(Resolvido) - Reactjs 404 Erro na página Reload

- 3675
- 214
- Robert Wunsch DVM
Depois de fazer uma construção de produção de seu Reactjs aplicativo. Cria um índice.Arquivo HTML, que serve todo o aplicativo. Todos os pedidos devem ser Hist para indexar.HTML primeiro e depois o roteador React serve o conteúdo com base na consulta no URL. Quando acessamos o aplicativo com o URL principal, ele atinge índice.html e funciona bem. No caso, você acessa diretamente um sub url no navegador, o servidor da web não encontra nenhum arquivo com esse nome. Nesse caso, um 404 A mensagem de erro é retornada ao usuário.
Problema:
O servidor da web retorna uma mensagem de erro 404 quando atingimos diretamente um sub -url de um aplicativo Reactjs de produção.

Solução:
Uma solução simples é rotear todas as solicitações para o índice.arquivo html. Descanse o roteador React lidará com isso.
Atualize a configuração do seu servidor com base no servidor da web em execução.
Usuários Nginx
Os usuários do Nginx podem editar o bloco de servidor (Virtual Host) Arquivo de configuração e adicione o seguinte snippet. Isso irá rotear todos os pedidos para o índice.arquivo html.
#Add isto no Nginx Server Block Location / … Try_files $ URI.HTML $ URI $ URI / / ÍNDICE.html;…
Salve o arquivo e reinicie o serviço Nginx.
Usuários do Apache
Se o aplicativo React estiver hospedado em um servidor da web do Apache. Então você pode adicionar um .htaccess Arquivo na raiz do seu site e adicione o seguinte snippet.
RewriteEngine no rewritebase / rewriture ^index \.html $ - [l] rewritecond %request_filename !-f RewritOnd %request_filename !-d rewritetond %request_filename !-l reescriture . /índice.html [l]
Verifique se o módulo Apache Rewrite está ativado no seu sistema.
Amazon S3 (estática de hospedagem de sites)
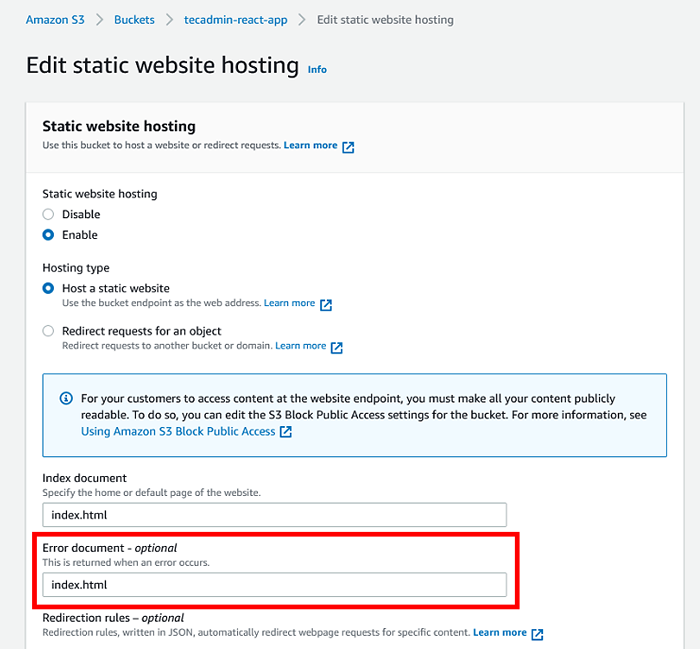
Se o aplicativo for hospedado através da hospedagem de sites estáticos da Amazon S3. Você precisa configurar
índice.htmlno Documento de erro.Vá para o Application S3 Bucket -> Propriedades -> Hospedagem de sites estática e defina o documento de erro como mostrando a imagem abaixo:

Amazon CloudFront
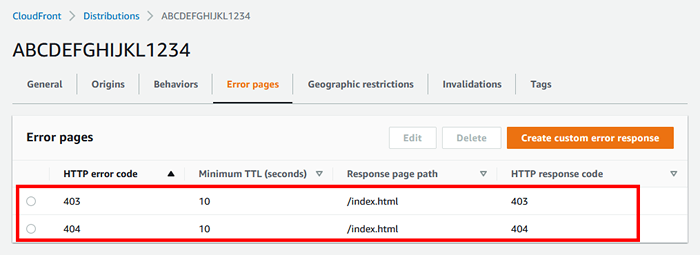
No caso de usar o Amazon CloudFront com um balde S3, você também precisa configurar as páginas de erro no CloudFront.
Edite o CloudFront -> Páginas de erro. Agora crie uma resposta de erro personalizada para 404 para indexar.html. Você também pode fazer o mesmo para o código de erro 403.

Conclusão
Este tutorial ajudou você a resolver o erro 404 no ambiente de produção do Reactjs. Aqui incluímos a solução para corrigir 404 erros no NGINX, Apache, Amazon S3 e Applications hospedados no CloudFront.

