Melhores editores de código HTML e CSS para Linux

- 1991
- 147
- Maurice Champlin
Resumo: Neste tutorial, analisamos os 8 melhores editores de código HTML e CSS para desenvolvedores de Linux.
HTML & CSS Os editores permitem que os desenvolvedores desenvolvam aplicativos da Web mais rapidamente e eficientemente. Eles fornecem todas as ferramentas certas necessárias para simplificar e aprimorar a escrita do código. Os editores modernos de HTML e CSS são enviados com todas as ferramentas, plugins e ferramentas essenciais para otimizar o desenvolvimento da Web.
Editores de código HTML e CSS
HTML & CSS Os editores são classificados em dois: Editores de texto e Wysiwyg (“O que você vê é o que você ganha“) Editores.
Wysiwyg html Os editores são uma ótima opção para iniciantes, pois permitem que você veja como será o front -end do seu site para seus visitantes. Além disso, esse tipo de editor geralmente vem com uma interface de arrastar e soltar para que você possa adicionar, remover e alterar, imagens, títulos e outros elementos na página sem ter que escrever nem uma única linha de código.
Por outro lado, editores de texto, não exibem como será o site no front -end. Você também precisa escrever e editar código em vez de arrastar e soltar elementos na página. Mas, para seu crédito, os editores de texto oferecem recursos como detecção de erros e conclusão automática que facilitam a redação do código.
Agora dê uma olhada em alguns dos melhores editores de código HTML e CSS para Linux.
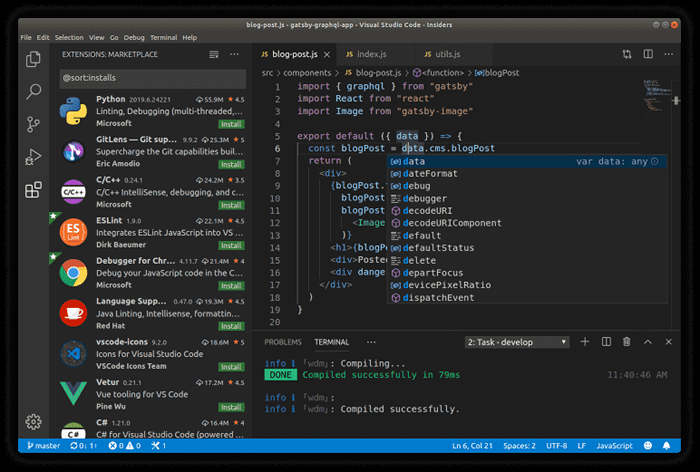
1. Código do Visual Studio
Começamos com o código do Visual Studio, que é sem dúvida um dos melhores editores de código -fonte. Desenvolvido por Microsoft, O Código do Visual Studio é um editor de plataforma cruzada e de código aberto que fornece todos os recursos e ferramentas certos para desenvolver seus aplicativos. Além de apoiar o HTML e o CSS, ele também suporta mais de 36 linguagens de programação, incluindo Python, Java, Typescript, Lua, C, C ++ e PHP, entre outros.
Em vez do complemento automático padrão e destaque da sintaxe, Vs código fornece Intellisense, que oferece conclusão inteligente, dependendo da função, definição, tipo de variável e módulos importados. Também oferece grande integração com Git permitindo que você puxe ou empurre o código de qualquer hospedado Scm servidor.
 Código do Visual Studio
Código do Visual Studio Outros recursos importantes incluem:
- Interface de linha de comando integrada.
- Vários plugins e extensões, como Mais bonito para formatar código e fornecer funcionalidade estendida.
- Visualização dividida que permite multitarefa.
- Git O suporte permitirá que você empurre ou puxe recursos diretamente do editor.
- Atalhos de teclado padrão.
- Ferramentas de depuração para ajudar os usuários a visualizar e depurar erros.
- Extensa base de usuários com recursos e guias prontamente disponíveis.
