Crie seus próprios aplicativos 'navegador da web' e 'Gravador de Desktop' usando PygoBject - Parte 3

- 3004
- 653
- Mrs. Christopher Okuneva
Isto é o 3º Parte da série sobre a criação de aplicativos da GUI sob a área de trabalho do Linux usando PygoBject. Hoje vamos falar sobre o uso de alguns módulos e bibliotecas avançados do Python em nossos programas como 'OS','Webkit','solicitações de'E outros, além de outras informações úteis para programar.
 Crie seu próprio navegador e gravador da Web - Parte 3
Crie seu próprio navegador e gravador da Web - Parte 3 Requisitos
Você deve passar por todas essas partes anteriores da série daqui, para continuar mais instruções sobre como criar aplicativos mais antecipados:
- Crie aplicativos GUI no Linux Desktop usando PygoBject - Parte 1
- Criação de aplicativos PygoBject avançados no Linux - Parte 2
Módulos e bibliotecas em Python são muito úteis, em vez de escrever muitos subprogramas para fazer alguns trabalhos complicados que levarão muito tempo e trabalho, você pode simplesmente importá-los ! Sim, basta importar os módulos e bibliotecas que você precisa para o seu programa e você poderá economizar muito tempo e esforço para concluir seu programa.
Existem muitos módulos famosos para Python, que você pode encontrar no Python Module Index.
Você também pode importar bibliotecas para o seu programa Python, de “Gi.Repositório de importação GTK”Esta linha importa a biblioteca GTK para o programa Python, existem muitas outras bibliotecas como GDK, Webkit ... etc.
Criando aplicativos de GUI antecipados
Hoje, criaremos 2 programas:
- Um navegador simples da web; que usará a biblioteca webkit.
- Um gravador de mesa usando o comando 'avConv'; que usará o módulo 'OS' do Python.
Não vou explicar como arrastar e soltar widgets no Brilho Designer a partir de agora, vou apenas lhe dizer o nome dos widgets que você precisa criar, além .brilho arquivo para cada programa e o arquivo python com certeza.
Criando um navegador da web simples
Para criar um navegador da web, teremos que usar o “Webkit”Motor, que é um mecanismo de renderização de código aberto para a web, é o mesmo que é usado em cromada/Cromo, Para mais informações sobre isso, você pode se referir ao webkit oficial.Site da Org.
Primeiro, teremos que criar a GUI, abrir o Brilho Designer e adicione os seguintes widgets. Para obter mais informações sobre como criar widgets, siga o Parte 1 e Parte 2 desta série (links dados acima).
- Criar widget 'Window1'.
- Criar widget 'Box1' e 'Box2'.
- Criar widget 'Button1' e 'Button2'.
- Criar widget 'Entry1'.
- Criar widget 'scrollledwindow1'.
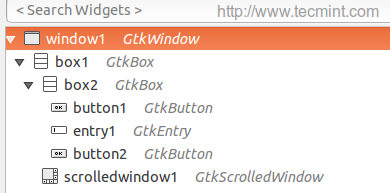
 Adicione widgets
Adicione widgets Depois de criar widgets, você receberá a seguinte interface.
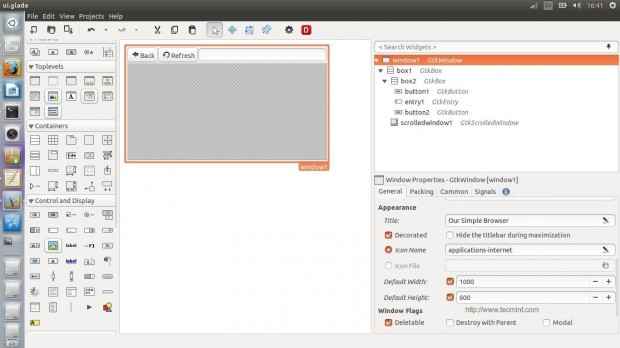
 Interface glade
Interface glade Não há nada de novo, exceto o “Janela rolada" ferramenta; Este widget é importante para permitir o Webkit motor a ser implantado dentro dele, usando o “Janela rolada“Widget, você também poderá rolar horizontal e verticalmente enquanto navega nos sites.
Você terá agora para adicionar “backbutton_clicked”Manipulador para o Voltar botão "clicado”Sinal,“RefreshButton_Clicked”Manipulador para o botão Atualizar“sinal clicado" e "EnterKey_ClickedManipulador para o “ativado”Sinal para a entrada.
O completo .brilho O arquivo para a interface está aqui.
FALSO NOSSO CENTRO DE BROWSER SIMPLES 1000 600 APLICAÇÕES-ENTERNENT VERDADEIRO FALSO VERTICAL Verdadeiro Falso GTK-Go-back True Verdadeiro Halte True Verdadeiro Verdadeiro 0 GTK-Refresque verdadeira verdadeira verdadeira metade verdadeira verdadeira falsa verdadeira 1 verdadeiro verdadeiro verdadeiro
Agora copie o código acima e coloque -o no “Ui.brilho”Arquivo em sua pasta doméstico. Agora crie um novo arquivo chamado “mywebbrowser.py”E insira o seguinte código dentro dele, toda a explicação está nos comentários.
