Como criar aplicativos da Web amigáveis para dispositivos móveis usando o Django Framework - Parte 3

- 3854
- 1019
- Enrique Gutkowski PhD
“Este artigo é revisado e atualizado com a versão mais recente do Django - maio de 2016”
Em Parte 1 Desta série, você aprendeu a instalar e configurar o Django em um ambiente virtual e criou o esqueleto do seu primeiro projeto.
Então em Parte 2 Criamos um aplicativo e um modelo para Publicar objetos, que mais tarde migramos para o banco de dados. Por fim, mostramos como integrar seu aplicativo recém -criado à interface do usuário da administração do Django.
Esses artigos fazem parte da série Django:
Instalando e configurando a estrutura da web do Django com ambientes virtuais - Parte 1
Revendo o básico do Python e criando seu primeiro aplicativo da web com Django - Parte 2
 Criando aplicativos da web para dispositivos móveis com Django - Parte 3
Criando aplicativos da web para dispositivos móveis com Django - Parte 3 Neste guia final, discutiremos como acessar o aplicativo usando a interface do usuário e como torná-lo amigável para todos os tipos de dispositivos. Dito isto, vamos começar.
Criando objetos através da interface admin do Django
Para criar objetos do tipo Publicar (Lembre -se de que é o modelo em que definimos Parte 2 desta série), usaremos a interface administrador do Django.
Verifique se o servidor web embutido do Django está em execução na porta 8000 (ou outro de sua escolha) executando o seguinte comando da externa myfirstdjangoProject diretório:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # python.PY RUNSERVER 0.0.0.0: 8000
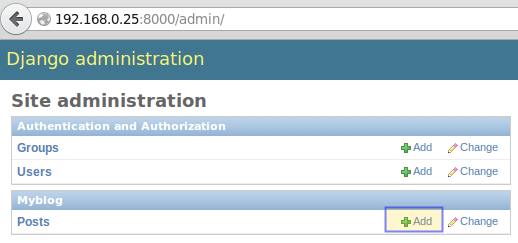
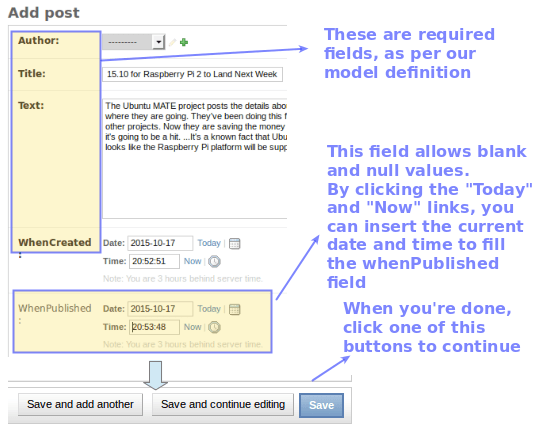
Agora abra seu navegador da web e aponte para http: // ip-address: 8000/admin, Em seguida, faça logon usando as credenciais que você configurou no artigo anterior e comece a escrever uma postagem (que, novamente, criará um objeto do tipo Publicar e insira os dados associados no banco de dados subjacente):
 Administração de Django
Administração de Django Repita o processo 2 ou 3 vezes:
 Crie objeto em Django
Crie objeto em Django Depois de criarmos algumas postagens, vamos ver o que precisamos fazer para exibi -los usando nosso navegador da web.
Nossa visão inicial
Nossa primeira visão (~/myfirstdjangoenv/myfirstdjangoproject/myblog/visualizações.py) estará encarregado de filtrar tudo Publicar objetos e retornando aqueles em que o valor de quando publicado é menor ou igual à data e hora atuais (quando publicado__lte = fuso horário.agora()) ordenado por descendente quando publicado, que é o mesmo que dizer “Último primeiro““.
