Como criar um tema infantil do WordPress

- 3477
- 569
- Robert Wunsch DVM
Por que você nunca deveria personalizar o WordPress no tema dos pais existente? O que acontece com suas personalizações quando o tema que você está usando é atualizado?
A resposta é que eles estão perdidos e seu trabalho duro para criar seu site de acordo com sua marca e diretrizes e preferências de mensagens também serão perdidas.
Índice
Crie uma folha de estilo CSS
As folhas de estilo são usadas nos temas do WordPress por dois motivos.
- É a localização dos estilos que afetam a aparência do seu site.
- A principal folha de estilo de um tema é onde o WordPress procura encontrar informações sobre o tema.
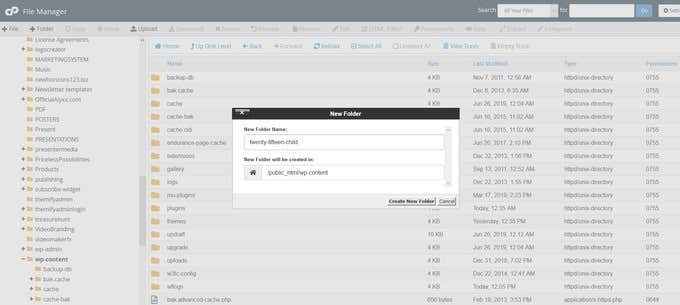
Você pode não querer adicionar novos estilos no tema da criança. No entanto, a folha de estilo ainda precisa existir para definir detalhes como o nome do seu tema e o nome do tema pai.
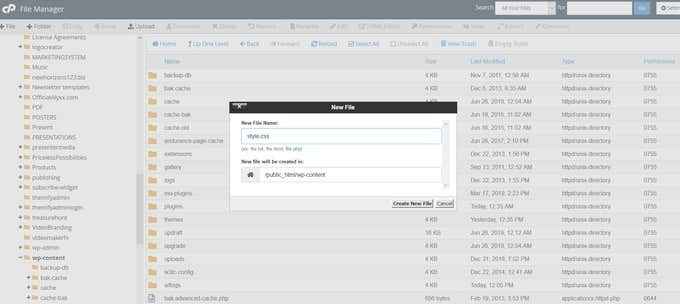
Portanto, você precisa criar uma nova folha de estilo para o tema do seu filho. Portanto, seu próximo passo é criar um arquivo de texto para a folha de estilo CSS que definirá as regras que controlam a aparência do tema do seu filho.

O arquivo CSS do tema da criança terá precedência sobre o tema dos pais.
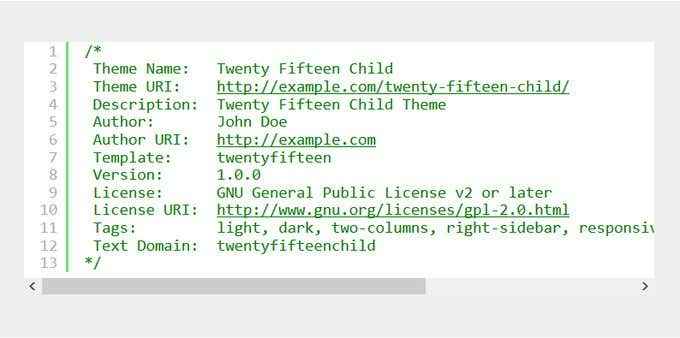
Você precisa incluir as seguintes informações em seu arquivo de texto:
- Nome do seu tema.
- O nome do diretório de temas dos pais.
- Título e descrição que fazem sentido.
Certifique -se de incluir na folha de estilo o seguinte comentário no topo do arquivo. WordPress lerá essas informações e saberá que um tema infantil está sendo usado.