- Comentar sobre o código ajuda a rastrear e recordar, dependendo da sequência que você prefere.
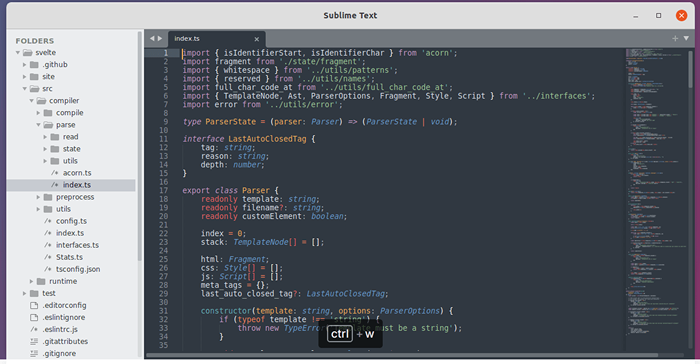
2. Texto sublime 4
Sublime Text 4 é um editor de plataforma cruzada de código livre e de código aberto para programadores avançados. Ele oferece os recursos padrão disponíveis em outros editores, como edição dividida, suporte cruzado e edição de seleção múltipla.
O editor também é altamente personalizável. De menus a ligações -chave e trechos, quase tudo no editor pode ser aprimorado para melhor se adequar às suas preferências. Todos esses recursos estão incluídos na versão gratuita, mas, eventualmente, começa a exibir anúncios pop-up incentivando você a fazer compras.
 Editor de texto sublime
Editor de texto sublime Recursos adicionais incluem:
- Edição multi-linha - Esta ferramenta permite editar simultaneamente várias linhas de código em um documento de texto.
- Expressão regular encontra e substitua - Esse recurso oferece a capacidade de pesquisar e encontrar seqüências de texto semelhantes, mas diferentes para editar.
- Trechos de texto - Com esta ferramenta, você pode inserir blocos de texto que aparecem repetidamente em qualquer projeto.
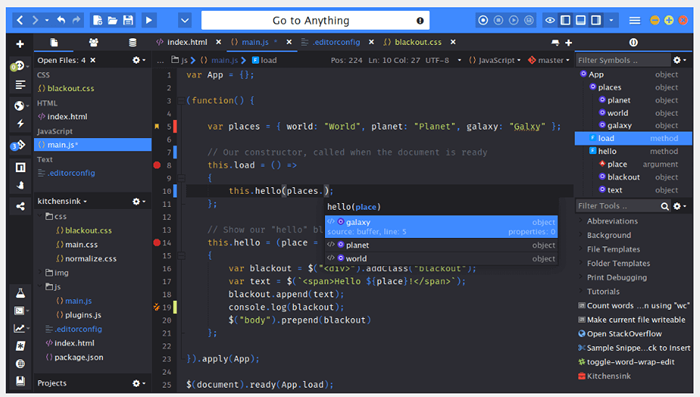
3. Komodo IDE
Komodo IDE é outro editor de código de código aberto e de código aberto que também funciona como um ambiente de desenvolvimento integrado (Ide). Este editor trabalha como editor e desbotador, melhorando bastante seu fluxo de trabalho. Komodo IDE suporta vários idiomas, incluindo JavaScript, Python, Ruby, Go, Php, Perl e Node.JS.
Também é oferecido no aplicativo uma prévia ao vivo que permite testar e editar em uma tela em vez de alternar entre as guias. O recurso de salvamento automático garante que você não perca tempo esperando antes de revisar seu trabalho. Claro, todos esses recursos são gratuitos.
 Editor de Komodo IDE
Editor de Komodo IDE Aqui estão alguns outros recursos principais:
- Depuração gráfica - Este software emprega algumas das ferramentas de depuração mais poderosas e eficientes.
- Trechos de abreviação automática - Depois de digitar uma abreviação, esse recurso aciona automaticamente a seleção de trechos.
