Como reduzir o tamanho em um arquivo de imagem

- 3804
- 399
- Enrique Gutkowski PhD
Anteriormente, escrevi um artigo sobre como reduzir o tamanho de um arquivo de imagem usando a opção de email embutida no Explorer ou usando um programa de desktop chamado Image Resora para Windows. Essas são boas opções, mas existem várias outras maneiras de otimizar uma imagem. Além disso, muitos sites dirão para você usar tinta, mas achei que não é um bom método porque as imagens parecem muito piores.
Em primeiro lugar, é importante entender que alguns métodos usados para reduzir o tamanho de uma imagem resultarão em uma imagem de menor qualidade, o que pode ser bom para um site, mas não para imprimir. Isso geralmente ocorre quando você muda a resolução de uma imagem, digamos de 2560 × 1440 a 1920 × 1080.
ÍndiceOutra maneira de reduzir o tamanho de uma imagem é comprimir a imagem. Existem dois tipos de compressão: sem perdas e perdas. A compactação sem perdas reduzirá o tamanho da imagem sem perder um único pixel do arquivo original. Perda significa que alguns dados serão perdidos.
Finalmente, o formato da imagem também faz uma grande diferença no tamanho do arquivo. Uma imagem normal que você tira da sua câmera provavelmente será uma imagem JPG, porque isso funciona bem em termos de compactação. No entanto, imagens com poucas cores (256 cores ou menos) serão muito menores se você usar GIF. PNG é um formato sem perdas que pode ser altamente compactado. Funciona bem para gráficos da web e fotografias complexas.

JPEG original: 67 KB

PNG original: 68 KB

Como você pode ver, os arquivos PNG e GIF são definitivamente mais nítidos que o JPEG. Como mencionado anteriormente, o JPEG é melhor para fotografia. O GIF se sai bem aqui, pois é apenas 27 kb em comparação com o PNG, que é 68 kb. No entanto, na minha experiência, os PNGs compactam muito melhor se for uma compressão com perdas e a qualidade da imagem ainda é muito boa.
Quando fiz uma compressão sem perdas dos três, apenas as imagens JPG e PNG foram reduzidas em tamanho, mas não por muito. O PNG foi para 45 KB e o JPG foi para 58 kb. Quando fiz uma compressão com perdas, os números para PNG foram os mais impressionantes.
GIF com perdas: 22 kb

JPEG com perdas: 50 KB

PNG com perdas: 23 KB

Como você pode ver, o PNG parece melhor e é apenas 1 kb maior que o gif! É por isso que uso imagens PNG neste site para a maioria das minhas capturas de tela. O JPEG sempre será melhor para imagens fotográficas com muitas cores. Mas lembre-se, o JPG é de apenas 16 bits, enquanto o PNG é de 24 bits, então o JPG suporta milhões de cores, mas o PNG suporta cores ilimitadas.
O GIF reduziu apenas 5 kb, mas ao mesmo tempo perdeu muita qualidade. O JPG não comprimiu muito, mas os JPGs normalmente não compactam tão bem como os PNGs fazem.
Você pode usar seu aplicativo de foto para alterar o formato para uma imagem para ver qual tamanho é menor. Para compactação, eu recomendo o uso de ferramentas online, pois elas fazem um ótimo trabalho. Eu pessoalmente uso Kraken.io para meus sites, mas existem outros bons por aí, como tinypng e otimizilla.
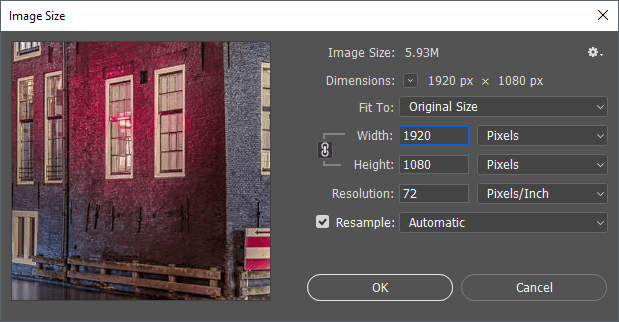
Alterar a resolução da imagem
A principal maneira de diminuir uma imagem é diminuir a resolução de imagem. Se você tiver um arquivo que seja 4000 × 2500, reduzir o tamanho para 2000 × 1250 fará com que o arquivo seja metade do tamanho. Você obviamente você estará perdendo uma grande parte da imagem original nos dados, mas dependendo do seu propósito, pode não importar.