Esses objetos são salvos em uma variável convenientemente nomeada postagens e são devolvidos (identificados como Todas as publicações) a ser incorporado no HTML, como veremos na próxima seção:
de Django.atalhos importantes renderizar de .Modelos Importar postagem de Django.UTILS IMPORT FULHONE TIME DEF POST (Solicitação): Posts = POST.objetos.filtro (quando publicado__lte = fuso horário.agora()).Order_by ('-quando publicado') RENECIMENTO (Solicitação, 'MyBlog/Posts.html ', ' AllPosts ': Posts) Finalmente, o duplo sublinhado em quando publicado__lte Acima é usado para separar um campo de banco de dados (quando publicado) de um filtro ou uma operação (LTE = menos ou igual ou igual).
Depois de definirmos nossa visão inicial, vamos trabalhar no modelo associado.
Crie modelo para o nosso primeiro projeto
Seguindo as diretivas e caminhos fornecidos na seção anterior, armazenaremos nosso modelo inicial dentro myblog/modelos/myblog. Isso significa que você precisará criar um diretório nomeado modelos e um subdiretório chamado meu blog:
# cd ~/myfirstdjangoenv/myfirstdjangoproject/myblog # mkdir -p modelos/myblog
Vamos chamar o modelo Postagens.html e insira o seguinte código nele. Você notará que estamos adicionando referências on -line a jQuery, Bootstrap, Fontawesome e Google Fontes.
Além disso, temos o código Python fechado dentro de suportes encaracolados dentro do HTML. Observe que, para todos os objetos do tipo post, mostraremos seu título, sua data e autor publicados e, finalmente, seu texto. Finalmente, em vermelho, você verá que fazemos uma referência aos objetos retornados via myblog/visualizações.py:
OK, aqui está o Postagens.html arquivo:
.Título Font-Family: 'Indie Flower', Serif; tamanho da fonte: 30px; Cor: #1E90FF; H1 Font-Family: 'Pacifico', Serif; Size da fonte: 45px; Cor: #1E90FF;Meu blog
% para postagem em allposts % post.título Publicado em post.quando publicado por post.autor.publicar.Texto | Linebreaks
% endfor %
No acima modelo, O filtro Linebreaks é usado para substituir quebras de linha em texto sem formatação pelo equivalente HTML correspondente (
Em seguida, precisamos configurar um mapeamento entre URLs em nosso aplicativo e as visualizações correspondentes que retornam os dados. Para fazer isso, crie um arquivo chamado URLs.py dentro meu blog Com o seguinte conteúdo:
de Django.conf.URLs importar URL de . importar visualizações urlpatterns = [url (r '^$', visualizações.Postagens, nome = "Postagens"),]
O r '^$' merece um pouco mais de explicação. A liderança r Instrui Django a tratar a corda dentro de citações únicas como uma expressão regular.
Em particular, r '^$' representa uma corda vazia para que quando apontamos nosso navegador para http: // ip-address: 8000 (e nada mais), os dados retornados pela variável Postagens dentro Visualizações.py (Consulte a seção anterior) será apresentada em nossa página inicial:
