Como criar, embalar e assinar uma extensão da Web do Firefox

- 2402
- 526
- Mrs. Christopher Okuneva
O Firefox é um dos navegadores da web mais usados do mundo: é um software de código aberto e gratuito criado pela Mozilla Foundation e está disponível para todos os principais sistemas operacionais. O navegador possui todos os recursos que hoje em dia são considerados padrão: navegação com guias, navegação privada, um sistema de sincronização e suas funcionalidades podem ser estendidas usando addons de terceiros escritos em javascript. Neste tutorial, veremos como criar, construir e assinar uma extensão da Web simples.
Neste tutorial, você aprenderá:
- Como construir e testar uma extensão simples da Web do Firefox
- Como empacotar e assinar uma extensão

Requisitos de software e convenções usadas
| Categoria | Requisitos, convenções ou versão de software usada | |
|---|---|---|
| Sistema | Independente do OS | |
| Programas | O navegador do Firefox | O utilitário da Web-ext para empacotar e assinar a extensão |
| Outro | Conhecimento da linguagem de programação JavaScript | |
| Convenções | # - requer que os comandos Linux sejam executados com privilégios root diretamente como usuário root ou por uso de sudo comando$ - Requer que os comandos do Linux sejam executados como um usuário não privilegiado regular |
O objetivo da nossa extensão
O objetivo de nossa extensão é muito simples e sua implementação também: tudo o que deve fazer é permitir que pesquise texto destacado em uma página da web dentro do LinuxConfig.Org Site como se estivéssemos usando a barra de pesquisa dedicada. A primeira coisa que queremos fazer é criar um diretório para o nosso projeto. Chamaremos nossa extensão de "LinuxConfig-Search" e usaremos o mesmo nome para o diretório que hospedará os arquivos de extensão:
$ mkdir linuxconfig-search
O manifesto.arquivo json
Uma vez que o diretório estiver em vigor, devemos criar o arquivo mais importante para a nossa extensão, que é manifesto.JSON. Dentro deste arquivo formatado JSON, devemos especificar metadados e funcionalidades de nossa extensão. Existem muitas chaves que podemos usar no arquivo, no entanto, para o nosso exemplo, apenas alguns deles serão necessários. Aqui está o conteúdo do nosso manifesto.JSON:
"manifest_version": 2, "nome": "linuxconfig-search", "versão": "0.1 "," Autor ":" Egidio dócil "," Descrição ":" Execute uma pesquisa no LinuxConfig.org com base no texto destacado "," ícones ": " 48 ":" ícones/logotipo.JPG "," Permissões ": [" contextmenus "]," Background ": " Scripts ": [" Background Background.JS "]Vamos ver qual é o objetivo de cada chave que usamos.
Primeiro de tudo, usamos manifest_version: Esta chave é obrigatório, e seu objetivo é declarar qual versão do manifesto é usada pela extensão. Para os addons modernos, seu valor sempre deve ser 2.
Outra chave obrigatória é nome E é usado para especificar um nome para a extensão: o nome aparecerá na interface do navegador e também no catálogo de extensão nos complementos.Mozilla.org se decidirmos publicá -lo.
Com versão Fornecemos a versão de extensão da web: a chave é obrigatória e seu valor deve ser formatado como números separados por pontos. Imediatamente depois, usamos o opcional autor palavra -chave para especificar quem fez a extensão.
O descrição A chave também é opcional, mas é sempre bom fornecê -la para esclarecer qual é o objetivo da extensão.
A próxima chave que usamos em nosso manifesto.o arquivo json é ícone E também é opcional, mas recomendado: usando esta chave, podemos fornecer um objeto que descreve os ícones a serem usados para as extensões. Os ícones devem ser especificados no formato do par de valores-chave, onde cada tecla é uma sequência que representa o tamanho (em pixels) da imagem, e o valor relacionado é uma sequência que representa o caminho da imagem em relação à raiz do projeto.
O permissões A chave é muito importante para a nossa extensão funcionar corretamente. O valor dessa chave deve ser uma variedade de cordas, cada uma especificando o nome de uma API de extensão da web necessária para o nosso addon. No momento da instalação, o usuário será informado de que a extensão requer os privilégios especificados. Nesse caso, acabamos de solicitar o contextmenus privilégio, pois queremos acessar e operar no menu de contexto do navegador.
