Implantar um aplicativo angular com pm2

- 4241
- 860
- Enrique Crist
PM2 é um gerente de processo para o nó.Aplicações JS. É útil para executar o nó.Aplicação JS no ambiente de produção. PM2 Fique de olho no seu aplicativo e reinicie -o automaticamente em caso de falhas de aplicativos. O PM2 também tem uma construção no balanceador de carga para facilitar a escala de aplicativos.
Neste tutorial, você aprenderá a instalar a CLI angular no seu sistema Linux. Em seguida, crie uma aplicação angular de amostra. Também execute sua aplicação angular com PM2 em um sistema Linux.
Pré -requisitos
Para usar este tutorial, você deve ter shell no seu servidor com conta privilegiada do sudo. Faça login no seu servidor e abra o shell para continuar o trabalho.
Etapa 1 - Instale o nó.JS
Os sistemas não têm nó.JS instalado, pode usar os comandos abaixo para instalar o nó.JS em seu sistema processando NVM (Node Version Manager).
Execute o comando abaixo para instalar o NVM no seu sistema:
Curl https: // RAW.GithubUserContent.com/criação/nvm/mestre/instalação.sh | Bash Em seguida, instale qualquer versão NodeJS recomendada para o seu aplicativo. O comando abaixo instalará o nó.JS 12 no seu sistema. Você pode alterar qualquer número de versão em vez de 12.
NVM Instale 12 Depois que a instalação foi concluída com sucesso. Veja a versão instalada do nó.JS e NPM executando os seguintes comandos.
Nó -vv12.18.2
NPM -V6.14.5
Etapa 2 - Instale a CLI angular com PM2
CLI angular é o utilitário de linha de comando para criar, construir e executar aplicações angulares. Está disponível como módulo de nó para instalar em qualquer sistema que tenha o NPM instalado.
Execute o comando abaixo para instalar o aplicativo angular mais recente do seu sistema:
npm install -g @angular/cli Além disso, instale o aplicativo PM2 executando o seguinte comando:
NPM Install -g PM2 Nesta fase, seu sistema é criar para criar e executar aplicação angular.
Etapa 3 - Crie aplicação angular
Pule esta etapa, se você já tiver seu aplicativo angular. Caso contrário, vamos criar um aplicativo angular de amostra em seu sistema com poucos comandos simples.
Crie e mude para o diretório para manter seu aplicativo angular.
sudo mkdir -p/var/www/apps && cd/var/www/apps Em seguida, crie um novo aplicativo usando o comando ng novo, seguido pelo nome do aplicativo. Altere o meu aplicativo meu angular com um nome adequado para o seu aplicativo.
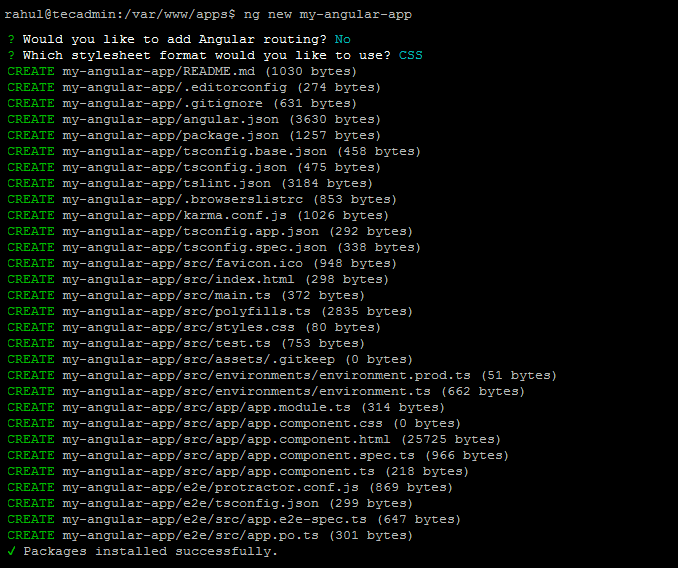
ng novo meu angular-aplicativo Após a instrução na tela para ativar o roteamento e selecionar um dos formatos da folha de estilo. A captura de tela abaixo mostrando que eu habilitei o roteamento angular e selecione CSS for Stylesheet.
 Crie aplicação angular com CLI angular
Crie aplicação angular com CLI angularAguarde a conclusão da instalação. Depois disso, isso criará um diretório com o mesmo nome do seu aplicativo no diretório atual com todos os arquivos do seu aplicativo angular.
