Como mudar fontes no WordPress

- 2244
- 174
- Arnold Murray
Uma ótima maneira de adicionar alguma marca e individualismo ao seu site WordPress é alterar as fontes em seu tema.
Tipografia e outros elementos de banda criam uma boa primeira impressão, definem o clima para os visitantes do seu site e estabelecem a identidade da sua marca. Estudos também descobriram que as fontes afetam a capacidade dos leitores de aprender, recuperar informações e memorizar textos.
Índice
Certifique -se de que as fontes da web que você escolher para o seu site correspondam à sua identidade de marca, são fáceis de ler para o texto do corpo, são familiares aos visitantes do site e transmitem o tipo de humor e imagem que você deseja.
Você pode adicionar fontes da Web usando um plug -in do WordPress ou manualmente adicionando algumas linhas de código ao seu site. Vamos explorar as duas opções.
Como adicionar fontes da web usando um plug -in do WordPress
Dependendo da fonte da web que você escolheu, você pode usar um plug -in do WordPress para acessar a biblioteca de fontes e escolher o que você deseja no seu site. Para este guia, escolhemos as fontes do Google e usamos o plugin de tipografia do Google Fontes.
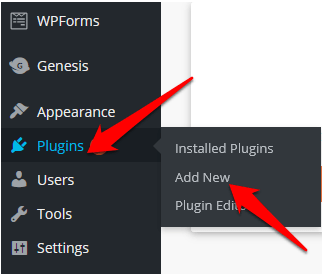
- Para começar, faça login no seu painel administrativo do WordPress e selecione Plugins> Adicionar novo.

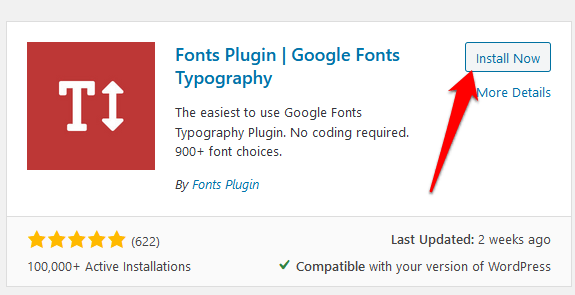
- Tipo Tipografia do Google Fontes na caixa de pesquisa e selecione instale agora.

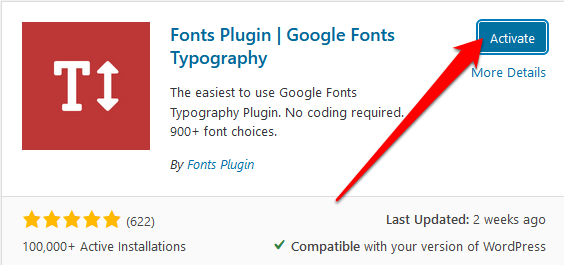
- Selecione Ativar.

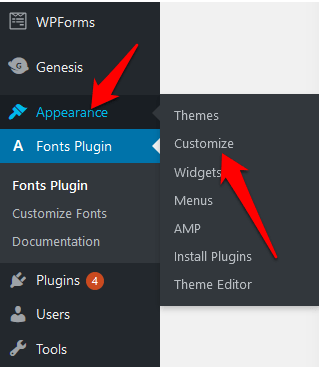
- Em seguida, acesse o Customizer indo para Aparência> Personalizar.

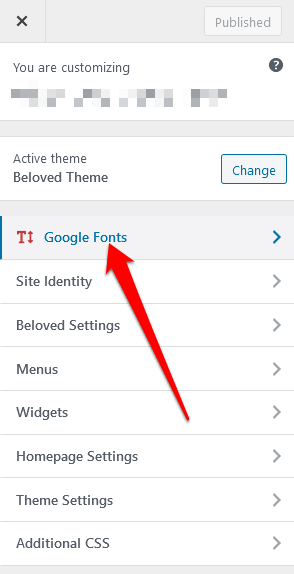
- Selecione os Google Fontes seção.

- Em seguida, clique no link para abrir as configurações das fontes e defini -las as seguintes:
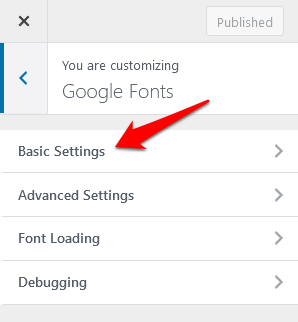
- Sob Configurações básicas, Defina a fonte padrão para o texto, títulos e botões do corpo.

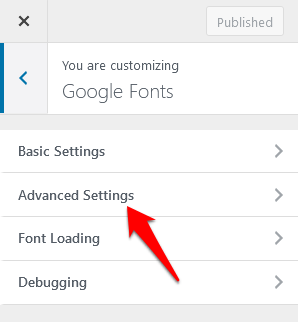
- Sob Configurações avançadas, Configure o título e a descrição do seu site, menu, títulos e conteúdo, barra lateral e rodapé.