#!/usr/bin/python #-*-codificação: utf-8-*-## aqui importamos a biblioteca GTK e o mecanismo webkit. de gi.Repositório Importar GTK, Manipulador de classe Webkit: DEF BackButton_Clicked (Self, Button): ## Quando o usuário clica no botão traseiro, o ''.O método go_back () 'é ativado, que enviará o usuário para a página anterior automaticamente, esse método é parte do mecanismo webkit. navegador.go_back () def refreshbutton_clicked (self, botão): ## a mesma coisa aqui, o '.Reload () 'Método é ativado quando o botão' Atualizar 'é clicado. navegador.Reload () Def EnterKey_Clicked (Self Button): ## Para carregar o URL automaticamente quando a tecla "Enter" é atingida no teclado enquanto focando na caixa de entrada, temos que usar o '.Método load_uri () e pegue o URL na caixa de entrada. navegador.load_uri (urlentry.get_text ()) ## Nada de novo aqui… Acabamos de importar a 'ui.Arquivo Glade '. construtor = gtk.Construtor () construtor.add_from_file ("UI.glade ") construtor.Connect_signals (Handler ()) Window = Builder.get_object ("Window1") ## Aqui está a nova parte ... criamos um objeto global chamado 'BrowserHolder' que conterá o mecanismo de renderização do Webkit e o definimos como 'webkit.WebView () 'Qual é a coisa padrão a fazer se você quiser adicionar um mecanismo de webkit ao seu programa. BrowserHolder = Webkit.Webview () ## para não permitir a edição da página da web. navegador.set_editable (false) ## o URL padrão a ser carregado, usamos o método 'load_uri ()'. navegador.load_uri ("https: // tecmint.com ") urlentry = construtor.get_object ("Entry1") Urlentry.set_text ("https: // tecmint.com ") ## aqui importamos o objeto ScrollledWindow1 da interface do usuário.Arquivo Glade. Scrollled_window = Builder.get_object ("scrollledwindow1") ## usamos o '.Add () 'Método para adicionar o objeto' BrowserHolder 'à janela rolada, que contém nosso navegador Webkit. Scrolled_window.Add (BrowserHolder) ## e, finalmente, mostramos o objeto 'BrowserHolder' usando o '.Método Show () '. navegador.SHOW () ## Dê a esse desenvolvedor um cookie ! janela.Connect ("Delete-Event", GTK.main_quit) janela.show_all () gtk.principal() Salve o arquivo e execute -o.
$ chmod 755 mywebbrowser.py $ ./mywebbrowser.py
E é isso que você vai conseguir.
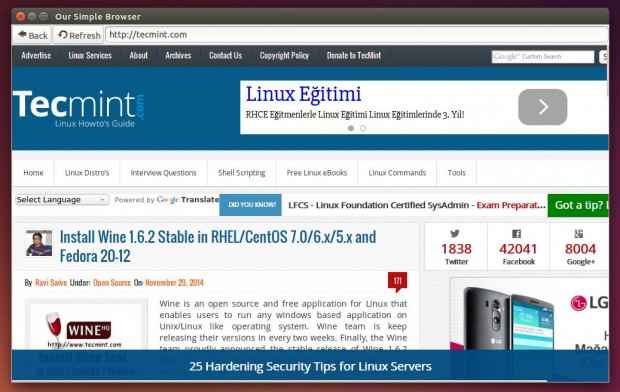
 Crie seu próprio navegador da web
Crie seu próprio navegador da web Você pode se referir para o Webkitgtk documentação oficial para descobrir mais opções.
Criando um gravador de mesa simples
Nesta seção, aprenderemos a executar comandos do sistema local ou scripts de shell do arquivo python usando o 'OS'Módulo, que nos ajudará a criar um simples gravador de tela para o desktop usando o'AvConvComando.
Abra o Designer Glade e crie os seguintes widgets:
- Criar widget 'Window1'.
- Criar widget 'Box1'.
- Criar widgets 'Button1', 'Button2' e 'Button3'.
- Criar widget 'Entry1'.
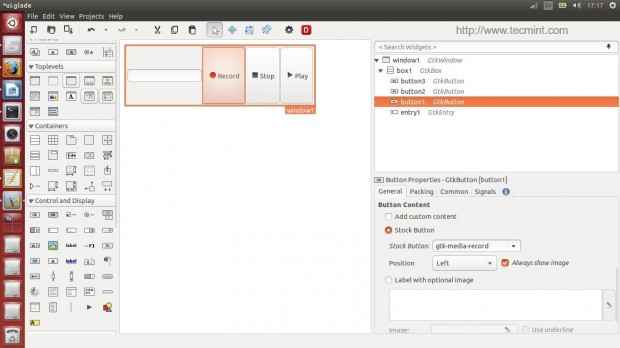
 Criar widgets
Criar widgets Depois de criar os referidos widgets acima, você ficará abaixo da interface.
