Como personalizar um tema WordPress

- 2547
- 129
- Spencer Emard
Se você já escolheu e instalou seu tema WordPress, o próximo passo seria personalizá -lo e dar uma aparência única.
A personalização de um tema WordPress envolve várias etapas e ajustes, incluindo o uso de um personalizador para alterar fontes ou cores.
Índice
Para alterações que se concentram mais em como seu site funcionará em vez de seu design, você pode instalar um plug -in para funcionalidade extra. No entanto, você precisa considerar se deseja manter a mesma funcionalidade, caso você mude de temas no futuro.
Como personalizar um tema WordPress
Você pode personalizar um tema do WordPress através do personalizador de temas, editor de temas, usando construtores de páginas ou estruturas temáticas, usando um tema filho ou editando o código do seu tema WordPress.
Como personalizar um tema WordPress usando o personalizador de temas
O personalizador temático é um recurso WordPress que permite fazer alterações simples e focadas no design em seu site. Oferece opções de ajustes, como fontes, cores para links ou botões e muito mais.
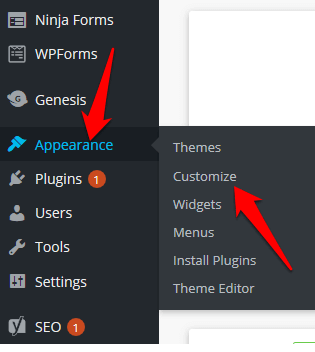
Você pode acessar o personalizador temático indo para o Aparência Configurações no seu painel e selecionando Customizar. Como alternativa, vá para a barra de administrador e clique em Customizar link.

No personalizador temático, você também pode adicionar um logotipo, botões de mídia social ou editar as seções de cabeçalho e rodapé para alterar o design e o layout do seu site.
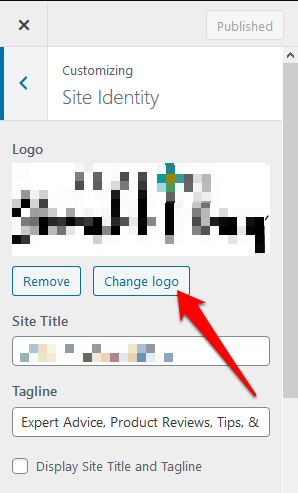
Para adicionar um logotipo, vá para Aparência> Personalizar> Identidade do Site e depois selecione Alterar logotipo Para inserir um logotipo personalizado.

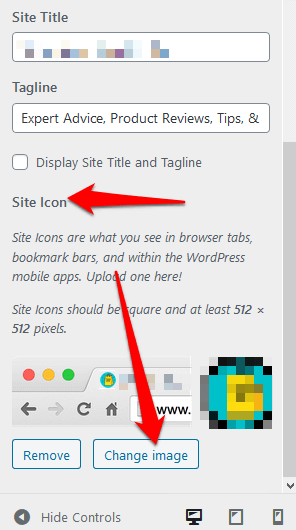
Você também pode alterar o ícone do site (favicon) na mesma tela, indo para o Ícone do site seção logo abaixo do titulo do site Campos. Clique Alterar a imagem Para inserir seu ícone de site personalizado.

Observação: As opções personalizadas variarão dependendo de qual tema você está usando.
Como personalizar um tema WordPress via editor de temas
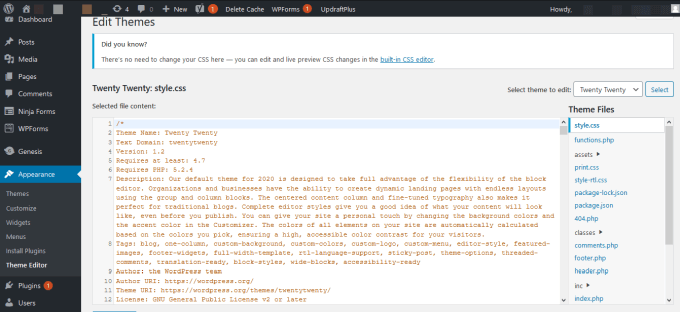
O editor de temas do WordPress permite acessar arquivos de temas e editá -los diretamente.
Não é recomendado para você editar arquivos em seu tema, mesmo que você saiba como escrever CSS ou PHP. De fato, quando você tenta acessar o editor, o WordPress o alertará sobre a ação devido às consequências da edição de páginas diretamente, algumas das quais podem ser irrevogáveis.