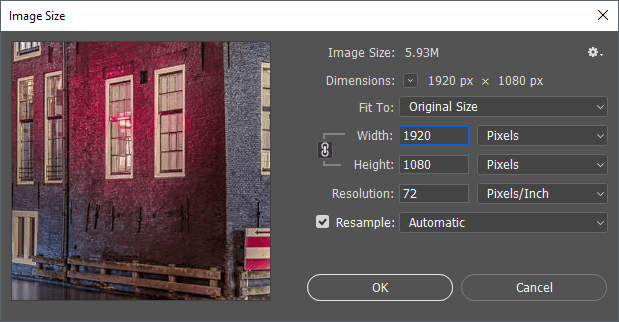
Cada programa de edição de imagens terá uma maneira de você alterar ou redimensionar a imagem. Aqui você pode alterar a largura/altura ou a resolução, que normalmente é pontos por polegada (dpi) ou pixels por polegada (PPI). Leia este ótimo artigo sobre a diferença entre DPI e PPI. Para qualquer coisa na web, você só precisa se preocupar com pixels, não pontos. Os pontos afetarão apenas as imagens impressas.
Assim, por exemplo, meu site só pode ter imagens de até 680 pixels de largura. Portanto, eu sempre redimenso uma imagem para 680 pixels ou menor antes de enviá -la porque, caso contrário, o WordPress redimensiona para 680px para mim, mas o tamanho do arquivo será maior do que precisa ser.
Se você quiser entender mais sobre o número de 72 pixels/polegadas e a opção de reamosa, confira esta excelente postagem que entra em grandes detalhes.
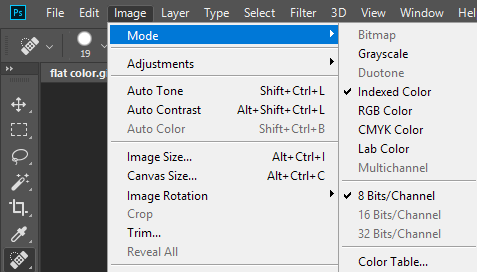
Alterar profundidade/modo de cor
No exemplo acima, se você tiver uma imagem com apenas poucas cores, não precisa usar um formato de imagem que suporta milhões de cores. No meu exemplo de página da web, o GIF só precisa suportar cores indexadas e 8 bits/canal.

Você pode escolher a cor RGB e 16 bits/canal, mas a imagem ficaria exatamente a mesma, mas ter um tamanho de arquivo maior. Você pode ler mais sobre esses modos de cores no site da Adobe. Além do Photoshop, a maioria dos editores de imagens também permite alterar a profundidade/modo de cor para uma imagem.
Cortar imagem
Outra maneira fácil de reduzir o tamanho de uma imagem é simplesmente cortá -la! Qualquer coisa que for cortada será concluída removida da imagem. Não importa a imagem que você tenha, normalmente pode cortá -la um pouco, pelo menos, o que definitivamente ajudará a reduzir o tamanho.

