Como instalar o docker compor no Ubuntu 20.04

- 3026
- 320
- Enrique Gutkowski PhD
Docker Compose é uma ferramenta útil para gerenciar vários contêineres do Docker. Isso nos ajuda a lançar, atualizar e construir um grupo de contêineres do Docker com comandos únicos. Em caso de aplicação de contêineres múltiplos, o Docker Compose nos ajudou a gerenciá -lo mais fácil.
Este tutorial ajuda você a instalar o Docker compor em um Ubuntu 20.04 LTS Linux System.
Pré -requisitos
- Um sistema executando o Ubuntu 20.04.
- Serviço de Docker pré-instalado no Ubuntu 20.04.
- Acesso ao terminal com conta privilegiada sudo.
Instale o docker compor no Ubuntu
Docker Compose Binary está disponível no lançamento oficial do GitHub. Use a ferramenta de linha de comando curl para baixar o docker compor binário e colocar no ambiente do caminho para disponibilizá -la globalmente.
Primeiro, certifique -se de ter o mais recente binário de Curl instalado em seu sistema.
Atualização do sudo aptsudo apt install -y cacho
Agora, confirme a mais recente versão binária do Docker-Compsoe na página GitHub Lankes. No momento da redação deste tutorial, a versão estável atual é 1.29.2.
O comando a seguir baixará a versão binária do Docker-Compose 1.29.2 e salve este arquivo em /usr/local/bin/Docker-Compose.
sudo curl -l "https: // github.com/docker/compor/liberações/download/1.29.2/Docker-Composese-Linux-X86_64 "-o/usr/local/bin/Docker-Compose Faça o arquivo binário do Docker-Compose executável
chmod +x/usr/local/bin/docker-comp Verifique a versão do Docker-Compompos.
DOCKER-COMPOSE --VERSION Saída:
Docker-Compompose versão 1.29.2, construa 5BECEA4C
Explique um exemplo de composição do Docker
Nesta fase, o Docker Compose foi configurado no seu sistema Ubuntu.
- Primeiro de tudo, crie um diretório, que conterá todos os arquivos relacionados a este exemplo.
mkdir ~/myApp && CD ~/myApp - Agora, crie um diretório HTML. Mapearemos este diretório como o documento raiz do servidor web em execução sob o contêiner do docker
mkdir html - Agora crie um índice.arquivo html no arquivo html.
eco "Olá Tecadmin
"> html/índice.html - Em seguida, crie o arquivo de configuração mais importante.yml. Este é o arquivo contém todas as configurações usadas pelo Docker-Compose. Base deste arquivo Docker-Compõe configuração das imagens, rede e contêineres etc.
Vou discutir isso em partes para melhor entender. Editar arquivo em um editor de texto:
Sudo Nano Docker-Compose.ymlAdicione o seguinte conteúdo ao arquivo.
Versão: '3' Serviços: Web: Imagem: "Php: 8.0-Apache "reiniciar: 'sempre' volumes: - ./html:/var/www/html portas: - '8080: 80'
O conteúdo acima mostra que estamos usando a versão mais recente do Docker Compose versão 3.
Em seguida, definimos um serviço "Web" na seção Sevice. Isso lançará um contêiner do docker usando pré-construção “PHP: 8.0-Apache ”ami. O diretório "html" na pasta atual será montado em contêineres/var/www/html diretório.
Mantenha seu arquivo no modo de edição.
- Em seguida, adicione um contêiner de banco de dados MySQL no arquivo de composição do docker.
Versão: '3' Serviços: Web: Imagem: "Php: 8.0-Apache "reiniciar: 'sempre' volumes: - ./html:/var/www/html portas: - '8080: 80' depende -se: - links mysql: - mysql mysql: imagem: mysql: 8 container_name: mysql: myermps: myerps: myerps; : - "6033: 3306" Volumes: - dbdata:/var/lib/mysql volumes: dbdata:
Você pode alterar as versões do MySQL e as credenciais de acesso. Também atualizamos a configuração de contêiner da web para vincular -se ao banco de dados. Isso permitirá que o contêiner da web acesse o banco de dados diretamente.
Mantenha seu arquivo no modo de edição…
- Opcional, mas útil para adicionar contêiner PhpMyadmin Docker. Isso o ajudará a acessar o banco de dados e seus usuários.
Depois de adicionar o phpmyadmin, seu Docker-Compose.YML parece abaixo:
Versão: '3' Serviços: Web: Imagem: "Php: 8.0-Apache "reiniciar: 'sempre' volumes: - ./html:/var/www/html portas: - '8080: 80' depende -se: - links mysql: - mysql mysql: imagem: mysql: 8 container_name: mysql ambiente: mysql_root_aspord: mySQL_SQL_Dord: : - "6033: 3306" Volumes: - dbdata:/var/lib/mysql phpmyadmin: imagem: phpmyadmin/phpmyadmin container_name: phpmyadmin links: - mySql Ambiente pma_host: mysql pma_port_ports : 80 volumes: dbdata:
Salvar você arquivar e fechar.
- Em seguida, execute o seguinte comando para puxar todas as imagens do seu sistema.
Sudo Pull Docker-Composer
- Em seguida, execute o comando Build para criar imagens do Docker. Para este exemplo, você pode pular este comando, pois estamos usando apenas imagens pré -comput.
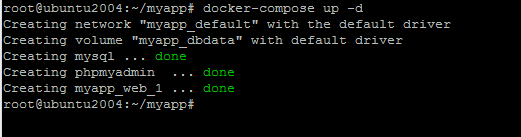
SUDO Docker-Composer Build - Finalmente, execute o comando Docker-Compompose Up. Use a opção "-d" para desamonizar o contêiner para continuar funcionando.
sudo docker -composer up -d
- O contêiner do servidor da web está ouvindo na porta 8080, que temos vinculado à porta 80 de contêineres. Acesse seu endereço IP da máquina host na porta 8080. Você verá o índice.HTML criado no diretório HTML.

Para fazer alterações, apenas atualize o conteúdo do diretório HTML e a página de atualização.
Conclusão
Este tutorial ajudou você a instalar e usar o Docker-Compose nos sistemas Ubuntu. As instruções acima podem ser usadas no Ubuntu 16.04 LTS e sistemas acima.
- « (Resolvido) COLATIVO DESCONHECIDO UTF8MB4_0900_AI_CI
- Como instalar o agente fantoche no Ubuntu 20.04 »