A última chave que usamos em nosso arquivo de manifesto básico é fundo. Também é opcional, mas é necessário especificar a lista de scripts de fundo usado pela extensão. O que são scripts de fundo? Eles são os arquivos que podemos usar para codificar operações de estado ou longo prazo realizadas por nossa extensão: neste caso, temos apenas um arquivo, fundo.JS; Veremos seu conteúdo no próximo parágrafo.
Nosso script de fundo: fundo.JS
Fechamos o parágrafo anterior dizendo que os scripts de fundo são usados para implementar o estado e a lógica de longo prazo para nossa extensão da web. Nesse caso, o que queremos fazer é criar um novo elemento no menu de contexto do navegador, que é exibido quando o usuário clica com o botão direito do mouse no texto destacado e executa uma ação quando a entrada do menu é clicada. Tudo isso pode ser realizado com poucas linhas de código. Na raiz do nosso diretório, criamos o fundo.JS Arquive e comece codificando a entrada de menu de contexto:
navegador.contextmenus.Create (id: "Search-in-LinuxConfig", Título: "Pesquise em LinuxConfig.org ", contextos: [" seleção "],);Vamos explicar o código: usamos o contextmenus.criar() Método para criar uma entrada de menu de contexto para nossa extensão. O argumento passado para este método é um objeto usado para especificar o EU IA da nossa entrada de menu, é título, esse é basicamente o texto que aparecerá no menu, e o contextos: os casos específicos em que a entrada deve aparecer no menu. Nesse caso, acabamos de usar o seleção contexto, para indicar que a entrada do menu deve aparecer apenas quando uma parte da página é selecionada. Outros contextos possíveis são, por exemplo, link ou imagem: Eles se referem aos casos em que o usuário clica em um link ou em um elemento de imagem na página, respectivamente.
A próxima e última etapa é fazer com que a entrada do menu reaja e execute uma tarefa quando o usuário clicar nele. Aqui está o código que adicionamos ao script:
navegador.contextmenus.OnClicked.addListener (function (info, tab) switch (info.menuitemid) case "pesquisa-in-linuxconfig": const url = codeuri ('https: // linuxconfig.org/linux-config?SearchWord = $ info.seleçãoText & SearchPhrase = All '); navegador.guias.Criar (ativo: true, url); quebrar; );O OnClicked evento em contextmenus é demitido quando o usuário clica em um item de menu. A ele anexamos um ouvinte de evento, usando o addListener () método que exige um retorno de chamada como argumento. Este retorno de chamada aceita dois argumentos em si: informações e aba. O primeiro é um objeto que contém informações sobre o elemento clicado no menu e o contexto em que o clique ocorreu; O segundo contém detalhes sobre a guia do navegador onde o clique aconteceu.
Dentro do retorno de chamada, usamos um trocar declaração usando o informações.Menuitemid como a expressão que deve ser verificada por seus casos. O Menuitemid A propriedade contém o ID do item de menu que foi clicado: queremos ter certeza de que a ação é executada apenas quando o usuário clica no elemento com o ID “Search-in-LinuxConfig”.
Quando o caso é comparado, realizamos nossa ação. Primeiro, definimos o "url" constante: seu valor é a sequência que representa o URL que será usado para executar a pesquisa, codificada usando o Encodeuri função. A sequência de URL é obtida usando o SelectionText propriedade do informações objeto, que contém o texto selecionado pelo usuário, como o valor do Pesquisa Obtenha o parâmetro.
Nós então usamos o guias.criar() Método para criar uma nova guia. Este método retorna uma promessa (verifique nosso tutorial sobre promessas se você não estiver familiarizado com eles) e aceita um objeto como um parâmetro usado para especificar as propriedades da nova guia. Nesse caso, acabamos de declarar a guia como ativo, para que se torne a nova guia ativa na janela do navegador e forneça o URL a ser aberto na guia. Você pode notar que apenas fornecemos o url chave no objeto, e não o valor correspondente. Isto é um ES6 abreviação para evitar repetições: quando uma chave de objeto tem o mesmo nome da variável passada como propriedade, podemos simplesmente passar o nome da chave e evitar escrever coisas como url: url.
Últimas etapas e instalação de extensão
Antes de instalar e testar nossa extensão, devemos criar o diretório "ícones" e colocar nosso "logotipo.arquivo jpg ”nele. Quando terminarmos, para instalar temporários nossa extensão, podemos usar dois métodos que agora explicaremos.
Instale temporário a extensão usando o Firefox
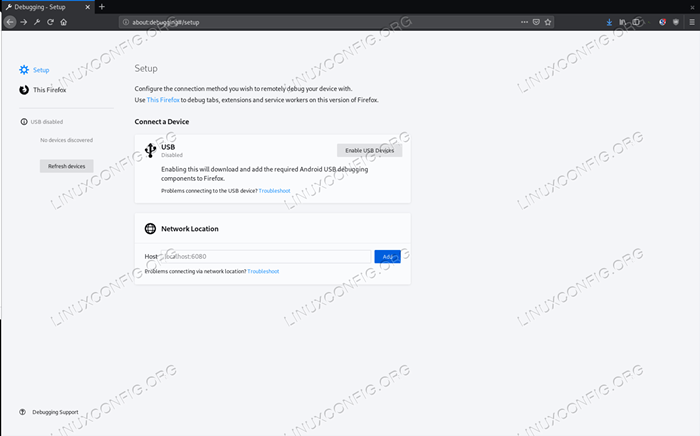
Para instalar a extensão dessa maneira, navegue para Sobre: Depuração no navegador:

Firefox sobre: página de depuração
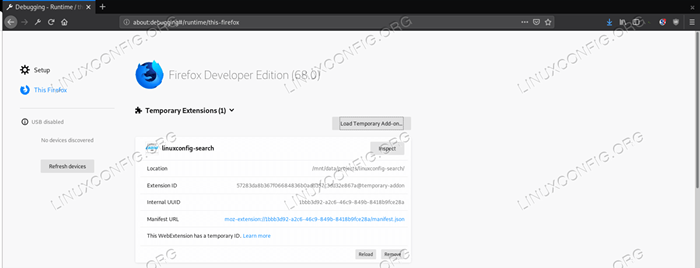
Na barra lateral esquerda, clique em "This Firefox" e no botão "Carregar addon temporário". Neste ponto, você deve selecionar qualquer um dos arquivos contidos no diretório de extensão e, se nenhum erro for encontrado, a extensão será instalada. Como a instalação é temporária, ela será removida quando o navegador estiver fechado:

Extensão instalada
Nesta interface, também podemos inspecionar o comportamento de nossa extensão clicando no botão "Inspecionar".
Instale temporário a extensão usando o utilitário web-ext
Uma maneira alternativa de instalar a extensão é usando o web-ext utilitário que pode ser instalado via npm, o gerenciador de pacotes de nó. Por conveniência, queremos instalar o pacote globalmente. Se você, como eu, não quer instalar pacotes no sistema de arquivos global via npm, pode modificar o ~/.npmrc arquivo (ou crie -o se não existir) e adicione esta entrada nele:
prefixo = $ home/.local
Agora, quando um pacote é instalado usando o -g bandeira, seus arquivos serão instalados relativamente ao $ Home/.local diretório. O software instalado via NPM usando esta configuração estará disponível apenas para o usuário que executa a instalação. Para poder invocar utilitários instalados dessa maneira, o ~/.Local/Bin O diretório deve ser adicionado ao usuário CAMINHO. Para instalar o Web-ext, podemos executar:
$ npm install -g web -ext
Para instalar nossa extensão, podemos iniciar o seguinte comando:
$ web-ext run
Uma nova janela do navegador será lançada com nossa extensão carregada.
Texto a extensão
Apenas para enviar uma mensagem de que nossa extensão funciona, destacamos uma palavra em nossa página da web e clique com o botão direito do mouse para abrir o menu de contexto; Deveríamos encontrar uma nova entrada foi adicionada:

Nossa entrada de extensão no menu de contexto do Firefox se clicarmos no “Pesquisar no LinuxConfig.Entrada de org ”, seremos redirecionados para a página de pesquisa do site, onde os resultados da consulta aparecerão.
Embalagem e assinatura da extensão
Se queremos instalar nossa extensão de uma maneira não temporária ou queremos publicá-lo e disponibilizá-lo para o mundo, devemos empacotá-lo e assiná-lo. A assinatura pode acontecer através de nossas próprias chaves, se quisermos usar o complemento apenas para nós mesmos, ou por meio de addons.Mozilla.org se quisermos distribuir a extensão. Aqui vamos cobrir apenas o caso anterior.
Para poder assinar uma extensão, precisamos criar uma conta no Hub de desenvolvedores Mozilla. Depois que a conta é criada, vamos a esta página e geramos nossas teclas de API clicando no botão “Gere novas credenciais”. Duas credenciais serão criadas: Emissor do JWT e JWT Secret. Para assinar nosso pacote, devemos usar os dois e iniciar o seguinte comando de dentro do diretório de extensão:
$ web-ext sin --api-Key = --api-secret =
O Web-ext-Artifacts Diretório será criado: dentro dele, encontraremos o assinado .xpi arquivo que podemos instalar visitando o Sobre: Addons Página do Firefox. O comando também enviará nossa extensão para nossa conta do Firefox Developer.
Conclusões
Neste artigo, vimos como criar um complemento muito simples do Firefox, usando o APIs de extensões da web. No processo, aprendemos que o manifesto.JSON é o arquivo mais importante e o usamos para declarar, entre as outras coisas, os metadados de extensão e as permissões de que precisa. Em nosso código de extensão, vimos como adicionar uma entrada no menu de contexto do navegador e como executar uma ação quando o evento de cliques ocorre. Aprendemos a instalar a extensão temporária e como podemos embalar e assiná -la. Todo o código fornecido neste tutorial pode ser baixado deste repositório.
Tutoriais do Linux relacionados:
- Uma introdução à automação, ferramentas e técnicas do Linux
- Coisas para instalar no Ubuntu 20.04
- Como instalar, desinstalar e atualizar o Firefox no Ubuntu
- Mastering Bash Script Loops
- Como instalar, desinstale e atualize o Firefox no Ubuntu 22.04…
- Mint 20: Melhor que o Ubuntu e o Microsoft Windows?
- Coisas para fazer depois de instalar o Ubuntu 20.04 fossa focal linux
- Como atualizar o Firefox no Linux
- Introdução às Loops de JavaScript
- Como configurar um servidor OpenVPN no Ubuntu 20.04
- « Introdução às expansões dos parâmetros de shell de Bash
- Como reutilizar o código PHP de maneira eficaz - Introdução às características do PHP »

