Como instalar a CLI angular no Debian 09/12/8

- 2826
- 598
- Mrs. Willie Beahan
Angular é uma estrutura, bibliotecas, ativos e serviços públicos. Ele mantém o controle de todos os componentes e verifica regularmente suas atualizações. Este tutorial ajudará você a instalar a ferramenta CLI angular no Debian 10 Buster, Debian 9 Stretch e Debian 8 Linux Systems.
Referência: Sirva o nó.Aplicativo JS por trás do servidor Apache
Etapa 1 - Instale o nó.JS
Primeiro de tudo, você precisa instalar o nó.JS em seu sistema. Use os seguintes comandos para configurar o nó.JS PPA em seu sistema Debian e instale -o.
sudo apt-get Install-Properties-Common Curl -sl https: // Deb.Sodesource.com/setup_12.x | sudo -e bash -sudo apt -get install nodejs
Certifique -se de instalar com sucesso o nó.JS e NPM em seu sistema
Node --version npm --version
Etapa 2 - Instale o Angular/CLI no Debian
Depois de terminar o nó.Instalação JS em seu sistema, use os seguintes comandos para instalar a ferramenta CLI angular em seu sistema globalmente.
npm install -g @angular/cli
O comando acima instalará a versão mais recente da CLI angular disponível em seu sistema Debian. Para instalar o comando específico da versão angular, como seguinte com o número da versão.
NPM Install -g @angular/[email protegido]6 #Angular 6 npm install -g @angular/[email protegido]7 #Angular 7 npm install -g @angular/[email protegido]8 #Angular 8 npm install -g @angular/[email protegido]9 #Angular 9
Usando o comando -g acima, instalará a ferramenta CLI angular globalmente. Portanto, será acessível a todos os usuários e aplicativos no sistema. CLI angular fornece um comando ng usado para operações de linha de comando. Vamos verificar a versão instalada do NG no seu sistema.
ng -versão / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | | ___ | | ___ | | / _ / \ _ \ _ | | _ | \ __, | \ __, _ | _ | \ __, _ | _ | \ ____ | _____ | ___ | ___/ CLI angular: 8.1.3 nó: 12.7.0 OS: Linux X64 Angular:… Versão do pacote -------------------------------------------------- -------------- @angular-devkit/arquiteto 0.801.3 @angular-devkit/núcleo 8.1.3 @angular-devkit/esquema 8.1.3 @esquemas/angular 8.1.3 @esquemas/atualização 0.801.3 rxjs 6.4.0
Etapa 3 - Crie um novo aplicativo angular
Agora, crie um novo aplicativo chamado hello-angular4 usando as ferramentas angulares da CLI. Executar os comandos para fazer isso:
ng novo hello-angular4
Saída:
… Adicionado 1011 pacotes de 1041 colaboradores e auditados 19005 pacotes em 55.774s encontraram 0 vulnerabilidades inicializadas com sucesso.
Isso criará um diretório chamado hello-angular4 no seu diretório atual e criará um aplicativo.
Etapa 4 - Sirva a aplicação angular
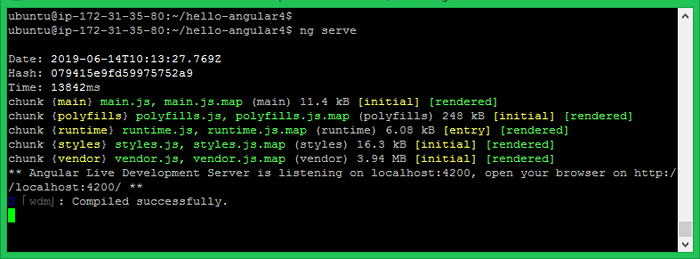
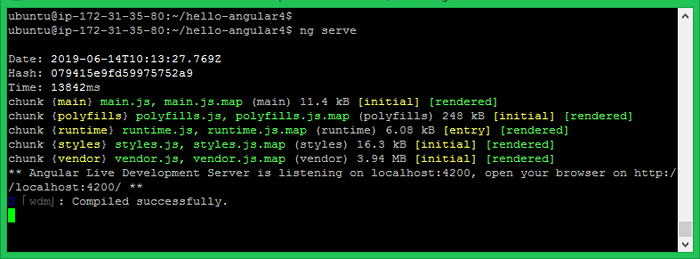
Sua aplicação angular básica está pronta para servir. Alterar diretório para hello-angular4 e executar seu aplicativo angular usando o comando ng servir.
CD hello-angular4 ng servir

Você pode acessar sua aplicação angular na porta 4200, que é o host e a porta padrão usada por aplicação angular.
- http: // localhost: 4200
Você pode alterar o host e a porta para executar a aplicação angular, fornecendo argumentos de linha de comando -Host e -port.
ng servir -hospedeiro 0.0.0.0 -Port 8080
O endereço IP 0.0.0.0 escuta todas as interfaces e acessível publicamente.
Conclusão
Você instalou com sucesso a CLI Angular e criou um aplicativo de amostra. O próximo tutorial ajudará você a configurar o aplicativo angular por trás do servidor Apache para servir com um nome de domínio.

