Como criar página de erro 404 personalizada no Nginx

- 3173
- 1004
- Mrs. Willie Beahan
Toda vez Nginx Encontra um erro ao tentar processar a solicitação de um cliente, ele retorna um erro. Cada erro inclui um Http Código de resposta e uma breve descrição. O erro geralmente é exibido para um usuário por meio de um padrão simples Html página.
Felizmente, você pode configurar Nginx Para exibir páginas de erro personalizadas para os usuários do seu site ou aplicativo da web. Isso pode ser alcançado usando o Nginx's Error_Page diretivo que é usado para definir o Uri que será mostrado para um erro especificado. Opcionalmente, você pode usá -lo para modificar o código de status HTTP nos cabeçalhos de resposta enviados para um cliente.
Neste guia, mostraremos como configurar Nginx Para usar páginas de erro personalizadas.
Crie uma única página personalizada para todos os erros nginx
Você pode configurar Nginx Para usar uma única página de erro personalizada para todos os erros que ele retorna a um cliente. Comece criando sua página de erro. Aqui está um exemplo, uma página simples HTML que exibe a mensagem:
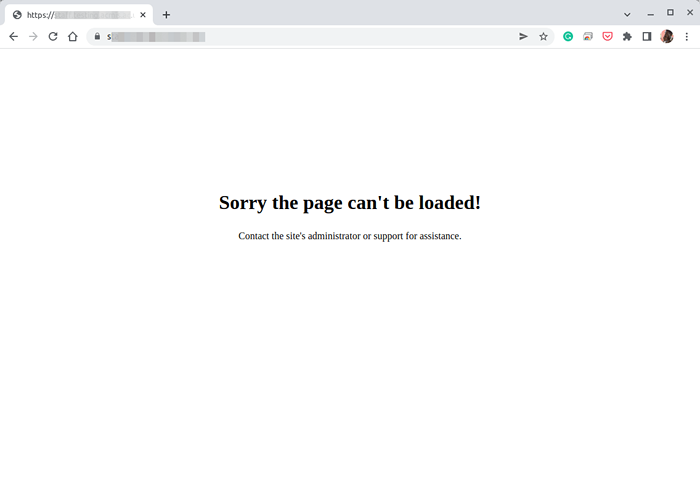
“Desculpe, a página não pode ser carregada! Entre em contato com o administrador do site ou suporte para assistência.”Para um cliente.
Amostra HTML Nginx Código de página personalizado.
* -webkit-box-sizing: Border-box; Timing de caixa: caixa de fronteira; corpo preenchimento: 0; margem: 0; #NotFound Position: relativo; Altura: 100VH; #não encontrado .Notfound Position: Absolute; Esquerda: 50%; TOP: 50%; -webkit-transform: tradutor (-50%, -50%); -ms-transform: traduzir (-50%, -50%); Transformar: traduzir (-50%, -50%); .notfound max-width: 520px; largura: 100%; altura da linha: 1.4; Alinhamento de texto: centro; .não encontrado .notfound-error position: relativo; Altura: 200px; Margem: 0px Auto 20px; Z -Index: -1; .não encontrado .Notfound-Error H1 Font-Family: 'Montserrat', Sans-Serif; Size de fonte: 200px; Peso da fonte: 300; margem: 0px; Cor: #211B19; Posição: Absoluto; Esquerda: 50%; TOP: 50%; -webkit-transform: tradutor (-50%, -50%); -ms-transform: traduzir (-50%, -50%); Transformar: traduzir (-50%, -50%); apenas tela @media e (max-width: 767px) .não encontrado .Notfound-Error H1 font-size: 148px; @media somente tela e (max-largura: 480px) .não encontrado .notfound-error altura: 148px; margem: 0px automático 10px; .não encontrado .Notfound-Error H1 font-size: 120px; Peso-fonte: 200px; .não encontrado .Notfound-Error H2 Font-Size: 30px; .Notfound A preenchimento: 7px 15px; Size da fonte: 24px; .H2 font-size: 148px;Desculpe, a página não pode ser carregada!
Entre em contato com o administrador do site ou suporte para assistência.
Salve o arquivo com um nome apropriado, por exemplo Página de erro.html e feche -o.