Você quer prestar muita atenção à tag de modelo. Diz a WordPress qual é o tema pai do seu filho. Observe que a pasta onde seu tema pai está localizado é sensível ao maiúsculas de minúsculas.
Tecnicamente, agora você pode ativar o tema do seu filho. No entanto, se você deseja criar um tema infantil mais complexo, precisará adicionar funções PHP personalizadas.
Criar uma funções.php arquivo no tema da criança (no mesmo diretório que o estilo.CSS arquivo que você fez). É aqui que coisas como formatos de postagem adicionais devem ser adicionados.
Assim como seu arquivo CSS, as alterações ou adições ao seu arquivo PHP serão automaticamente mescladas ou substituem as funções do pai.
Para coisas como formatos de post que são adicionados com um add_theme_support (), Eles agem como substituídos em vez de mesclar.
Ao usar add_theme_support (), Você precisa tomar algumas medidas adicionais para garantir que o tema da criança substitua o pai.
Isso pode ser complicado, portanto, consulte a publicação atual da equipe de revisão do WordPress, líder de William Patton sobre o uso do WordPress Post Formats.
Adicionar estilos e scripts para substituir a funcionalidade do tema dos pais
Seu próximo passo é garantir que o tema do seu filho herde os recursos e estilos do tema dos pais ou reflita os novos que você deseja usar.
Os estilos estão acostumados a mudar a aparência do seu site. Os scripts aprimoram a funcionalidade. A maneira como os estilos e scripts são adicionados ao seu site WordPress é tão essencial quanto o conteúdo dos arquivos.
WordPress 'Enqueue Funcionalidade é como realizar isso.
A enoca refere -se à maneira como os estilos e scripts são adicionados aos sites do WordPress para que eles possam afetar o que os usuários veem quando visitam seu site.
O uso de numerosos plugins para obter o mesmo resultado geralmente leva a problemas de compatibilidade e sites quebrados.
Wp_enqueue Não apenas melhora o desempenho do seu site por meio de reduzir a sobrecarga do plug -in, mas também aprimora a experiência do usuário.
Como usar 'wp_enqueue'
Para gerar os estilos para o tema do seu filho, você precisará usar uma função chamada wp_enqueue_style ().
Esta função leva alguns bits de informação, mas a mais importante é o nome (ou 'alça') e a localização do arquivo.
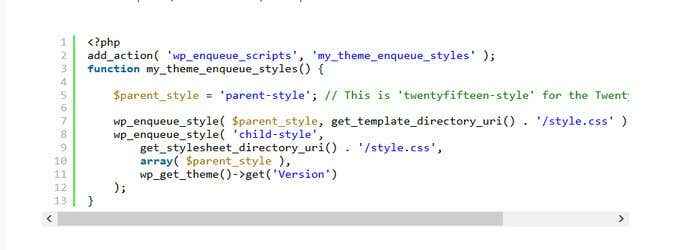
Dentro de funções.php Arquivo Adicione o seguinte código.

Este código adiciona a folha de estilo do diretório pai e depois também adiciona a folha de estilo para a criança que criamos anteriormente. Observe que o estilo pai o texto deve corresponder ao nome do tema dos pais com -estilo adicionado ao fim.
Ative o tema do seu filho
Se você criou os arquivos para o tema do seu filho no servidor dentro do WP-Content/Themes/YourThemename Pasta, estaria disponível no seu painel WordPress para você ativar.
- Faça login no seu painel.
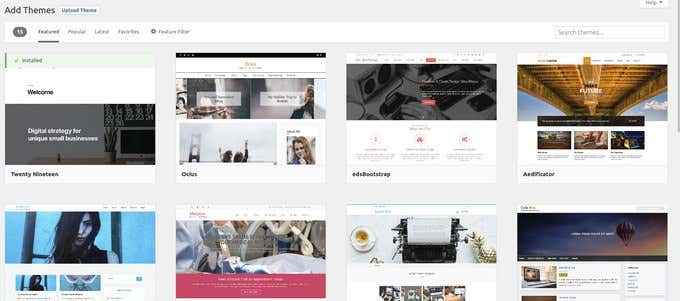
- Vá para Aparência> Temas.
- O tema do seu filho deve ser listado.
- Selecione Visualização Para ver como o site fica com o novo tema filho.
- Depois de ficar satisfeito com a aparência, clique Ativar Para fazê -lo ir ao vivo.
Se você criou o tema do seu filho em algum lugar que não seja no servidor no WP-Content/Themes/YourThemename Pasta, então você deve fechar sua nova pasta de temas filhos.
- Faça login no seu painel WordPress.
- Vá para Aparência> Temas.
- Clique Adicionar novo.
- Escolher Taxo de upload.
- Arraste seu arquivo zippeado para a nova caixa que aparece ou clique no seletor de arquivos e navegue nele no seu computador.
- Depois de ser enviado, você pode visualizá -lo e ativá -lo.