Por último, mas não menos importante, incluiremos o URLs.py arquivo do nosso aplicativo de blog (~/myfirstdjangoenv/myfirstdjangoproject/myblog/urls.py) no URLs.py do nosso projeto principal (~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoProject/urls.py):
de Django.conf.Os URLs importam incluem, URL de Django.Contrible importar urlpatterns = [url (r '^admin/', incluir (admin.site.urls)), url (r ", incluir ('myblog.urls ')),] Então vamos iniciar o servidor da web:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # python.PY RUNSERVER 0.0.0.0: 8000
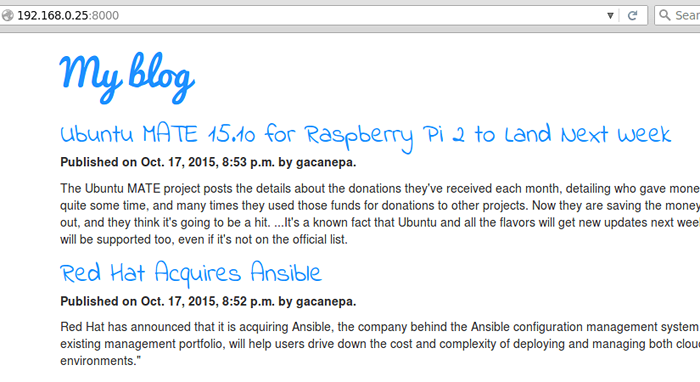
Agora devemos poder ver as listas de postagens que criamos anteriormente:
 Verifique meu projeto da web do Django
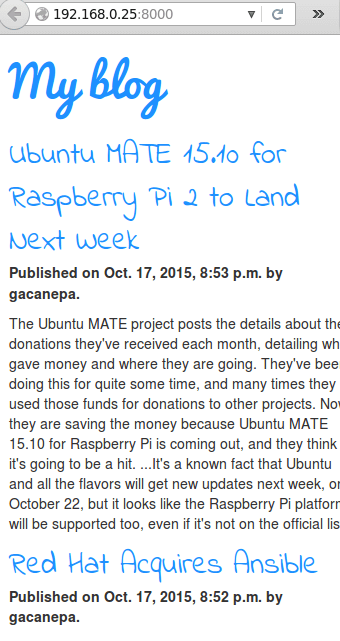
Verifique meu projeto da web do Django Graças a Bootstrap, Você ainda pode ter uma excelente visualização em um dispositivo menor:
 Look responsivo móvel do meu projeto
Look responsivo móvel do meu projeto Resumindo
Vamos agora revisar os conceitos que abordamos neste artigo e ao longo desta série:
1. Cada modelo define um objeto e mapeia para uma tabela de banco de dados, cujos campos, por sua vez, mapeiam para as propriedades desse objeto. Por outro lado, um modelo Define a interface do usuário em que os dados retornados pela visualização serão exibidos.
Digamos que queremos modificar nosso modelo adicionando um campo chamado resumo para o Publicar objeto, onde armazenaremos uma breve descrição opcional de cada postagem. Vamos adicionar a seguinte linha em myblog/modelos.py:
Resumo = modelos.Charfield (max_length = 350, em branco = true, null = true)
Como aprendemos no artigo anterior, precisamos migrar as alterações no banco de dados:
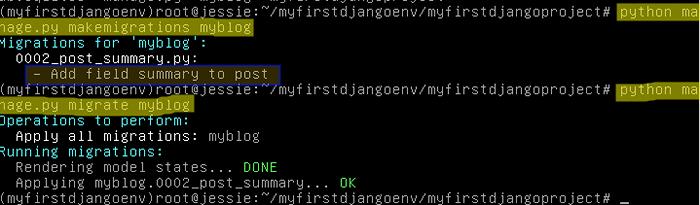
# Python Manage.py makemigrações myblog # python gerencia.py migrar myblog
 Django: migrar alterações para o banco de dados
Django: migrar alterações para o banco de dados Em seguida, use a interface do administrador para editar as postagens e adicione um breve resumo a cada postagem. Finalmente, substitua a seguinte linha no modelo (Postagens.html):
publicar.Texto | Linebreaks
com
publicar.resumo
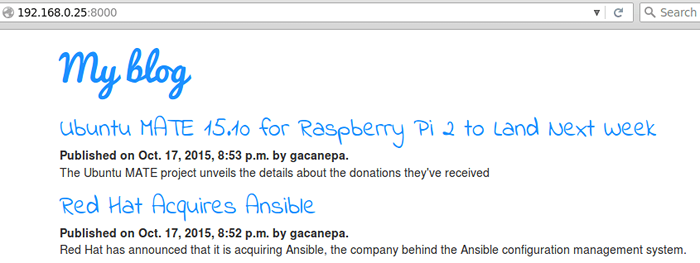
Atualize a página inicial para ver as alterações:
 Django: Verifique as alterações no projeto da web
Django: Verifique as alterações no projeto da web 2. A visualizar Função pega uma solicitação HTTP e retorna uma resposta HTTP. Neste artigo, Postagens definidas (solicitação) em Visualizações.py faz uma chamada para o banco de dados subjacente para recuperar todas as postagens. Se quisermos recuperar todas as postagens com a palavra Ansible no título, devemos substituir.