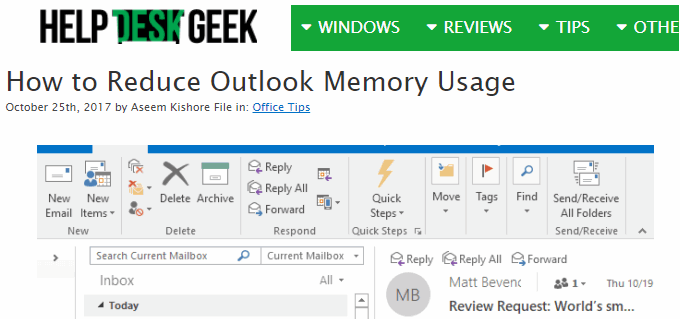
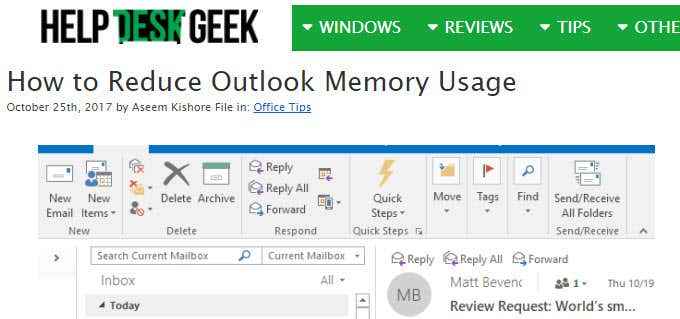
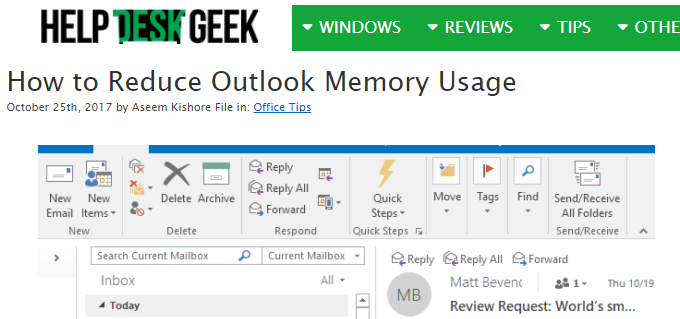
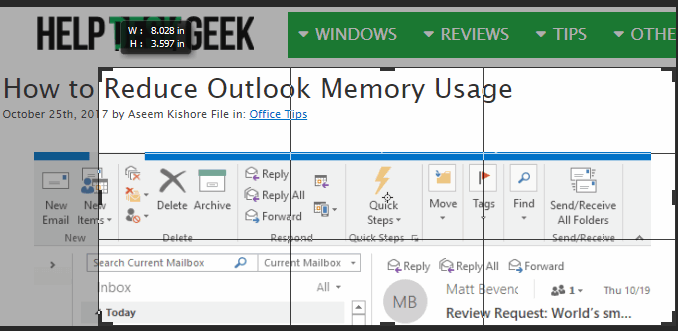
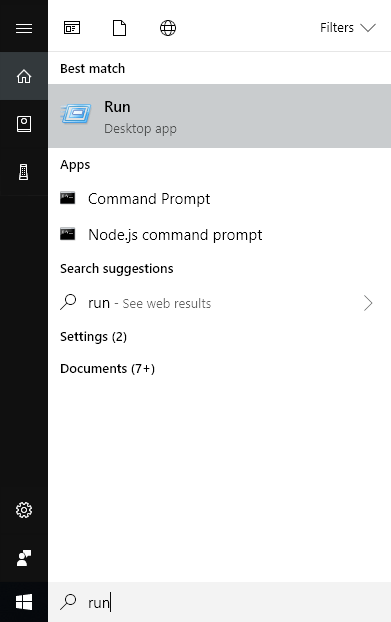
E observe que uma colheita não precisa apenas ser a típica em que você corta coisas da parte superior/inferior ou esquerda/direita. O Snagit Editor, um dos meus favoritos, tem uma ferramenta de corte que permite cortar partes de imagens do meio de uma imagem horizontal ou verticalmente. Isso é útil mais frequentemente do que você pensa. Aqui está um exemplo em que tenho que incluir uma captura de tela do menu Iniciar ao digitar um comando.

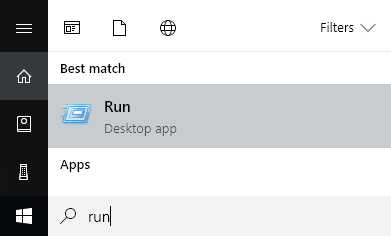
O tamanho do arquivo acima era originalmente 22 kb de tamanho. Em vez de usar isso, cortei a parte do meio, que eu não precisava, como mostrado abaixo.

O novo tamanho do arquivo é apenas 9 KB! Tudo isso sem nem mesmo fazer compressão ou alterar o formato do arquivo. Depois que eu o comprovei, eu cheguei a apenas 4.4 kb. Portanto, o corte é uma maneira importante de reduzir o tamanho de uma imagem.
Felizmente, você reduziu o tamanho da sua imagem e aprendeu um pouco sobre como as imagens digitais funcionam ao longo do caminho! Se você tiver alguma dúvida, fique à vontade para comentar. Aproveitar!
- « Como usar o recurso de células de Speak do Excel
- Veja PDF, PSD, XLS, XLSX, DOC, DOCX, PPT online »

