Como criar um novo reagir.Aplicação JS

- 3648
- 856
- Robert Wunsch DVM
O React é uma biblioteca JavaScript de código aberto para criar componentes da Web Frontend e UI. É desenvolvido e mantido pelo Facebook e uma grande comunidade de desenvolvedores. Isso também é útil para criar aplicativos móveis.
Usaremos o Yarn Package Manager para criar um aplicativo Reactjs e fazer a construção da produção. PM2 para executar e monitorar o aplicativo React.
Este tutorial ajudará você a criar um novo reagem.Aplicativo JS em um sistema de desenvolvedor. Também ajuda você a executar o aplicativo Reactjs e fazer uma construção de produção.
Pré -requisitos
Reagir.Os aplicativos JS podem ser executados em qualquer plataforma com nó.JS instalado. Preferimos instalar o nó.JS usando o NVM Package Manager.
Supondo que você já tenha instalado o nó em seu sistema. Caso contrário, visite abaixo o link para instalar o nó.JS primeiro.
- https: // Tecadmin.net/install-nodejs-with-nvm/
Instale também o gerenciador de pacotes de fios:
NPM Install -g Yarn Etapa 1 - Crie um aplicativo React
Existem várias maneiras de criar um novo aplicativo React em um sistema de desenvolvedor. Por exemplo, use comandos de Yarn, NPX ou NPM Init para criar um novo aplicativo de leitura com a versão mais recente.
Para este tutorial, usaremos o NPM Init para criar um novo aplicativo React.
Yarn Create React-App MyReactapp Exceto fios, você também pode usar npx (NPX CREATE-REACT-APP MyReactapp) ou npm (npm init react-app myreactapp) comandos para criar reação.Aplicação JS.
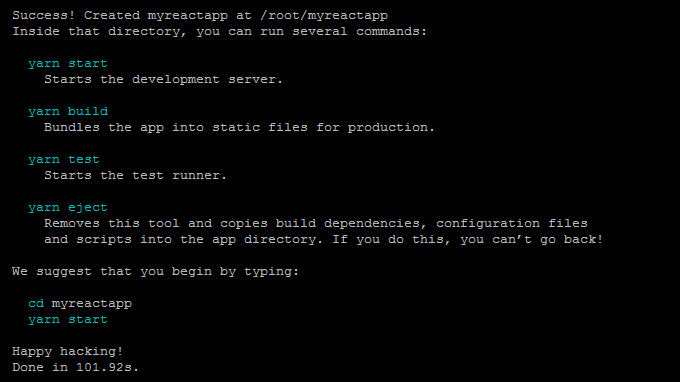
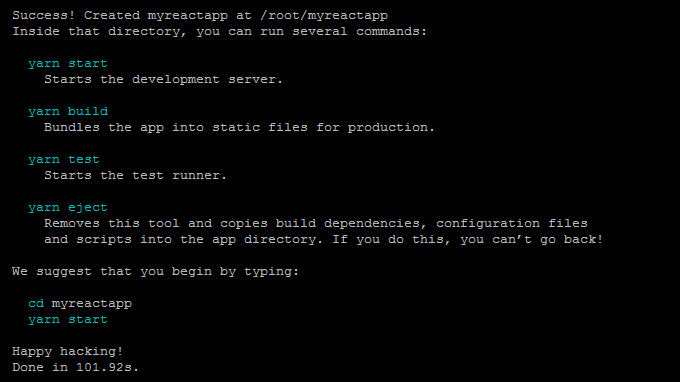
Na criação bem -sucedida de aplicativos, você verá um longo resultado na tela. No final, você encontrará o resultado como abaixo com alguns comandos úteis.

Etapa 2 - Executando o aplicativo React no modo de desenvolvedor
Depois de criar seu aplicativo React. Isso criará uma pasta no diretório atual com o nome do projeto. Mude para esse projeto e corra Início do fio Para iniciar o aplicativo.
CD MyReactappInício do fio
Saída:
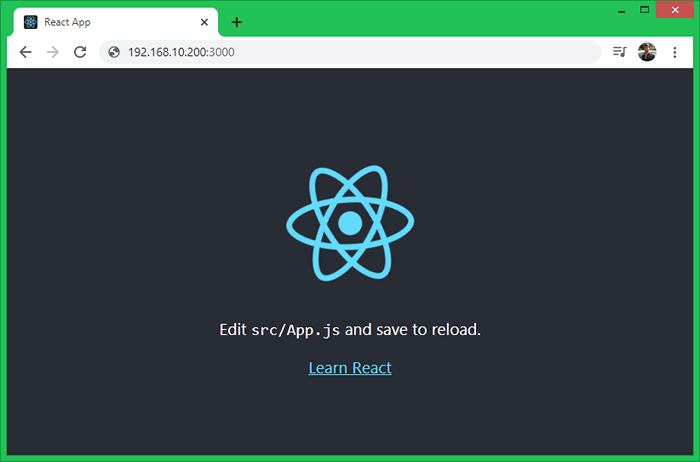
Compilado com sucesso! Agora você pode ver MyReactapp no navegador. Local: http: // localhost: 3000 em sua rede: http: // 192.168.10.200: 3000 Observe que a construção do desenvolvimento não é otimizada. Para criar uma construção de produção, use a construção de fios. O aplicativo de reação padrão inicia na porta 3000. Acesse seu aplicativo React usando a porta 3000 com endereço IP do sistema. Para a máquina local, use “localhost” seguido de porta.