Postagens = postagem.objetos.filtro(quando publicado__lte = fuso horário.agora()).order_by ('-quando publicado') com
Postagens = postagem.objetos.filtro(title__icontains = "Ansible").order_by ('-quando publicado') Ao separar a interface do usuário da lógica do aplicativo nos aplicativos da Web, o Django facilita as tarefas de manter e escalar aplicativos.
3. Se você seguiu as instruções fornecidas nesta série, a estrutura do seu projeto deve ser a seguinte:
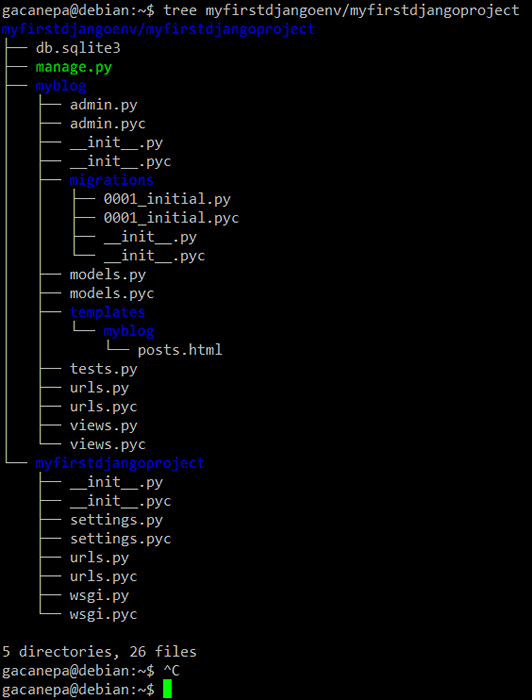
myfirstdjangoenv/myfirstdjangoproject ├── dB.sqlite3 ├── gerencia.py ├── myblog │ ├── admin.py │ ├── Admin.pyc │ ├── __init__.py │ ├── __init__.pyc │ ├── migrações │ │ ├── 0001_initial.py │ │ ├── 0001_initial.pyc │ │ ├── __init__.py │ │ └── __init__.modelos pyc │ ├──.py │ ├── modelos.pyc │ ├── modelos │ │ └── myblog │ │ └── postagens.html │ ├── testes.py │ ├── URLs.py │ ├── URLs.pyc │ ├── visualizações.py │ └── visualizações.pyc └── myfirstdjangoProject ├── __init__.py ├── __init__.Pyc ├── Configurações.py ├── Configurações.pyc ├── URLs.py ├── URLs.pyc ├── wsgi.py └── wsgi.Pyc
Caso a lista acima não seja exibida corretamente no seu navegador, aqui está uma captura de tela da saída do seguinte comando:
# árvore myfirstdjangoenv/myfirstdjangoProject
 Minha árvore de proteção do django
Minha árvore de proteção do django Resumo
Embora todos esses conceitos possam parecer um pouco intimidadores a princípio, posso garantir que o Django vale todos os esforços necessários para se familiarizar com isso
Espero que o exemplo que usamos nesta série para apresentá -lo a esta excelente estrutura da web o motivará a aprender mais. Nesse caso, a documentação oficial do Django (que é constantemente mantida atualizada) é o melhor lugar para começar.
Posso garantir que há muito mais no Django do que podemos cobrir adequadamente em uma série de artigos, então fique à vontade para explorá -lo e aprender fazendo!
Sinta -se à vontade para nos deixar uma nota com perguntas ou sugestões usando o formulário abaixo.
- « Revendo o básico do Python e criando seu primeiro aplicativo da web com Django - Parte 2
- Como alterar o diretório documentroot do Apache padrão no Linux »