Qualquer alteração no editor de temas que quebre seu site não pode ser rastreado e não altera a versão anterior do arquivo de tema. Além disso, quando você atualiza o tema, você pode perder as alterações que fez.
É melhor você usar um site de preparação no qual testará seu site e um editor de código para editar arquivos no site ao vivo.
Como personalizar um tema WordPress usando um plugin de construtor de páginas
Com um plug-in de construtor de páginas, você pode personalizar o design do seu site usando uma interface o que você é-você é o que você está (wysiwyg). Os construtores de páginas também oferecem a flexibilidade necessária ao projetar e colocar suas páginas rapidamente.

Depois de instalar o plug -in no seu tema, você pode usar as opções disponíveis para personalizar seu site ao seu gosto.
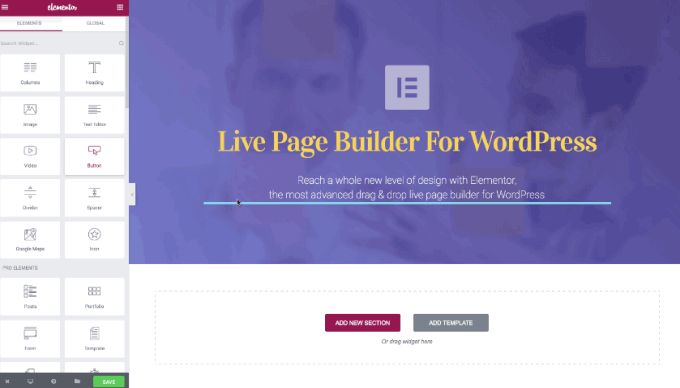
Você pode usar o Elementor, um construtor de páginas popular que oferece uma interface de arrastar e soltar para que você possa editar suas páginas e postagens enquanto veja visualizações de suas edições em tempo real.
Como usar uma estrutura temática para personalizar um tema WordPress
As estruturas temáticas compreendem um tema pai (estrutura) e vários temas infantis, que ajudam você a personalizar seu tema ao seu gosto.

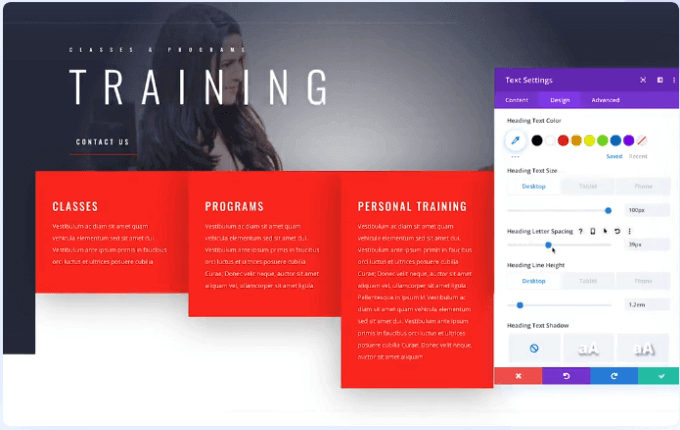
Um exemplo popular de uma estrutura temática é divi. Essa estrutura oferece opções de personalização e uma interface de arrastar e soltar para ajudá-lo a modificar ainda mais o design do tema da criança.
Como personalizar um tema do WordPress editando o código do tema
Se você tem algum conhecimento e experiência de codificação, ou está familiarizado com a edição de CSS ou PHP, pode personalizar o tema editando o código do tema.
Antes de fazer isso, verifique se você está editando o código de acordo com os padrões de codificação do WordPress para evitar o código confuso em seu site e garantir um código de qualidade e consistente.
Se você escrever algum código novo ou fizer alterações no tema, deixe comentários para ajudá -lo a lembrar o que fez se decidir trabalhar no código novamente em algum momento do futuro. Esses arquivos incluem:

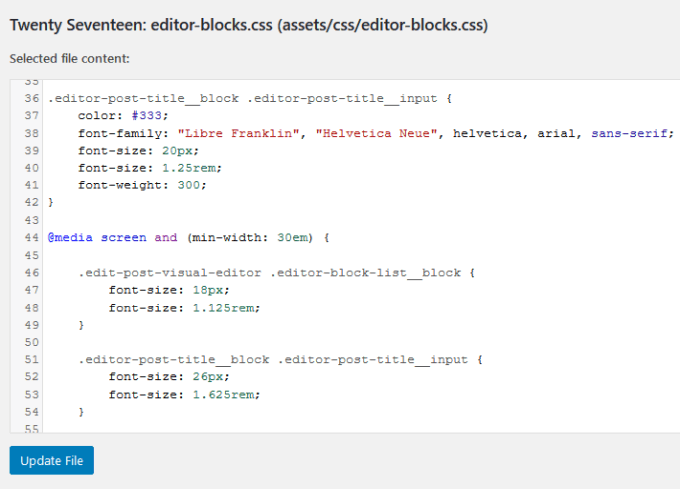
- A folha de estilo ou estilo.CSS, que contém todo o código usado para estilizar seu site, incluindo cores, fontes, layout e muito mais.
- As funções.arquivo php, que contém código que registra recursos como widgets, imagens em destaque e outros elementos temáticos que fazem as coisas funcionarem em seu tema. Se você não sabe como editar o CSS ou adicionar código às funções.arquivo php, use um plugin em vez disso. Dessa forma, você não estará adicionando cegamente código ou bagunça ao seu site.
- Os arquivos do modelo de tema também fazem parte do seu tema WordPress e determinam o tipo de conteúdo que o WordPress exibirá em uma página, tipo de postagem ou arquivo.
Novamente, você precisa ter cuidado e saber como editar arquivos de modelo de tema como alterações para aqueles que podem quebrar seu site.
Alterações de teste em um site de preparação ou instalação local antes de editar no site ao vivo. É mais seguro testar em um site de encenação para que você tenha certeza de que tudo funciona antes de empurrar as mudanças para o site ao vivo.

Observação: Se você não sabe como editar o código temático ou não pode fazê -lo com segurança, use o personalizador ou faça personalizações em outros lugares no painel de administrador.
Como personalizar um tema WordPress usando um tema infantil
Se você está editando um tema personalizado específico para o seu site, pode fazer edições diretamente para o tema. Para temas de terceiros, a criação de um tema infantil garantirá que você não perca as alterações que fez quando deseja atualizar o tema dos pais.
Um tema infantil herda a mesma funcionalidade que o tema dos seus pais, o que o torna ideal para testar mudanças sem quebrar o tema original.
- Para criar um tema infantil, vá para WP-Content/temas na sua pasta de instalação do WordPress e crie uma nova pasta.
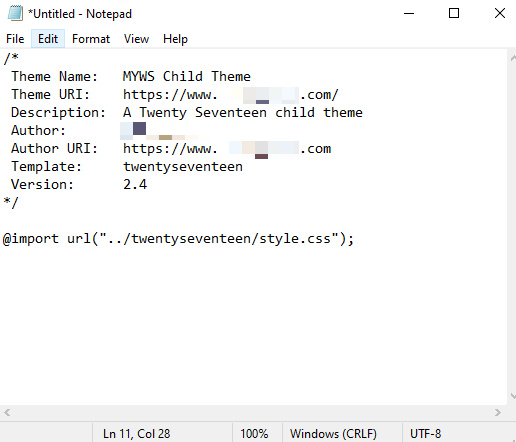
- Abrir no bloco ou outro editor de texto e cole o código, como mostrado abaixo, para criar um folha de estilo, e então salve o arquivo na pasta de temas da criança que você criou. O Modelo: Vinte dezessete diz ao WordPress que é um tema criança do seu tema atual, enquanto a última linha do código importará a folha de estilo do tema principal para o tema da criança.

Se você voltar ao painel de administrador do WordPress em Aparência> Temas, você verá o tema da criança que você acabou de criar. Selecione os Ativar botão para começar a usar o tema filho para personalizar seu site.
Crie um tema WordPress exclusivo
Personalizar um tema WordPress não é muito difícil de fazer se você estiver familiarizado com o WordPress. No entanto, alguns aspectos técnicos, como o código de edição, podem fazer ou quebrar seu site, especialmente se você não souber como fazer isso.
À medida que você personaliza seu tema, lembre -se de usar o controle da versão para rastrear mudanças, tornar o tema responsivo e verifique se as alterações não afetam a acessibilidade para pessoas com deficiência.
Existem outros métodos que você usa para personalizar seu tema WordPress? Compartilhe conosco nos comentários.