Adicione arquivos de modelo
Para substituir outros modelos, você pode copiá -los do tema dos pais para o tema da criança. Qualquer arquivo de modelo que tenha o mesmo nome na criança, como no Ato dos Pais como substituídos. Em seguida, ajuste o conteúdo dos modelos conforme necessário.
Para adicionar novos modelos, é apenas um caso de fazer um novo arquivo com o nome correto e adicionar seu próprio conteúdo. A seção acima explica o processo manual.
Agora vamos repassar como criar temas infantis com um plug -in do WordPress.
Use um plug -in do WordPress
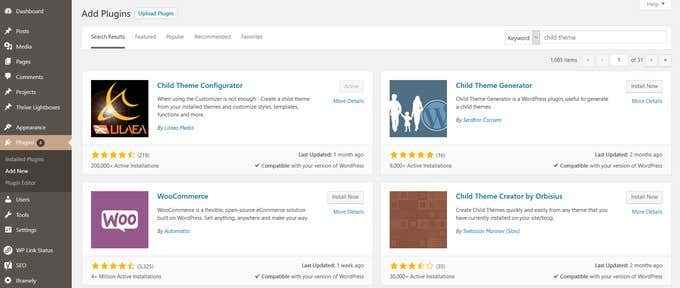
Faça login no seu painel WordPress. Clique em Plugins> Adicionar novo. Procurar tema da criança.

O primeiro plugin que você verá é o configurador do tema da criança. Esta é uma boa escolha, como visto na captura de tela acima, porque:
- É compatível com a versão atual do WP.
- Tem muitas instalações.
- Foi atualizado recentemente.
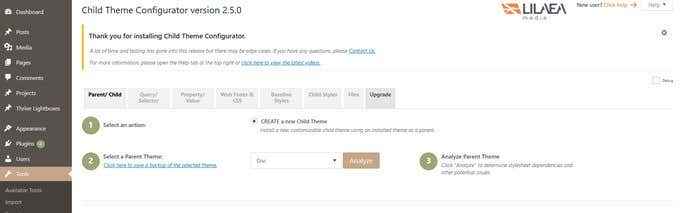
Clique em Instale agora> Ative. O próximo passo é navegar para Ferramentas e depois selecione temas infantis.

Encontre e selecione seu tema pai no menu suspenso. Escolher analisar Para garantir que seu tema seja bom de usar como tema infantil.
Abaixo está um tutorial passo a passo sobre como configurar o Configurador de Tema Child. Se você decidir usar um plugin WordPress diferente, poderá encontrar facilmente um tutorial sobre como configurá -lo também.
Como você sabe agora, os temas infantis são temas distintos que dependem do tema dos pais para algumas de suas funcionalidades.
Quando você usa um tema filho, o WordPress procurará a criança diante do pai e segue o estilo e a funcionalidade da criança se existir.
Economize muito tempo, problemas e dores de cabeça futuras quando o tema dos pais atualiza criando um filho que não será afetado pela atualização.
- « Os 3 melhores plugins de SEO para WordPress
- Como criar um disco de redefinição de senha da maneira mais fácil »

