impressionantemente

Surpreendentemente é uma ferramenta de construtor de sites HTML5 usada para criar sites que são visualmente atraentes e extremamente funcionais ao mesmo tempo. Ele permite projetar modelos atraentes que são extremamente responsivos e compatíveis com as principais plataformas móveis. O site projetado por esta ferramenta é visivelmente otimizado para mecanismos de pesquisa e cargas rapidamente na web. A ferramenta pode até ser usada para análises detalhadas para qualquer site que você seja projetado com ele.
Em poucas palavras:
Se você está ansioso por um design de site que parece e funcione ótimo com os recursos avançados incorporados, ir para essas ferramentas seria uma decisão sábia.
- « Como obter acesso do shell à execução do contêiner do Docker
- Principais dicas para destacar sua agência digital »