Etapa 3 - Comece a editar o React.Aplicação JS
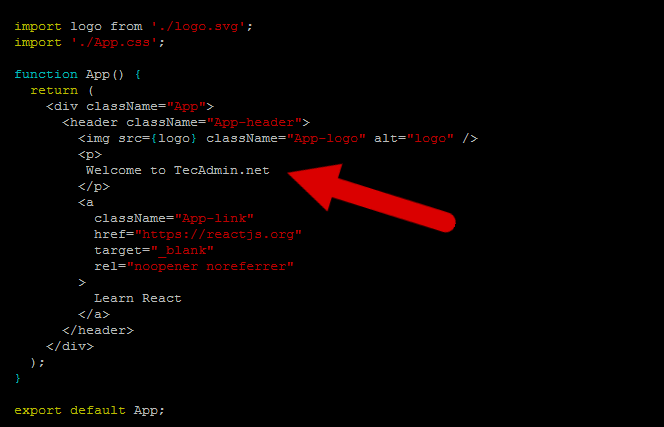
Vamos 'começar a criar um aplicativo incrível usando o React.JS. Conforme exibido na tela, edite SRC/App.arquivo js em um editor de texto. Em seguida, navegue sob o App de função (). Aqui você pode adicionar seu conteúdo para ser exibido na página inicial.

Salve seu arquivo. O navegador vai recarregar automaticamente a página e exibirá o conteúdo atualizado. Isso é muito útil para ver mudanças em tempo real.

Etapa 4 - Executando o aplicativo React com PM2
Gerenciador de processos (PM2) para o nó.Aplicações JS com um balanceador de carga embutido. Ele fornece uma maneira fácil de gerenciar, executar e monitorar aplicativos de nó.
Para usar o PM2, verifique se ele está instalado no seu sistema. Além disso, ele pode ser instalado com o seguinte comando:
NPM Install -g PM2 Em seguida, mude para o seu aplicativo React e execute o seguinte comando.
PM2 Start Yarn -Nome "MyReactapp" -Iniciar Aqui --Nome "MyReactapp" Definiu o nome do seu aplicativo, exibir na lista de aplicativos PM2. Start é o parâmetro passado para a linha de comando do Yarn.
O comando acima iniciará seu aplicativo React na porta definida. Você pode acessar o Applicaton em um navegador da web.
Os comandos abaixo do PM2 ajudarão você a verificar o status do aplicativo, parar e iniciar os aplicativos.
PM2 Status MyReactapp# Verifique o status do aplicativoPM2 Stop MyReactapp# Pare o aplicativo pelo nomePM2 Iniciar o MyReactapp# Iniciar o aplicativo pelo nome
Para visualizar os logs gerados pelo aplicativo Use seguinte ao comando. Isso é útil para fins de depuração.
PM2 registra MyReacTapp Etapa 5 - Crie construção de produção
Depois que seu aplicativo estiver pronto para implantar no ambiente de produção. Vamos gerar uma produção de produção a partir do seu reagem.Aplicação de origem JS.
Para gerar construção de produção, abra um terminal e altere para reagir diretório de aplicativos. Em seguida, execute o comando:
construção de fios Na construção bem -sucedida, ele gerará arquivos de produção no diretório de compilação em React.diretório raiz js. Você pode implantar todos os arquivos do diretório de construção para o servidor de produção.
LS -L Build/ -RW-R-R-- 1 raiz de raiz 1092 22 de março 12:06 Manifest de ativos.JSON -RW-R-R-- 1 raiz da raiz 3870 22 12:06 Favicon.ICO -RW-R-R-- 1 raiz da raiz 3022 22 12:06 ÍNDICE.html -rw-r-r-- 1 raiz raiz 5347 22 12:06 Logo192.png -rw-r-1 raiz raiz 9664 22 12:06 Logo512.png -rw-r- r-- 1 raiz 492 mar 22 12:06 manifesto.JSON -RW-R-R-- 1 raiz de raiz 67 de março 22 12:06 Robôs.txt drwxr-xr-x 5 raiz 4096 de março 22 12:06 estática Conclusão
Vamos criar uma interface de usuário incrível com reação.

