S3 & CloudFront 404 Erro na página Reload (resolvido)

- 903
- 93
- Leroy Lebsack
Recentemente, implantei um nó publicado.Aplicativo JS via Amazon S3 Static Site Hosting. Após a implantação, notei que recebemos a mensagem de erro 404 enquanto atualiza as páginas. Depois de algumas pesquisas, fiquei por trás disso. Descobri que o aplicativo exigia uma configuração especial para roteamento como .htaccess nos servidores Apache. Mas aqui está o problema, não podemos usar o .Arquivo HTACCESS com S3 Static Site Hosting.
Neste tutorial, discutiremos a resolução deste problema com as opções fornecem na configuração S3. Além disso, forneça instruções para corrigir esse problema para os usuários usando o CloudFront.
Amazon S3 (estática de hospedagem de sites)
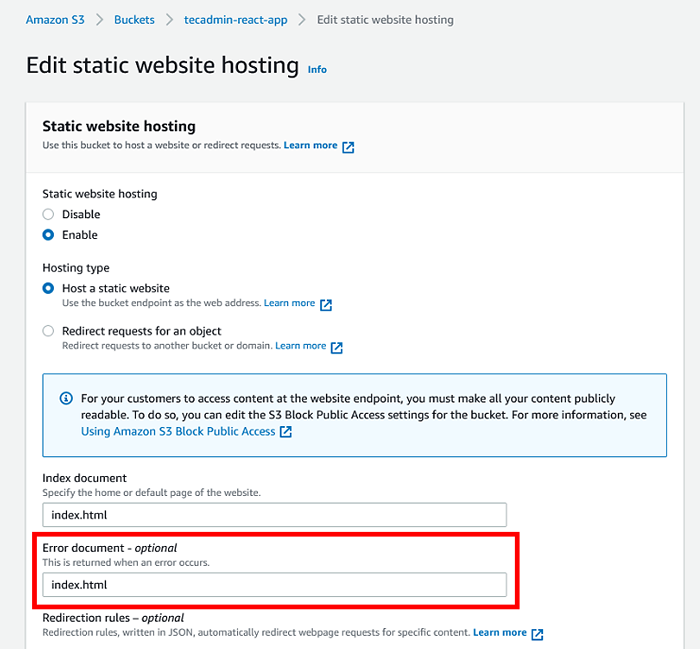
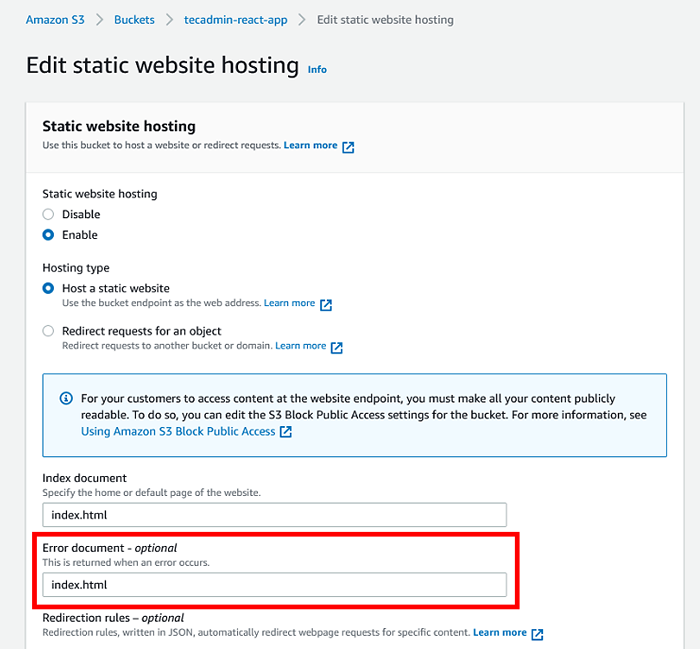
Amazon S3 usa o índice.HTML como arquivo de índice padrão. Se o seu aplicativo estiver hospedado na Amazon S3 Static Site Hosting. Você só precisa configurar índice.html no Documento de erro.
Vá para o Application S3 Bucket -> Propriedades -> Hospedagem de sites estática e defina o documento de erro como mostrando a imagem abaixo:

Amazon CloudFront
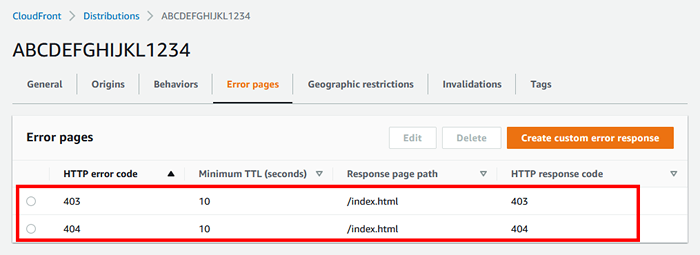
No caso de usar o Amazon CloudFront com um balde S3, você também precisa configurar as páginas de erro no CloudFront.
Edite o CloudFront -> Páginas de erro. Agora crie uma resposta de erro personalizada para 404 para indexar.html. Você também pode fazer o mesmo para o código de erro 403.

Conclusão
Esta postagem do blog ajudou você a resolver o erro 404 com Amazon S3 e Cloudfront.

