Como visualizar cabeçalhos HTTP no Google Chrome

- 3559
- 997
- Enrique Crist
Google Chrome Devtools (Developer Tools) é o kit de ferramentas abrangente do navegador para desenvolvedores. Que fornece um grande número de informações úteis para os desenvolvedores para fins de depuração. Você também pode encontrar os cabeçalhos de solicitação do site e os valores do cabeçalho de resposta diretamente com ferramentas de dev.
Veja os cabeçalhos HTTP no Chrome
Siga as etapas abaixo para abrir ferramentas de desenvolvedor no Google Chrome e visualizar valores de cabeçalho HTTP.
- Open DevTools: Você pode abrir as ferramentas de desenvolvedor do Google Chrome com dois métodos. Escolha qualquer método:
- Clique com o botão direito do mouse no navegador e clique em Inspecionar
- Pressione o botão de função F12 no teclado.
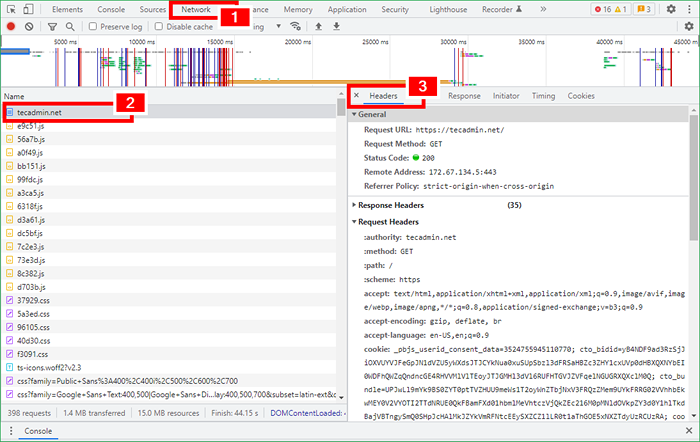
- Veja os cabeçalhos HTTP: Abra o site de destino no navegador. As ferramentas do desenvolvedor mostrarão um grande número de detalhes que são úteis para os desenvolvedores. Depois que o site é carregado, você pode encontrar valores de cabeçalho como mostrado abaixo:
 Visualizando os cabeçalhos HTTP no Google Chrome
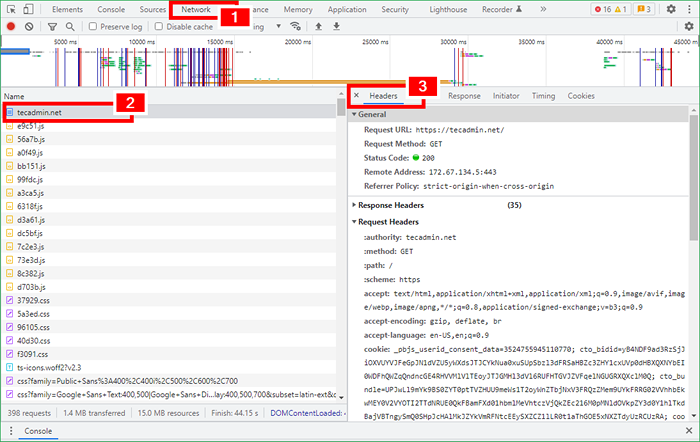
Visualizando os cabeçalhos HTTP no Google Chrome
- « Como definir a variável de ambiente java_home no macOS
- Como instalar o Maven no macOS (2 métodos) »

