Desenvolvendo um aplicativo móvel simples com estrutura iônica

- 2416
- 35
- Mrs. Christopher Okuneva
A estrutura iônica é uma opção poderosa e popular para o desenvolvimento de aplicativos móveis entre plataformas. Neste artigo, levaremos você a um guia passo a passo para criar um aplicativo móvel simples usando a estrutura iônica.
Pré -requisitos
Antes de começar, você precisará instalar os seguintes pré -requisitos:
- Nó.JS e NPM: Você pode baixar e instalar o nó.JS e NPM do site oficial.
- CLI iônica: Você pode instalar a CLI iônica usando o seguinte comando:
npm install -g @ionic/cli
Etapa 1: Crie um novo projeto iônico
O primeiro passo é criar um novo projeto iônico usando o seguinte comando:
Ionic Start MyApp Tabs --Type = Angular Este comando criará um novo projeto iônico com o nome "MyApp" e a “Tabs” modelo. Também estamos especificando que queremos usar o Angular como estrutura para o nosso projeto.
Etapa 2: Adicione uma nova página
O “Tabs” O modelo vem com três páginas por padrão. Vamos adicionar uma nova página ao nosso aplicativo executando o seguinte comando:
Ionic gerar página sobre Este comando gerará uma nova página chamada "sobre" em nosso aplicativo.
Etapa 3: Adicione conteúdo à página Sobre
Agora que temos uma nova página, vamos adicionar algum conteúdo a ela. Abra o sobre.página.html arquivo localizado no SRC/APP/SOBRE diretório:
nano src/app/about/about.página.html E adicione o seguinte conteúdo:
Sobre as boas -vindas à página Sobre!Este é um aplicativo iônico simples desenvolvido por [seu nome]
| 1234567891011121314151617181920 | Sobre as boas -vindas à página Sobre! Este é um aplicativo iônico simples desenvolvido por [seu nome] |
Este código criará um cartão simples com algum texto que será exibido na página Sobre.
Etapa 4: Atualize a navegação das guias
Desde que adicionamos uma nova página ao nosso aplicativo, precisamos atualizar a navegação nas guias. Abra o guias.página.html arquivo localizado no src/app/tabs diretório:
nano src/app/tabs/tabs.página.html E atualize -o da seguinte forma:
Lista inicial sobre| 123456789101112131415161718 | |
Este código adicionará um novo botão de guia para o "sobre" página.
Etapa 5: Execute o aplicativo
Agora que fizemos nossas alterações, podemos executar o aplicativo no navegador usando o seguinte comando:
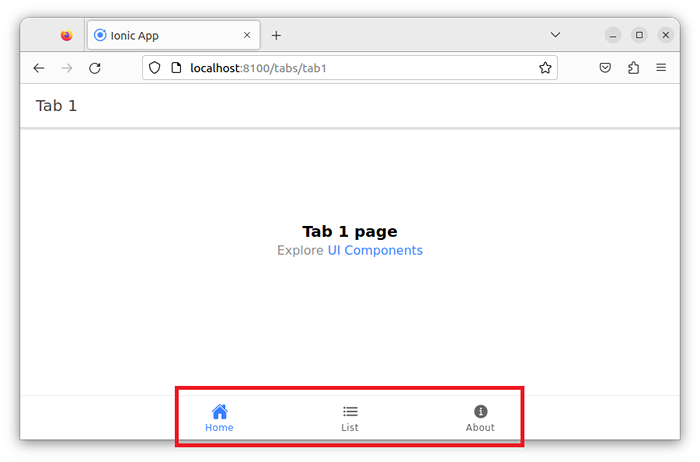
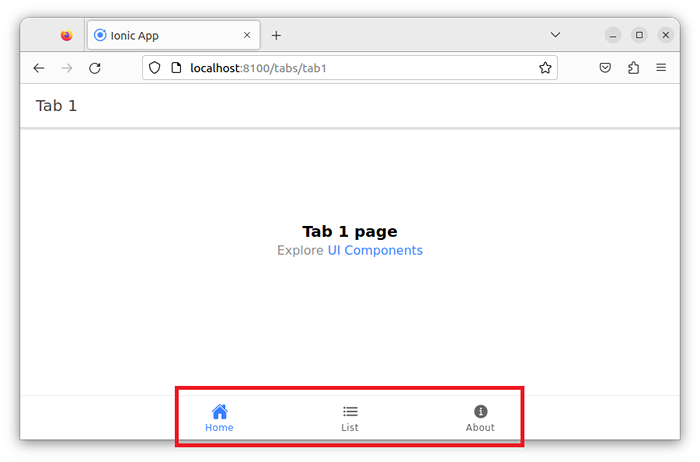
Ionic Serve Este comando compilará e iniciará nosso aplicativo no navegador padrão. Você deve ver as guias "Home", "List" e "Sobre" no aplicativo.
 Desenvolvendo um aplicativo móvel simples com estrutura iônica
Desenvolvendo um aplicativo móvel simples com estrutura iônicaConclusão
Neste artigo, orientamos você através de um guia passo a passo para criar um aplicativo móvel simples usando a estrutura iônica. Começamos criando um novo projeto iônico, adicionando uma nova página, atualizando a navegação nas guias e, finalmente, executando o aplicativo no navegador. Com essas etapas básicas, você pode começar a construir seu
- « Maximizar o potencial do chatgpt na educação
- 5 dicas para uso eficaz do chatgpt no atendimento ao cliente »

