Como anexar o elemento a serem matriculados em JavaScript

- 803
- 163
- Arnold Murray
O empurrar() O método é usado para adicionar elementos na matriz JavaScript. Este tutorial ajudará você a inicializar uma matriz em JavaScript. Depois disso, prenda mais alguns elementos na matriz usando empurrar() Método em JavaScript.
Anexo do elemento para matriz em JavaScript
Primeiro, crie uma matriz em JavaScript. Por exemplo, estamos criando uma matriz com dois elementos "xadrez" e "futebol".
var games = ['xadrez', 'futebol'];| 1 | var games = ['xadrez', 'futebol']; |
Agora anexe mais dois elementos “tênis" um "piscina" na matriz de jogos usando o método push (). Este método retorna o número de elemento na matriz depois de adicionar novos elementos.
var total = jogos.push ('tênis', 'piscina');| 1 | var total = jogos.push ('tênis', 'piscina'); |
Finalmente você pode imprimir os elementos da matriz usando o console.Função de log (). Você também pode verificar o número de elementos imprimindo o valor variável total.
console.log (jogos); // ["xadrez", "futebol", "tênis", "console"].log (total); // 4| 12 | console.log (jogos); // ["xadrez", "futebol", "tênis", "console"].log (total); // 4 |
- Como remover o elemento de matriz por valor em javascript
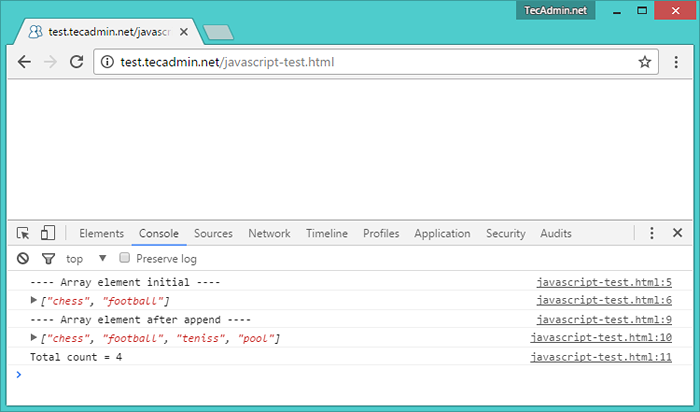
Exemplo de trabalho:
Abaixo está o exemplo funcional de inicializar uma matriz em JavaScript. Depois disso, prenda mais alguns elementos na matriz existente. No final, imprima o elemento da matriz para console.
var games = ['xadrez', 'futebol']; console.log ("---- elemento de matriz inicial ----"); console.log (jogos); var total = jogos.push ('injisiss', 'piscina'); console.log ("---- elemento de matriz após append ----"); console.log (jogos); console.log ("total contagem =" + total);| 123456789101112 | > ©
Ilinuxgeek
Site sobre os sistemas operacionais Linux e Windows
|