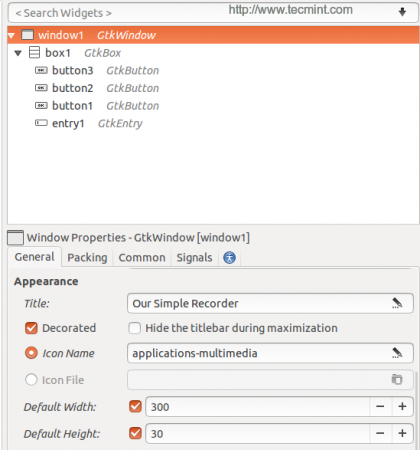
 Interface da interface do usuário Glade
Interface da interface do usuário Glade Aqui está o completo Ui.brilho arquivo.
FALSO NOSSO CENTRO DE REGORDADOR PELEMENTO 300 30 APLICAÇÕES M-MULTIMEDIA Verdadeiro verdadeiro verdadeiro verdadeiro verdadeiro verdadeiro 0 GTK-Media-registro Verdadeiro verdadeiro verdadeiro verdadeiro verdadeiro verdadeiro 1 GTK-Media-Stop True verdadeiro verdadeiro verdadeiro verdadeiro true 2 gtk-media-play True True True True 3
Como sempre, copie o código acima e cole -o no arquivo “Ui.brilho"No seu diretório doméstico, crie um novo"MyRecorder.py”Arquive e insira o seguinte código dentro dele (toda nova linha é explicada nos comentários).
#!/usr/bin/python #-*-codificação: utf-8-*-## aqui importamos a biblioteca GTK e o módulo OS. de gi.Manipulador de classe OS de importação do repositório GTK: def RecordButton (self, botão): ## definimos uma variável: 'filepathandname', atribuímos a variável local '$ home' para ele + "/" + o nome do arquivo do texto do texto caixa de entrada. filepathandname = os.Environ ["Home"] + "/" + Entrada.get_text () ## aqui exportou a variável 'filepathandname' de Python para a variável 'nome do arquivo' no shell. OS.Environ ["FileName"] = FilePathandName ## Usando 'OS.System (Command) 'Podemos executar qualquer comando shell ou script de shell, aqui executamos o comando' AvConv 'para gravar o vídeo e o áudio da área de trabalho. OS.System ("AVCONV -F X11GRAB -R 25 -S 'XDPYINFO | GREP'.0 -vcodec libx264 -Threads 4 $ filename -y & ") def stopbutton (self, botão): ## execute o comando 'killall avconv' quando o botão de parada for clicado. OS.System ("Killall AvConv") Def PlayButton (Self, Button): ## Execute o comando 'AvPlay' no shell para reproduzir o arquivo gravado quando o botão de reprodução for clicado. OS.System ("AvPlay $ FileName &") ## Nada de novo aqui ... Acabamos de importar a 'UI.Arquivo Glade '. construtor = gtk.Construtor () construtor.add_from_file ("UI.glade ") construtor.Connect_signals (Handler ()) Window = Builder.get_object ("window1") entrada = construtor.Get_Object ("Entry1") entrada.set_text ("MyRecording-File.Avi ") ## Dê a esse desenvolvedor um biscoito ! janela.Connect ("Delete-Event", GTK.main_quit) janela.show_all () gtk.principal() Agora execute o arquivo aplicando os seguintes comandos no terminal.
$ chmod 755 MyRecorder.py $ ./MyRecorder.py
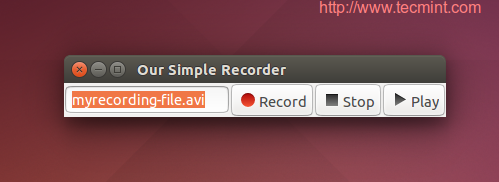
E você conseguiu seu primeiro gravador de mesa.
 Crie gravador de mesa
Crie gravador de mesa Você pode encontrar mais informações sobre o 'OS'Módulo na biblioteca Python OS.
E é isso, criar aplicativos para o Linux Desktop não é difícil usando PygoBject, Você só precisa criar a GUI, importar alguns módulos e vincular o arquivo python à GUI, nada mais, nada menos. Existem muitos tutoriais úteis sobre fazer isso no site do PygoBject:
Você já tentou criar aplicativos usando pygobject? O que você acha de fazer isso? Quais aplicativos você desenvolveu antes?
- « 11 Comandos 'AvConv' para gravar, converter e extrair vídeos e áudios do terminal Linux
- Como instalar e configurar o 'cache apenas o servidor DNS' com 'Unbound' no RHEL/CENTOS 7 »

