Como clonar o objeto em javascript

- 2224
- 648
- Mrs. Willie Beahan
Descobrimos que a função estend () do jQuery é a melhor maneira de criar um objeto clone em javascript. As funções estend () do jQuery também são úteis para mesclar dois ou mais objetos em um único objeto.
Este artigo ajudará você a criar um clone de um objeto em JavaScript usando a função estend ().
JavaScript Clone Object Code:
Se você procurar o código abaixo em JavaScript, você descobrirá que primeiro definimos nosso primeiro objeto nomeado Obj1 com alguns valores de demonstração. Depois disso, clonamos para novo objeto nomeado Obj2 Usando a função Extend (). Em seguida, valor atualizado de Obj2.nome variável para fazer alguma diferença para entender.
var obj1 = nome: "rahul", addr: "1 Lucknow City, Índia", contato: "(999) -999-9999"; var obj2 = $.estender (true, , obj1); Obj2.name = "sahil"; console.log (obj1); console.log (obj2);| 1234567891011 | var obj1 = nome: "rahul", addr: "1 Lucknow City, Índia", contato: "(999) -999-9999"; var obj2 = $.estender (true, , obj1); obj2.name = "sahil"; console.log (obj1); console.log (obj2); |
Exemplo de clone de objeto usando o jQuery's extend ():
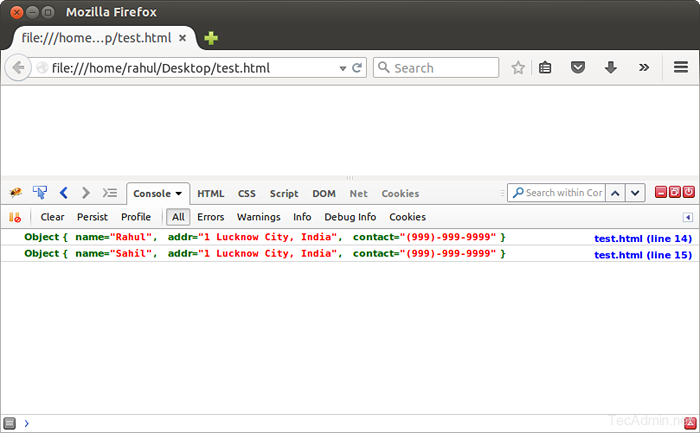
Primeiro crie a teste.html Arquivo usando o seguinte código no seu sistema. Usamos o código JavaScript acima para criar clone de objeto.
var obj1 = nome: "rahul", addr: "1 Lucknow City, Índia", contato: "(999) -999-9999"; var obj2 = $.estender (true, , obj1); Obj2.name = "sahil"; console.log (obj1); console.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Site sobre os sistemas operacionais Linux e Windows
|