Mude para o seu aplicativo e inicie a aplicação angular no modo de desenvolvimento. Por padrão, NG serve a aplicação de início apenas no host localizador. Eu usei -Host 0.0.0.0 para disponibilizar o aplicativo para usuários remotos.
CD My-angular-Appng servir -hospedeiro 0.0.0.0
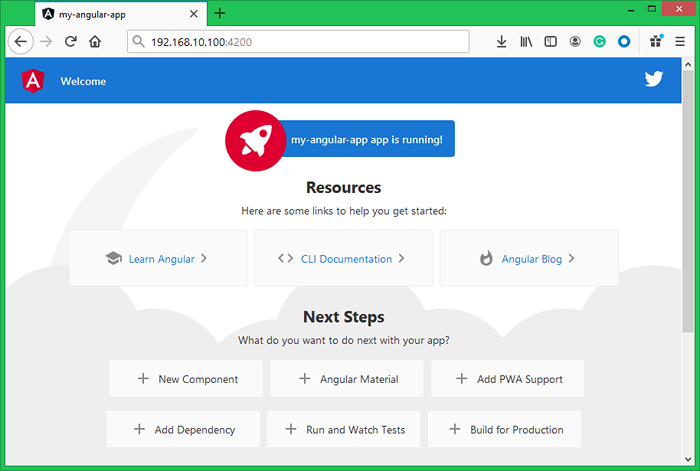
Depois que o serviço começou, acesse seu aplicativo em um navegador da web. O angular padrão escuta na porta 4200. Caso qualquer outro aplicativo use a mesma porta, especifique outra porta usando -port com um número de porta.

Etapa 4 - Execute Angular com PM2
Nesta etapa, descreveremos você sobre como executar o aplicativo angular com o comando pm2. Você pode definir comportamentos de tempo de execução do PM2, fornecendo as entradas na linha de comando. Aqui estamos discutindo com opções usadas rapidamente com PM2. Leia um por um e use conforme seus requisitos.
1. Isso simplesmente iniciará o servidor angular para servir seu aplicativo em 127.0.0.1 (localhost) e porta 4200. Depois de iniciar o serviço, você pode acessar seu aplicativo apenas a partir de máquina local.
PM2 Iniciar "ng servir" 2. Aqui estamos instruindo o NG a iniciar o aplicativo em todas as interfaces do sistema. Portanto, qualquer usuário pode acessá -lo a partir de sistemas de sistema. Mas isso ainda usará a porta padrão 4200.
PM2 Iniciar "ng servir -Host 0.0.0.0 " 3. Em seguida, você pode personalizar seu comando ng servidor para ser executado em porta específica. Por exemplo, o comando abaixo iniciará a aplicação angular na porta 8082.
PM2 Iniciar "ng servir -Host 0.0.0.0 -Port 8082 " 4. Altere o nome do seu aplicativo no PM2. Use o parâmetro NAME com o comando pm2 seguido pelo nome do seu aplicativo.
PM2 Iniciar "ng servir -Host 0.0.0.0 -Port 8082 " -Nome" My Angular App " 5. Habiliting Watch é outro ótimo recurso do PM2. Ao ativar o PM2, vigie as alterações no diretório especificado. Ele também reiniciará o aplicativo depois de obter alterações nos arquivos. Isso reduz sua dor de reiniciar o aplicativo depois de fazer alterações sempre.
PM2 Iniciar "ng servir -Host 0.0.0.0 --Port 8082 "--name" My Angular App "---watch/var/www/apps/my-angular-App Depois de iniciar seu aplicativo angular usando PM2. Execute o seguinte comando para visualizar o status do seu aplicativo.
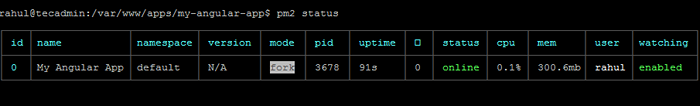
status pm2  Verifique o status do PM2 da aplicação angular
Verifique o status do PM2 da aplicação angularPara qualquer problema, você pode executar o comando pm2 logs seguido pelo ID do aplicativo exibido no comando acima. Isso exibirá o aplicativo e o log na tela do aplicativo e erro.
PM2 logs 0 Conclusão
Neste tutorial, você aprendeu a implantar aplicativos angulares usando PM2 em qualquer sistema Linux.

