Como instalar a estrutura iônica no Ubuntu 22.04

- 3257
- 323
- Robert Wunsch DVM
Se você é um desenvolvedor da web que procura criar aplicativos móveis de plataforma cruzada, verifique a estrutura iônica. A estrutura iônica é usada por mais de 4 milhões de desenvolvedores em todo o mundo, tornando-a a estrutura de desenvolvimento de aplicativos que mais cresce no mercado. Esta plataforma de desenvolvimento de código aberto permite criar aplicativos com HTML, CSS e JavaScript, que podem ser implantados em dispositivos iOS, Android e Windows Phone.
Neste artigo, mostraremos como instalar a estrutura iônica no Ubuntu 22.04 Usando o nó.JS e NPM. Vamos começar!
Etapa 1 - Instalando o nó.JS
Nó.JS é o principal requisito para a execução de aplicações angulares. Você pode instalar o nó necessário.JS usando o utilitário de linha de comando NVM. Faça login no seu sistema Ubuntu e siga:
- Use o seguinte comando para instalar o NVM:
Curl https: // RAW.GithubUserContent.com/criação/nvm/mestre/instalação.sh | Bash - Agora ative o NVM EnviorNemnt em seu sistema.
fonte ~///.Bashrc - A partir de hoje, o Angular 14 é a versão mais recente que suport nó.JS 14 LTS e 16 versões LTS. O comando a seguir instalará o nó.JS 16 em seu sistema.
NVM Install V16
Etapa 2 - Instale a estrutura iônica no Ubuntu
Em seguida, você precisa instalar o módulo do nó iônico em seu sistema. Ionic fornece e comandos utilitários de linha para criar pacotes, criação e inicialização de aplicativos.
NPM Install Cordova -Location = Global Execute o comando NPM abaixo para instalar a estrutura iônica em seu sistema.
NPM Install @Ionic/CLI -Location = Global Depois de concluir a instalação da estrutura iônica, use o seguinte comando para verificar a versão instalada.
Ionic -v 6.20.1 Etapa 3 - Crie aplicação iônica
Agora, você pode criar um novo aplicativo iônico em seu sistema Ubuntu usando os modelos de partida.
- Use o seguinte comando para visualizar os modelos de partida disponíveis
Início iônico -Lista - Selecione um modelo conforme seus requisitos e crie um novo aplicativo iônico. Você também pode escolher um modelo em branco para iniciar:
Ionic Start MyApp My-primeiro-aplicativoAqui MyApp é o nome da nova aplicação e meu primeiro aplicativo é o nome do modelo de partida.
Saída seu aplicativo iônico está pronto! Siga estas próximas etapas: - Vá para o seu projeto clonado: CD ./MyApp -Run Ionic Service no diretório de aplicativos para ver seu aplicativo no navegador -Run Capacitor iônico Adicionar para adicionar um projeto nativo de iOS ou Android usando o capacitor -gerar seu ícone de aplicativo e telas de respingos usando Cordova -RES - -SKIP -CONFIG - -Copy - Explore os documentos iônicos para componentes, tutoriais e muito mais: https: // ion.Link/Docs - Construindo um aplicativo corporativo? Ionic tem suporte e recursos corporativos: https: // ion.Link/Enterprise-Edition
- Agora, execute o comando abaixo para servir o aplicativo iônico.
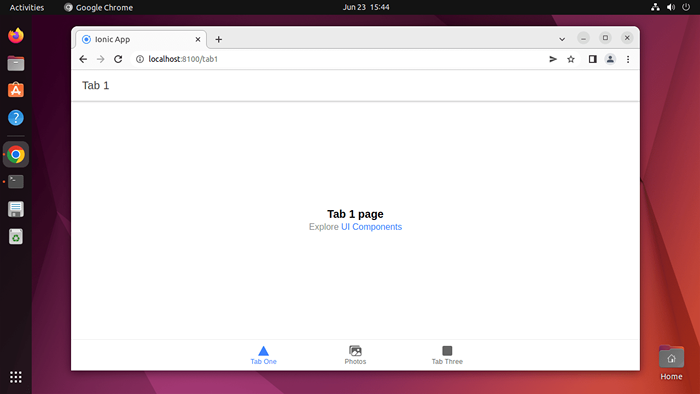
CD Ionic-AppIonic ServeIsso iniciará o aplicativo iônico na porta 8100. Você pode acessar seu aplicativo iônico em um navegador da web usando o host localhost ou o endereço IP do sistema.
 Executando aplicação iônica no Ubuntu
Executando aplicação iônica no Ubuntu - Você também pode definir o host e a porta enquanto executa o aplicativo iônico como abaixo:
SERVIÇO IONIC -HOST 0.0.0.0 --Port 3005
Para mais detalhes, visite http: // ionicframework.com/docs/guia/instalação.html
Conclusão
Neste tutorial, você aprendeu a instalar a estrutura da estrutura iônica no sistema Ubuntu. Além disso, forneça instruções para criar e executar um novo aplicativo iônico.