- Desmarcar qualquer pesos de fonte indesejados no Carregamento de fontes Seção para evitar desacelerar seu site.

Se houver fontes no seu site que não estão exibindo ou funcionando corretamente, use o Depuração Seção para solucionar problemas.

- Você pode testar essas configurações no personalizador para garantir que estejam funcionando da maneira que você deseja e depois selecionar Publicar.

Observação: Se você esquecer de selecionar publicar no personalizador, você perderá todas as alterações que fez.
Como adicionar fontes da web usando código
Você pode instalar e usar fontes da web se tiver acesso ao código do seu tema. Esta é uma alternativa manual para adicionar um plug -in extra, mas não é complicado se você seguir as etapas cuidadosamente.
No entanto, existem etapas diferentes a serem tomadas se você estiver usando um tema do diretório de temas do WordPress ou um tema personalizado.
Se você comprou um tema do diretório de temas do WordPress, crie um tema infantil e depois dê o estilo.CSS e funções.arquivo php. É mais fácil se você tiver um tema personalizado, pois pode editar o arquivo de folha de estilo e funções do seu tema.
- Para começar, selecione uma fonte na biblioteca do Google Fonts e selecione o + (mais) Ícone para adicioná -lo à sua biblioteca.

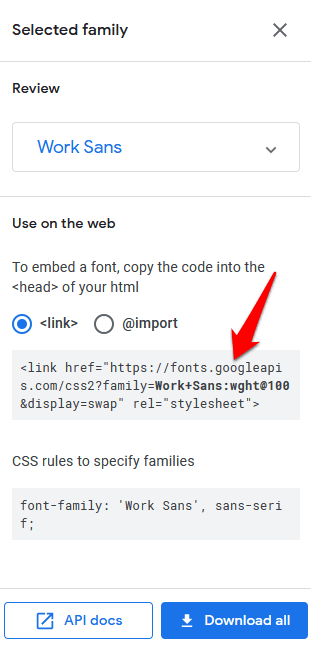
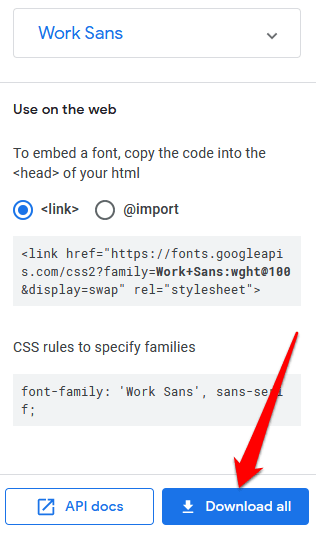
- Em seguida, selecione a guia na parte inferior, onde você encontrará o código para adicionar ao seu site. Vou ao Fonte de incorporação seção sob o Embutir aba. Você encontrará o código gerado pelo Google Fontes, que se parece com o seguinte:

Observação: Escolhemos o trabalho sem para este guia para que o nome da fonte possa ser diferente no seu, dependendo do que você escolheu.
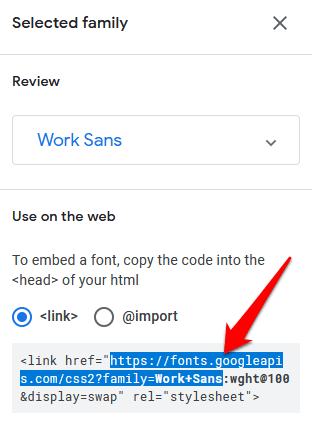
- Copie esta parte do código: https: // fontes.googleapis.com/css2?família = trabalho+sem

Isso permite que você envolva o estilo dos servidores do Google Fonts para evitar conflitos com plugins de terceiros. Também permite modificações mais fáceis de temas infantis.
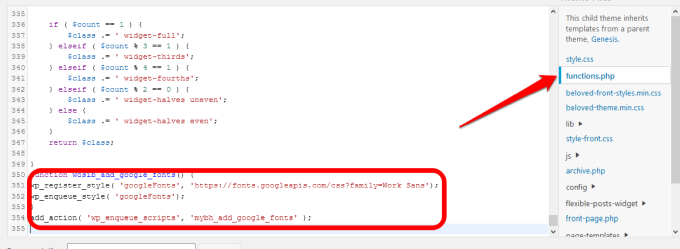
- Para envolver a fonte, abra o arquivo de funções e adicione o seguinte código. (Substitua o link pelo link que você obtém do Google Fontes):
função wosib_add_google_fonts ()
wp_register_style ('Googlefonts', 'https: // fontes.googleapis.com/css?família = trabalho sem ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Você pode adicionar uma nova linha à sua função ou à mesma linha, se quiser adicionar mais fontes no futuro da seguinte maneira:
função mybh_add_google_fonts ()
wp_register_style ('Googlefonts', 'https: // fontes.googleapis.com/css?família = cambria | trabalho sem ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
Nesse caso, nós envolvemos Cambria e Work sem fontes.
O próximo passo é adicionar as fontes à folha de estilo do seu tema para fazer a fonte funcionar em seu site.
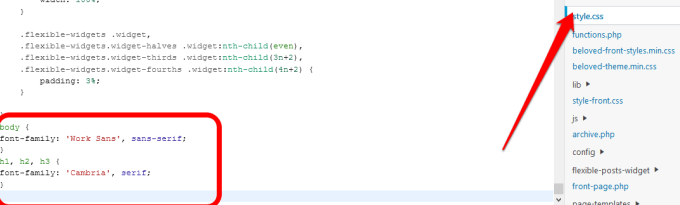
- Para fazer isso, abra o estilo do seu tema.Arquivo CSS e adicione o código para estilizar elementos individuais com suas fontes da web da seguinte forma:
corpo
Fonte-família: 'trabalho sem', sem serrif;
H1, H2, H3
Fonte-família: 'Cambria', serif;