- Pontos de elástico da guia - Seu código é recuado automaticamente à medida que você digita.
- Dicas de preenchimento automático e chamadas - Não apenas suporta vários idiomas, mas também detecta diferentes idiomas presentes em um arquivo.
Komodo IDE está disponível para Mac, Linux e Windows.
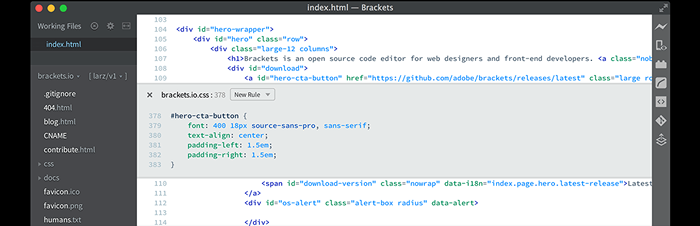
4. Suportes
Suportes é um editor de código gratuito e de código aberto, que não fornece uma prévia no mesmo painel do código CSS, mas ainda permite visualizar suas alterações através da conexão com o seu navegador.
Parte de Suportes'Charm é que ele permite que você altere as regras existentes e adicione novas regras a qualquer elemento ou classe CSS sem ter que abrir sua folha de estilo.
 Suportes - Editor de código -fonte
Suportes - Editor de código -fonte Os recursos adicionais deste editor são:
- Extensões - Qualquer usuário pode adicionar aos recursos do software desde Suportes aceita extensões.
- Salvamento automático - As alterações feitas no seu arquivo são salvas automaticamente.
- Suporte pré -processador - Os colchetes oferecem suporte para pré -processadores, por exemplo, menos e arquivos SCSS são suportados.
- Visualização ao vivo - Esta ferramenta permite que você veja a saída do seu código no navegador assim que fizer as alterações.
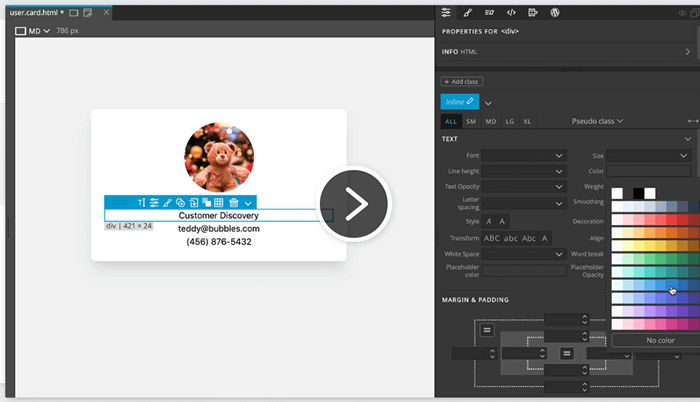
5. Pinegrow
O Pinegrow Editor é um construtor de sites visuais que compartilha algumas semelhanças com os construtores de páginas de arrastar e soltar. Pinegrow é como opções de assinatura anuais, mensais e vitalícias.
 Editor da Web Pinegrow
Editor da Web Pinegrow Algumas das principais características deste editor são:
- Modo de visualização flexível - Depois de concluir seu processo de construção principal, você pode ver como seu site está sendo executado em diferentes plataformas.
- Fundação e bootstrap - O Pine Grow facilita a edição de CSS, SASS, CSS, Bootstrap e Tailwind CSS em um ambiente ao vivo. O Pine Grows também vem com um editor CSS que oferece a capacidade de alterar os estilos embutidos da CSS Grids e as regras ativas.
- Modelos e design - O software não possui modelos pré-fabricados, mas o pinho cresce cheia de instrumentos suficientes para projetar um aplicativo da web do zero.