Em seguida, mova o arquivo para o diretório raiz do seu documento (/var/www/html/). Se o diretório não existir, você pode criá -lo usando o comando mkdir, como mostrado:
$ sudo mkdir -p/var/www/html/$ sudo cp página de erro.html/var/www/html/
Em seguida, configure Nginx Para usar a página de erro personalizada usando o error_page diretivo. Crie um arquivo de configuração chamado Página de erro personalizada.conf sob /etc/nginx/snippets/ como mostrado.
$ sudo mkdir/etc/nginx/snippets/$ sudo vim/etc/nginx/snippets/personalidade-error-página.conf
Adicione as seguintes linhas a ele:
error_page 404 403 500 503 /página de erro.html; Localização = /página de erro.html root/var/www/html; interno;
Esta configuração causa um redirecionamento interno para o Uri/Página de erro.html toda vez Nginx Encontra qualquer um dos erros HTTP especificados 404, 403, 500 e 503. O localização O contexto diz Nginx onde encontrar sua página de erro.
Salve o arquivo e feche-o.
Agora inclua o arquivo no http contexto para que todos os blocos de servidor usem a página de erro, no /etc/nginx/nginx.conf arquivo:
$ sudo vim/etc/nginx/nginx.conf
O incluir Diretório diz Nginx para incluir a configuração no especificado .conf arquivo:
Inclua trechos/página de erro personalizada.conf;
Alternativamente, você pode incluir o arquivo para um bloco de servidor específico (comumente conhecido como vhost), por exemplo, /etc/nginx/conf.D/MyWebsite.conf. Adicione o acima incluir Diretiva no servidor contexto.
Salve seu Nginx arquivo de configuração e recarregue o serviço da seguinte forma:
$ sudo systemctl recarregar nginx.serviço
E teste de um navegador se a configuração estiver funcionando bem.
 Nginx Custom 404 Página
Nginx Custom 404 Página Crie páginas personalizadas diferentes para cada erro nginx
Você também pode configurar diferentes páginas de erro personalizadas para cada erro HTTP em Nginx. Descobrimos uma boa coleção de páginas de erro nginx personalizadas criadas por Denys vitali sobre Github.
Para configurar o repositório em seu servidor, execute os seguintes comandos:
Clone de $ sudo git https: // github.com/Denysvitali/nginx-error-Pages/srv/http/default $ sudo mkdir/etc/nginx/snippets/$ sudo ln -s/srv/http/default/snippets/error_pages.conf/etc/nginx/snippets/error_pages.conf $ sudo ln -s/srv/http/default/snippets/error_pages_content.conf/etc/nginx/snippets/error_pages_content.conf
Em seguida, adicione a seguinte configuração em seu http contexto ou cada servidor bloco/vHost:
incluir trechos/error_pages.conf;
Salve seu arquivo de configuração NGINX e recarregue o serviço da seguinte forma:
$ sudo systemctl recarregar nginx.serviço
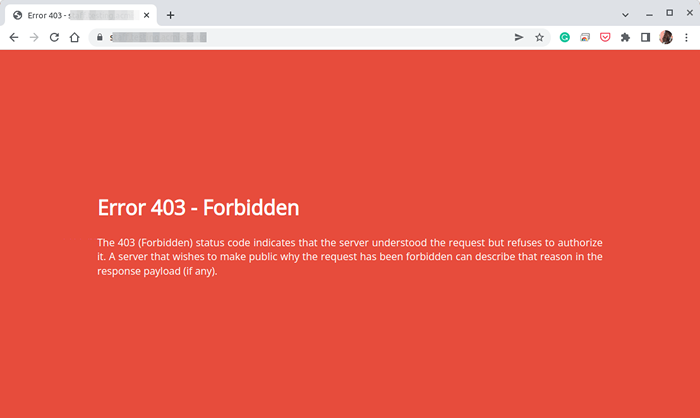
Além disso, teste de um navegador se a configuração estiver funcionando como pretendido. Neste exemplo, testamos a página de erro 404.
 Página de erro 404 personalizada nginx
Página de erro 404 personalizada nginx Isso é tudo o que tivemos para você neste guia. Nginx's error_page A diretiva permite redirecionar os usuários para uma página definida, recurso ou URL quando ocorre um erro. Opcionalmente também permite a modificação do código de status HTTP na resposta a um cliente. Para mais informações, leia a documentação da página de erro do Nginx.
- « Zorin OS Lite 16.1 - Uma área de trabalho do Linux Ultimate com a sensação do Windows
- Como conectar -se ao banco de dados remoto via túnel SSH em pgadmin4 e dbeaver »