Nesse caso, a fonte principal será o trabalho sem o cabeçalho elementos como H1, H2 e H3 usarão Cambria.
Uma vez feito, salve a folha de estilo e verifique se suas fontes estão funcionando como deveriam. Caso contrário, verifique se as fontes não estão sendo substituídas na folha de estilo ou limpe o cache do navegador e tente novamente.
- Tenha uma fonte de backup para garantir que as fontes possam ser renderizadas ou acessadas facilmente, especialmente para usuários com dispositivos antigos, conexões ruins ou se o provedor de fontes tiver problemas técnicos. Para fazer isso, vá para a folha de estilo e edite o CSS para ler o seguinte:
corpo
Font-Family: 'Work Sans', Arial, Sans-Serif;
H1, H2, H3
Fonte-família: 'Cambria', Times New Roman, Serif;
Se tudo estiver bem, os visitantes do seu site verão suas fontes da web padrão, no nosso caso, trabalho sem e Cambria. Se houver problemas, eles verão as fontes de backup, por exemplo, Arial ou Times New Roman em nosso caso.
2. Como alterar fontes no WordPress hospedando fontes
Hospedar fontes em seus próprios servidores ajuda a otimizar o desempenho de suas fontes da web, mas também é uma maneira mais segura de fazê-lo, em vez de extrair recursos de sites de terceiros.
Fontes do Google e outras fontes da Web permitem baixar fontes para uso como fontes hospedadas localmente, mas você ainda pode baixar outras fontes no seu computador, desde que as licenças permitam que você faça isso.
- Para começar, baixar, descompactar, fazer upload do arquivo de fontes para o seu site e depois vincular -o na sua folha de estilo. Nesse caso, você não precisa envolver as fontes nas funções.arquivo php como você fez com as fontes da web. Confirmar que os arquivos que você está enviando estão no .Formato Woff antes de usá -los em seu site.

- Em seguida, vá para WP-Content/Themes/Themename Para fazer upload do arquivo de fonte para o seu tema.
- Abra a folha de estilo e adicione o código a seguir (neste caso, estamos usando o trabalho sem fonte, mas você pode substituí -lo por suas próprias fontes):
@Tipo de letra
Fonte-família: 'trabalho sem';
SRC: URL (“Fontes/trabalho sem-mendium.TTF ”) formato ('woff'); / * médio */
peso-fonte: normal;
estilo de fonte: normal;
@Tipo de letra
Fonte-família: 'trabalho sem';
SRC: URL (“Fontes/trabalho sem ousadia.TTF ”) formato ('woff'); / * médio */
intensidade da fonte: Negrito;
estilo de fonte: normal;
@Tipo de letra
Fonte-família: 'Cambria';
SRC: URL (“Fontes/Cambria.TTF ”) formato ('woff'); / * médio */
peso-fonte: normal;
estilo de fonte: normal;
Observação: Usar @fontface permite que você use em negrito, itálico e outras variações da sua fonte, após o que você pode especificar o peso ou o estilo para cada fonte.
- Em seguida, adicione o estilo para seus elementos da seguinte maneira:
corpo
Font-Family: 'Work Sans', Arial, Sans-Serif;
SRC: URL (“/fontes/trabalho sem-medium.ttf ”);
H1, H2, H3
Fonte-família: 'Cambria', Times New Roman, Serif;
Personalize sua tipografia WordPress
Mudar fontes no WordPress é uma ótima idéia para melhorar a marca e a experiência do usuário. Não é uma tarefa direta, mas você terá mais controle sobre seu tema.
Você conseguiu personalizar as fontes do seu site usando as etapas usando as dicas neste guia? Conte-nos nos comentários.
- « Como redefinir a sincronização do Chrome para corrigir problemas
- Como clarear os dentes no Photoshop »

