Como instalar a CLI angular no Ubuntu 22.04

- 4995
- 1358
- Ms. Travis Schumm
O CLI angular é uma ferramenta poderosa que permite aos desenvolvedores criar e implantar rapidamente aplicações angulares. Ele fornece vários comandos para criar rapidamente e implantar aplicativos baseados em NG. Também abordaremos alguns dos recursos do CLI angular. Os recursos da CLI angular incluem:
- Criando novos projetos com modelos diferentes
- Trabalhando com arquivos e ativos
- Projetos de construção para produção
- Gerando andaimes de código
Nesta postagem do blog, mostraremos como instalar a CLI angular no Ubuntu 22.04. Vamos começar!
Etapa 1 - Instalando o nó.JS
Nó.JS é o principal requisito para a execução de aplicações angulares. Você pode instalar o nó necessário.JS usando o utilitário de linha de comando NVM. Faça login no seu sistema Ubuntu e siga:
- Use o seguinte comando para instalar o NVM:
Curl https: // RAW.GithubUserContent.com/criação/nvm/mestre/instalação.sh | Bash - Agora ative o NVM EnviorNemnt em seu sistema.
fonte ~///.Bashrc - A partir de hoje, o Angular 14 é a versão mais recente que suport nó.JS 14 LTS e 16 versões LTS. O comando a seguir instalará o nó.JS 16 em seu sistema.
NVM Install V16 - O comando abaixo exibirá a versão do nó e o NPM instalado em seu sistema.
Nó -vNPM -V
Etapa 2 - Instalando a CLI angular
Depois de instalar o nó.JS e NPM em seu sistema, use os seguintes comandos para instalar a ferramenta CLI angular em seu sistema.
NPM install @angular/cli - -location = global  Instalando a CLI angular no Ubuntu 22.04
Instalando a CLI angular no Ubuntu 22.04A versão mais recente da CLI angular será instalada no seu sistema Ubuntu Linux.
Você pode precisar de uma versão angular mais antiga em sua máquina. Para instalar o comando específico da versão angular, como seguinte com o número da versão.NPM Install -g @angular/[email protegido]10 #Angular 10NPM Install -g @angular/[email protegido]11 #Angular 11NPM Install -g @angular/[email protegido]12 #Angular 12
Usando o comando -g acima, instalará a ferramenta CLI angular globalmente. Portanto, será acessível a todos os usuários e aplicativos no sistema. CLI angular fornece um comando ng usado para operações de linha de comando. Vamos verificar a versão instalada do NG no seu sistema.
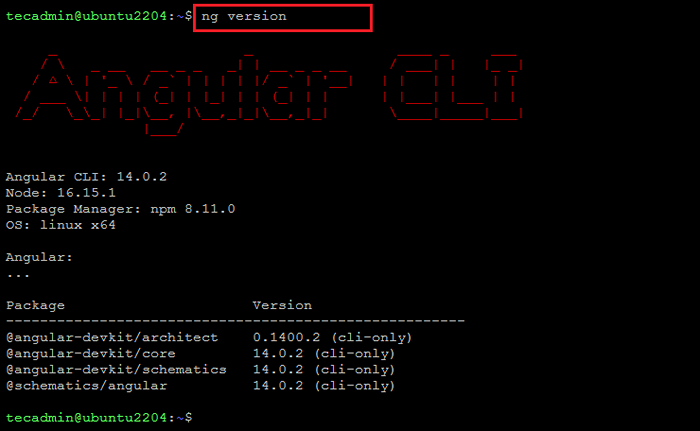
versão ng  Verifique a versão angular instalada
Verifique a versão angular instaladaA interface da linha de comando angular foi instalada em seu sistema. Para o aplicativo existente, pode iniciar seu trabalho e ignorar o artigo REST.
Siga as próximas etapas para criar um novo aplicativo angular em seu sistema.
Etapa 3 - Crie um novo aplicativo angular
Você pode usar o comando ng para criar um novo aplicativo angular. Crie um aplicativo chamado Hello-World usando a ferramenta de linha de comando angular. Execute abaixo o comando no terminal:
ng novo Hello-World OPUT ? Você gostaria de adicionar roteamento angular? Sim ? Qual formato de folha de estilo você gostaria de usar? CSS Crie Hello-World/ReadMe.MD (1064 bytes) Crie Hello-World/.EditorConfig (274 bytes) Crie Hello-World/.Gitignore (548 bytes) Crie Hello-World/Angular.JSON (2947 bytes) Crie Hello-World/Package.JSON (1042 bytes) Crie Hello-World/Tsconfig.JSON (863 bytes) Crie Hello-World/.Browserslistrc (600 bytes) Crie Hello-World/Karma.conf.JS (1428 bytes) Crie Hello-World/Tsconfig.aplicativo.JSON (287 bytes) Crie Hello-World/Tsconfig.espec.JSON (333 bytes) Crie Hello-World/.vscode/extensões.JSON (130 bytes) Crie Hello-World/.vscode/lançamento.JSON (474 bytes) Crie Hello-World/.vscode/tarefas.JSON (938 bytes) Crie Hello-World/Src/Favicon.ICO (948 bytes) Crie Hello-World/Src/Index.HTML (296 bytes) Crie Hello-World/Src/Main.TS (372 bytes) Crie Hello-World/Src/Polyfills.TS (2338 bytes) Crie Hello-World/Src/Styles.CSS (80 bytes) Crie Hello-World/SRC/Teste.TS (749 bytes) Crie Hello-World/Src/Assets/.Gitkeep (0 bytes) Crie Hello-World/Src/Ambientes/Ambiente.Prod.TS (51 bytes) Crie Hello-World/Src/Ambientes/Ambiente.TS (658 bytes) Crie Hello-World/Src/App/App-Routing.módulo.TS (245 bytes) Crie Hello-World/Src/App/App.módulo.TS (393 bytes) Crie Hello-World/Src/App/App.componente.CSS (0 bytes) Crie Hello-World/Src/App/App.componente.HTML (23364 bytes) Crie Hello-World/Src/App/App.componente.espec.TS (1088 bytes) Crie Hello-World/Src/App/App.componente.TS (215 bytes) ✔ Pacotes instalados com sucesso.
Isso criará um diretório chamado Hello-World em seu diretório atual e criará todos os arquivos necessários para um aplicativo angular.
Etapa 4 - Sirva a aplicação angular
Sua aplicação angular básica está pronta para servir. Mude para o diretório Hello-World e depois execute seu aplicativo angular usando o comando ng servir.
CD Hello-Worldng servir
Por padrão, aplicação angular executada na porta 4200. Você pode acessar seu sistema na porta 4200 para abrir a aplicação angular, como:
- http: // localhost: 4200
Você pode alterar o host e a porta para executar o aplicativo angular, fornecendo argumentos de linha de comando -Host e -port.
ng servir -hospedeiro 0.0.0.0 --Port 3001 Usando o endereço do host 0.0.0.0 permite que o aplicativo ouça em todas as interfaces e é acessível ao público.
Conclusão
Em conclusão, este artigo mostrou como instalar a CLI angular no Ubuntu 22.04. Este tutorial também ajudou você a criar um novo aplicativo angular. Agora, visite aqui para configurar a aplicação angular por trás do servidor Apache. Se você tiver algum problema ou tiver alguma dúvida, deixe um comentário abaixo e eu farei o meu melhor para ajudá -lo. Obrigado pela leitura!.

