Implante aplicativo angular para Firebase com ações do GitHub

- 3506
- 189
- Robert Wunsch DVM
Esse conjunto de instruções ajuda você a configurar ações do GitHub para construir um projeto angular e implantar para a Hospedagem de Firebase no Evento de Push. Até você pode consultar este tutorial para construir qualquer nó.Aplicação JS e implantação para Firebase.
As ações do GitHub permitem automatizar, personalizar e executar seus fluxos de trabalho de desenvolvimento de software diretamente em seu repositório. É a melhor maneira de criar e manter uma integração contínua/implantação contínua (CI/CD) LifeCyle para o seu aplicativo.
Assumimos que você já levou seu aplicativo ao repositório do GitHub. Vamos começar com a configuração das ações do GitHub.
Etapa 1 - Crie ação do GitHub
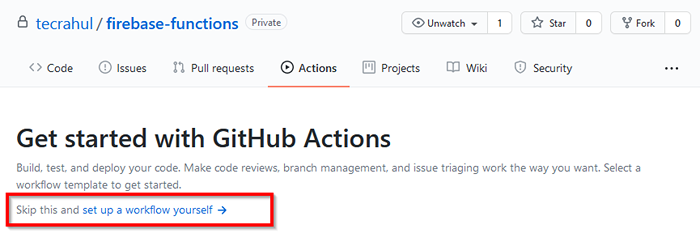
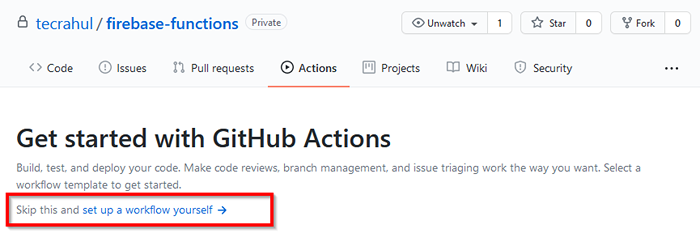
Faça login na sua conta do github e acesse seu repositório. No seu repositório, clique em Ações guia e clique em “Configure um fluxo de trabalho você mesmo" link.
Veja a captura de tela abaixo para referência:

