Como instalar o Reactjs no Ubuntu 20.04

- 4733
- 1243
- Arnold Murray
O React é uma biblioteca JavaScript de código aberto para criar componentes da Web Frontend e UI. É desenvolvido e mantido pelo Facebook e uma grande comunidade de desenvolvedores. Isso também é útil para criar aplicativos móveis.
Neste tutorial, você aprenderá a instalar e criar um aplicativo React em um sistema Ubuntu Linux.
Pré -requisitos
Você deve ter um ubuntu em execução 20.04 Sistema com acesso ao console.
Etapa 1 - Instale o nó.JS
Nó.JS é necessário para criar e executar um reagem.Aplicação JS. As etapas a seguir instalarão o nó.JS 14 no seu sistema Ubuntu.
- Adicione o nó.JS 14 (versão estável atual) PPA para o seu sistema Ubuntu
Curl -sl https: // Deb.Sodesource.com/setup_14.x | Sudo Bash - - Em seguida, execute o seguinte comando para instalar o nó.JS para o seu sistema:
sudo apt install nodejs -y - Por fim, verifique a versão ativa atual do nó.JS
Nó -vv14.15.3 - Também instale
FioGerenciador de pacotes em seu sistema.NPM Install -g Yarn
Etapa 2 - Crie um novo aplicativo de reação
Você pode criar um reagir.Aplicativo JS usando um dos seguintes comandos.
Yarn Create React-App MyReactapp Exceto fios, você também pode usar npx (NPX CREATE-REACT-APP MyReactapp) ou npm (npm init react-app myreactapp) comandos para criar reação.Aplicação JS.
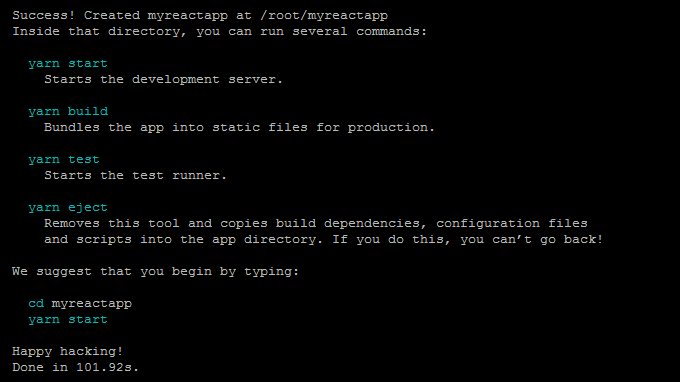
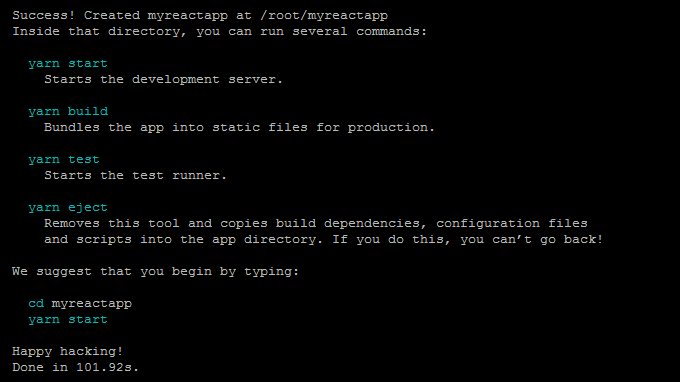
Na criação bem -sucedida de aplicativos, você verá um longo resultado na tela. No final, você encontrará o resultado como abaixo com alguns comandos úteis.

Etapa 3 - Inicie o aplicativo React
Depois de criar seu aplicativo React. Isso criará uma pasta no diretório atual com o nome do projeto. Mude para esse projeto e corra Início do fio Para iniciar o aplicativo.
CD MyReactappInício do fio
Saída:
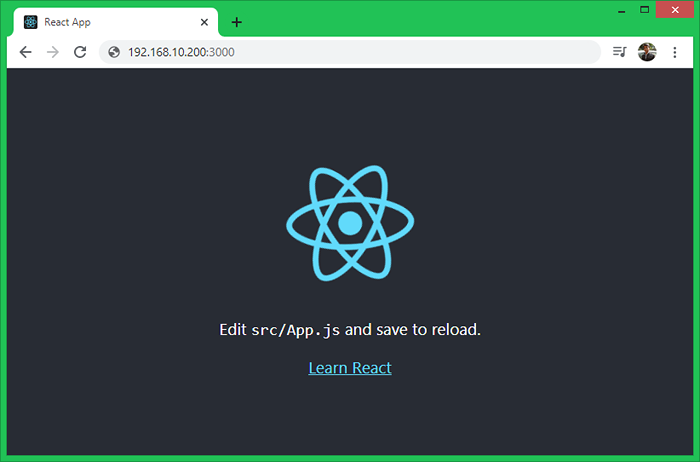
Compilado com sucesso! Agora você pode ver MyReactapp no navegador. Local: http: // localhost: 3000 em sua rede: http: // 192.168.10.200: 3000 Observe que a construção do desenvolvimento não é otimizada. Para criar uma construção de produção, use a construção de fios. O aplicativo de reação padrão inicia na porta 3000. Acesse seu aplicativo React usando a porta 3000 com endereço IP do sistema. Para a máquina local, use “localhost” seguido de porta.

Vamos criar uma interface de usuário incrível com reação.
Etapa 4 - Crie React.Construção de produção JS
Depois que seu aplicativo estiver pronto para implantação de produção. Vamos criar uma construção de produção do seu aplicativo React. A construção da produção contém arquivos estáticos necessários para executar o aplicativo no ambiente de produção. Você não precisa instalar o nó.JS em servidores de produção, pois eles não contêm arquivos de desenvolvimento.
Usar construção de fios ou NPM Run Build comando para criar a construção da produção de seu react.Aplicação JS.
CD MyReactappconstrução de fios
Na construção bem -sucedida, você verá a saída como abaixo:
Fio Run V1.22.10 $ react-scripts construir criando uma construção de produção otimizada ... compilada com sucesso. Tamanhos de arquivo após GZIP: 41.33 KB Build/Static/JS/2.fefeb60f.pedaço.JS 1.59 KB Build/Static/JS/3.63ACEE40.pedaço.JS 1.17 kb Build/Static/JS/Runtime-Main.3DA20C7A.JS 591 B Build/Static/JS/Main.3EE865B4.pedaço.JS 531 B Build/Static/CSS/Principal.8C8B27CF.pedaço.CSS O projeto foi construído assumindo que está hospedado em /. Você pode controlar isso com o campo da página inicial em seu pacote.JSON. A pasta de construção está pronta para ser implantada. Você pode servir com um servidor estático: YARN Global Add Serv Serv --s Build Descubra mais sobre a implantação aqui: https: // cra.Link/implantação feita em 26.59s.
Todos os arquivos de produção são criados sob o construir diretório. Carregue todo o conteúdo do diretório Build para o site de produção Raiz do documento.
Em caso de qualquer problema ocorreu no servidor de produção. Primeiro, você precisa corrigir o problema no código-fonte local e depois recriar a construção da produção e re-implantar no servidor.
Conclusão
Neste tutorial, você aprendeu, como configurar o React.Ambiente de Desenvolvimento JS e Aplicativo de Acesso no navegador da Web. Além disso, você encontrou instruções para criar a criação de produção do seu aplicativo React.
- « Remova o primeiro caractere de uma string em JavaScript (4 maneiras)
- Como instalar o python 3.9 no Ubuntu, Debian e Linuxmint »

