Aprenda a acelerar os sites usando o módulo Nginx e Gzip

- 1562
- 110
- Wendell Legros
Mesmo em um momento em que velocidades significativas da Internet estão disponíveis em todo o mundo, todos os esforços para otimizar os tempos de carregamento do site são bem -vindos com braços abertos.
Neste artigo, discutiremos um método para aumentar a velocidade de transferência, reduzindo os tamanhos dos arquivos através da compressão. Essa abordagem traz um benefício extra, pois também reduz a quantidade de largura de banda usada no processo e torna mais barato para o proprietário do site que paga por isso.
Para atingir o objetivo declarado no parágrafo acima, usaremos Nginx e está embutido gzip módulo neste artigo. Como afirma a documentação oficial, este módulo é um filtro que comprime respostas usando o conhecido método de compactação GZIP. Isso garante que o tamanho dos dados transmitidos seja compactado pela metade ou mais.
Leia sugerida: O Guia Ultimate para Seguro, Harden e Boost Desempenho de Sites Nginx
Quando você chegar ao fundo deste post, você terá mais um motivo para considerar usar Nginx Para servir seus sites e aplicativos.
Instalando o Nginx Web Server
Nginx está disponível para todas as principais distribuições modernas. Embora vamos usar um CENTOS 7 máquina virtual (IP 192.168.0.29) para este artigo.
As instruções fornecidas abaixo funcionarão com pouca (se houver) modificações em outras distribuições também. Supõe -se que o seu Vm é uma nova instalação; Caso contrário, você terá que garantir que não haja outros servidores da web (como Apache) Correndo em sua máquina.
Para instalar Nginx Junto com suas dependências necessárias, use o seguinte comando:
----------- No CentOS/Rhel 7 e Fedora 22-24 ----------- # yum update && yum install nginx ----------- Nas distribuições Debian e Ubuntu ----------- # APT UPDATE && apt install nginx
Para verificar se a instalação foi concluída com êxito e que Nginx pode servir arquivos, iniciar o servidor da web:
# SystemCtl Iniciar nginx # SystemCtl Ativar nginx
e então abra um navegador da web e vá para http: // 192.168.0.29 (Não se esqueça de substituir 192.168.0.29 com o endereço IP ou nome do host do seu servidor). Você deve ver a página de boas -vindas:
 Página de boas -vindas padrão nginx
Página de boas -vindas padrão nginx Devemos ter em mente que alguns tipos de arquivos podem ser compactados melhor do que outros. Arquivos de texto simples (como Html, CSS, e JavaScript arquivos) Compressa muito bem enquanto outros (.ISO arquivos, Tarballs, e imagens, para citar alguns) não, como eles já são compactados pela natureza.
Assim, é de se esperar que a combinação de Nginx e gzip nos permitirá aumentar as velocidades de transferência do primeiro, enquanto o último pode mostrar pouca ou nenhuma melhoria.
Também é importante ter em mente que quando o gzip O módulo está ativado, Html Os arquivos são SEMPRE comprimido, mas outros tipos de arquivos comumente encontrados em sites e aplicativos (ou seja,, CSS e JavaScript) não são.
Testando a velocidade do site Nginx sem o módulo GZIP
Para começar, vamos baixar um completo Bootstrap modelo, uma ótima combinação de Html, CSS, e JavaScript arquivos.
Depois de baixar o arquivo compactado, iremos descompactá -lo no diretório raiz do nosso bloco de servidor (lembre -se de que este é o Nginx equivalente do Documentroot Diretiva em uma declaração do host virtual do Apache):
# cd/var/www/html # wget https: // github.com/BlackRockDigital/startbootstrap-criativo/arquivo/gh-páginas.ZIP # Unzip -a GH -Pages.ZIP # MV StartBootstrap-Creative-gh-Pages Tecmint
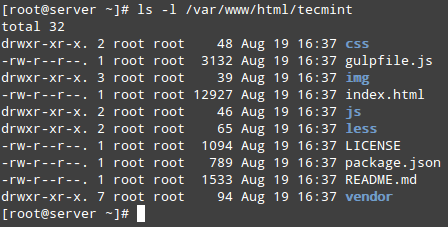
Você deve ter a seguinte estrutura de diretório dentro /var/www/html/tecmint:
# ls -l/var/www/html/tecmint
 Conteúdo do Documentroot Nginx
Conteúdo do Documentroot Nginx Agora vá para http: // 192.168.0.29/Tecmint e verifique se a página carrega corretamente. O navegador mais moderno inclui um conjunto de ferramentas de desenvolvedor. Em Raposa de fogo, você pode abri -lo através do Ferramentas → Desenvolvedor da Web cardápio.
Estamos particularmente interessados no Rede submenu, que nos permitirá monitorar todas as solicitações de rede entre nosso computador e a rede local e a Internet.
Leia sugerida: Instale mod_pagespeed para acelerar o desempenho nginx até 10x
Um atalho para abrir o Rede o menu nas ferramentas do desenvolvedor é Ctrl + Shift + Q. Pressione essa combinação de teclas ou use a barra de menus para abri -la.