Etapa 2 - Crie um fluxo de trabalho
Depois de clicar no link do fluxo de trabalho setp, isso editará um novo arquivo “.Github/Work Flows/Main.YML ”sob o repositório. Que contém alguma configuração padrão para o fluxo de trabalho.
Você verá o arquivo recém -embalado, algo assim:
Trabalhos: # Este fluxo de trabalho contém um único trabalho chamado "Build" Build: # O tipo de corredor que o trabalho será executado nas etapas do Ubuntu-Latest # representam uma sequência de tarefas que serão executadas como parte das etapas do trabalho : # Check -out seu repositório sob $ github_workspace, para que seu trabalho possa acessá -lo - usa: ações/[email protegido] # executa um único comando usando o shell dos corredores - Nome: Execute um script de uma linha: Echo Hello, mundo! # Executa um conjunto de comandos usando o shell dos corredores - Nome: Execute um script de várias linhas: | eco, adicione outras ações para construir, eco testar e implantar seu projeto.
Etapa 3 - Personalize seu fluxo de trabalho
Agora, personalizaremos o arquivo de configuração do fluxo de trabalho com base em nossos requisitos. Nesta etapa, temos quebra a configuração passo a passo para fazer você entender. Até você pode pular esta etapa, pois o arquivo de configuração completo é fornecido nas próximas etapas.
- Defina o nome do fluxo de trabalho - Esta é uma etapa opcional, mas você pode dar um nome ao seu fluxo de trabalho.
Nome: implantar_to_firebase_hosting
- Personalize o nome do trabalho - Todos os trabalhos são definidos em seções "Jobs:". Primeiro, mudamos o nome do trabalho de Defualt Build para Firebase-Deploy. Você pode mudar isso para qualquer nome, conforme adequado para você.
Trabalhos: Firebase-Deploy:
- Personalize o gatilho - O fluxo de trabalho padrão desencadeia cada empurrar em qualquer galhos. Pode ser necessário limitar isso a ramos específicos.
Por exemplo, ative o fluxo de trabalho apenas em Push to Main ou Release/* Branchas:
on: push: ramificações: - main - liberação/*
- Atualize a ação de check -out - O fluxo de trabalho padrão usa ações/[email protegido], que é a versão mais recente. Portanto, não há necessidade de fazer alterações aqui, mas você ainda pode alterar isso para a maioria das ações atuais/[email protegido]
- Usos: Ações/[Email Protected]
- Personalize o nó.JS Build Trigger - Agora, defina o nó.Versão JS e comandos de construção para o seu aplicativo angular. Por exemplo, estamos usando o nó.JS 12.X versão para construir este aplicativo.
Etapas: - Usos: Ações/[Email Protected] - Usos: Ações/[Email Protected] com: Node -Versão: '12.X ' - Executar: NPM Instale - Executar: NPM Run Build: Prod
- Implantar para Firebase - O último passo é implantar seu aplicativo nas funções do Firebase.
Etapas: - Usos: Ações/[Email Protected] - Usos: Ações/[Email Protected] com: Node -Versão: '12.X ' - Executar: NPM Install - Executar: NPM Run Build: Prod - Usos: W9JDS/[Email Protected] com: Args: Implante --only Hosting Env: Firebase_token: $ Secrets.Firebase_token
De acordo com a configuração acima, a implantação será feita apenas para hospedagem no Firebase. Você pode até mudar o valor do ARGS para “
implantar -funcionar”Para implantar funções firbase.
Agora clique em Iniciar comprometimento do lado direito para cometer seu novo fluxo de trabalho.
Etapa 4 - Setup Firebase Token
Ações do GitHub Implantam Job Precisa de um Firebase_token para que a autenticação implante código no Firebase. Você pode gerar um token usando as ferramentas de cli do Firebase em seu sistema.
Primeiro, instale as ferramentas do Firebase usando o NPM.
NPM I -G Firebase -Tools Em seguida, execute o Firebase Login: CI comando no terminal:
Firebase Login: CI Isso mostrará o link no seu terminal, abrirá este link no navegador da web e complete a autorização. Isso mostrará um token para usar para tarefas de IC.
Exemplo: Firebase implantada -Token "\ $ Firebase_token"
Como não é seguro manter esse token no arquivo de configuração. Adicione este token aos segredos do GitHub.
No seu repositório GitHub, vá para Configurações> Segredos> Novo Secreto do Repositório:
Usar Firebase_token como nome e insira o código secreto em valor seção. Em seguida, clique em Adicionar botão secreto.
Etapa 5 - Configuração final do fluxo de trabalho
Seu arquivo final de configuração do fluxo de trabalho deve se parecer com isso no editor de texto:
arquivo: .Github/Workflow/Main.yml
Nome: Implement_to_firebase_hosting On: Push: Branches: - Master - Release/* Jobs: Firebase -Deploy: Runs -On: Ubuntu -Latest Etapas: - Usa: Ações/[Email Protected] - Usos: Ações/[Email Protected] com: VERIÇÃO DE NODE: '12.X ' - Executar: NPM Install - Executar: NPM Run Build: Prod - Usos: W9JDS/[Email Protected] com: Args: Implante --only Hosting Env: Firebase_token: $ Secrets.Firebase_token
Agora você pode comprometer o arquivo de configuração do fluxo de trabalho no seu repositório. Este fluxo de trabalho é adicionado a .Github/Work Flows/Main.yml. Você pode mudar principal.YML Fielname de sua escolha com .Extensão YML.
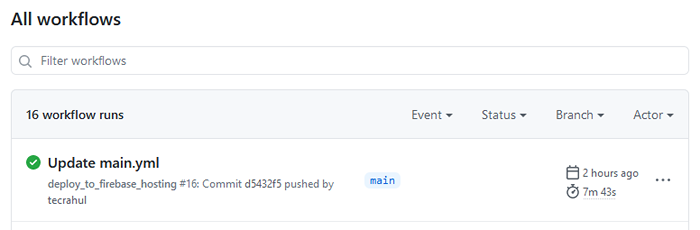
Em seguida, vá em frente e faça algumas mudanças no seu repositório do GitHub. Isso irá tirar a ação do github e executar as etapas definidas no fluxo de trabalho.

Conclusão
Neste tutorial, você aprendeu a construir um projeto angular usando ações do GitHub e implantar para a Hosting de Firebase.
Você também pode visitar a documentação das ações do GitHub para obter mais detalhes.
- « Como instalar o Php 8 no Debian 10
- Como instalar a área de trabalho Matter Matter no Ubuntu 20.04 »