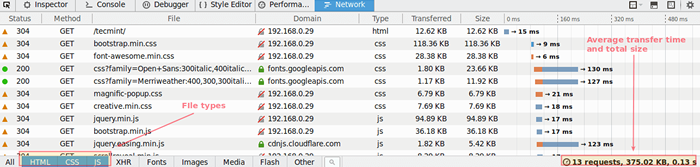
Já que estamos interessados em examinar a transferência de Html, CSS, e JavaScript Arquivos, clique nos botões na parte inferior e atualize a página. Na tela principal, você verá os detalhes da transferência de todos os Html, CSS, e JavaScript arquivos:
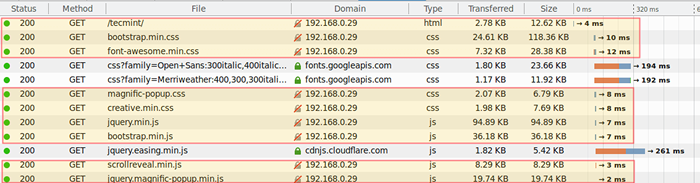
 Verifique o nginx usa compactação
Verifique o nginx usa compactação À direita do Tamanho Coluna (que mostra os tamanhos de arquivo individual) Você verá os horários de transferência individuais. Você também pode clicar duas vezes em qualquer arquivo determinado para ver mais detalhes no Horários aba.
Certifique -se de fazer anotações dos horários mostrados na imagem acima para que você possa compará -los com a mesma transferência depois que permitirmos o gzip módulo.
Habilitando e configurando o módulo GZIP no Nginx
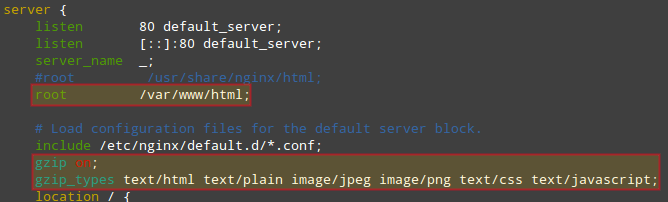
Para ativar e configurar o gzip módulo, aberto /etc/nginx/nginx.conf, Localize o bloco principal do servidor, conforme mostrado na imagem abaixo e adicione ou modifique as seguintes linhas (não se esqueça do semicolon no final ou Nginx retornará uma mensagem de erro ao reiniciar mais tarde!)
root/var/www/html; gzip on; gzip_types text/imagem simples/jpeg imagem/texto png/texto css/javascript;
 Ativar módulo GZIP no nginx
Ativar módulo GZIP no nginx O gzip voltas diretivas sobre ou desligado O módulo GZIP, enquanto Gzip_Types é usado para listar todos os tipos de MIME que o módulo deve lidar.
Para aprender mais sobre MIME Tipos e visualize os tipos disponíveis, vá para Basics_Of_HTTP_MIME_TYPES.
Testando a velocidade do site nginx com o módulo de compressão GZIP
Depois de concluirmos as etapas acima, vamos reiniciar Nginx e recarregue a página pressionando Ctrl + F5 (novamente, isso funciona em Raposa de fogo, Portanto, se você estiver usando um navegador diferente, consulte primeiro a documentação correspondente) para substituir o cache e observar os tempos de transferência:
# SystemCtl Reiniciar nginx
A guia Solicitação de rede mostra algumas melhorias significativas. Compare os horários para ver por si mesmo, tendo em mente que são as transferências entre nosso computador e 192.168.0.29 (Transferências entre servidores do Google e CDNs estão além do nosso alcance):
 Testando e verificando a compactação nginx gzip
Testando e verificando a compactação nginx gzip Por exemplo, vamos considerar os seguintes exemplos de transferência de arquivos antes / depois de ativar o GZIP. Os horários são dados em milissegundos:
índice.html(representado por/Tecmint/no topo da lista): 15/4Criativo.min.CSS: 18/8jQuery.min.JS: 17 /7
Isso não faz você amar Nginx ainda mais? No que me diz respeito, isso faz!
Leia sugerida: 5 dicas para aumentar o desempenho do seu servidor da Web Apache
Resumo
Neste artigo, demonstramos que você pode usar o módulo Nginx GZIP para acelerar as transferências de arquivos. A documentação oficial para o módulo GZIP lista outras diretivas de configuração que você pode querer dar uma olhada.
Além disso, o site da Mozilla Developer Network tem uma entrada sobre o monitor de rede que explica como usar essa ferramenta para entender o que está acontecendo nos bastidores em uma solicitação de rede.
Como sempre, sinta -se à vontade para usar o formulário de comentário abaixo se tiver alguma dúvida sobre este artigo. Estamos sempre ansiosos para ouvir de você!
- « 11 melhores clientes gráficos Git e espectadores de repositório Git para Linux
- Como contar o número de arquivos e subdiretórios dentro de um determinado diretório »