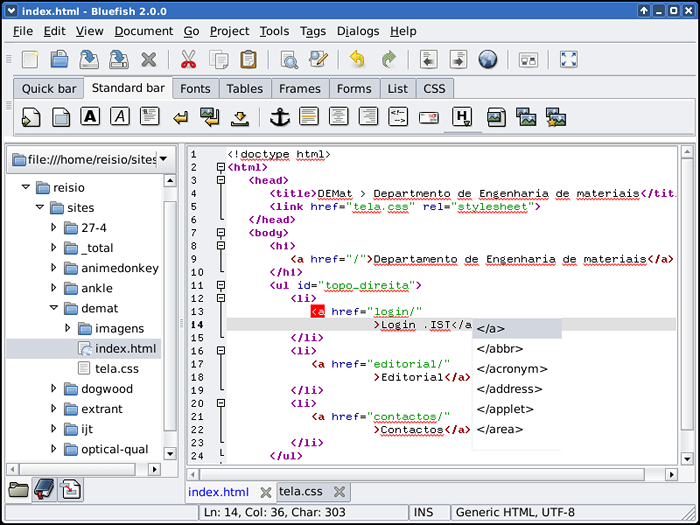
6. Anchova
Bluefish é um editor de código poderoso, gratuito e de código aberto, escrito na linguagem de programação C, que suporta uma ampla variedade de linguagens de marcação e codificação, incluindo HTML, CSS, XML, C, C ++, Perl, Python, Javascript e Java entre muitos outros.
Anchova é rápido, leve e fácil de aprender. Ele é uma plataforma cruzada e fornece um rico conjunto de ferramentas e recursos que permitem aos desenvolvedores codificar perfeitamente seus aplicativos e sites.
O Anchova O editor de código é altamente configurável e extensível usando scripts e plugins. A maioria dos scripts já vem configurada, incluindo verificações de sintaxe e marcação para a maioria das linguagens de marcação e programação.
 Editor de código Bluefish
Editor de código Bluefish Num relance, Anchova Oferece os seguintes recursos importantes:
- Realce de sintaxe
- Cursor e destaque da linha
- Pesquise e substitua
- Pesquise arquivos usando o navegador de arquivos interno
- Dobragem de código
- Código de conclusão automática
- Funcionalidade de upload/download
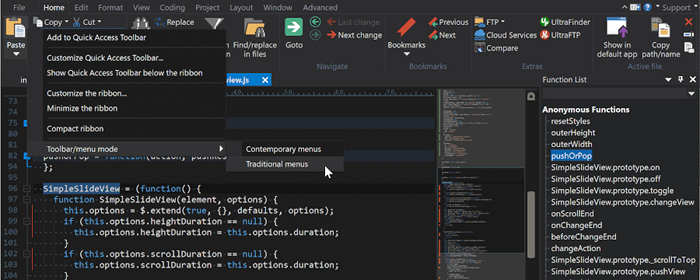
7. Ultraedit
UltraEdit é um editor de texto comercial e de plataforma cruzada que funciona no Windows, Linux e MacOS. É um editor de código poderoso e rico em recursos que inclui praticamente todas as ferramentas e recursos necessários para desenvolver e empacotar aplicativos sem problemas. É extremamente personalizável e é usado principalmente por entidades corporativas, como empresas e grandes organizações.
Ultraedit é rápido e robusto e é ideal ao trabalhar com arquivos grandes. Você pode carregar e visualizar arquivos grandes ou pesados de até 10 GB, sem lapsos de desempenho ou velocidade. Além disso. Ele suporta uma ampla gama de linguagens de marcação e codificação, incluindo HTML, PHP, Perl, Python, C/C ++ e muito mais.
 Editor de texto UltraEdit
Editor de texto UltraEdit O editor de código vem com todos os sinos e assobios que incluem:
-
- Destaque da sintaxe configurável
- Código de conclusão automática
- Dobragem de código
- Visualização ao vivo em HTML
- Cliente FTP totalmente integrado
- Funcionalidade de localização e substituição poderosa
- Edição multi-seleção e multi-caret
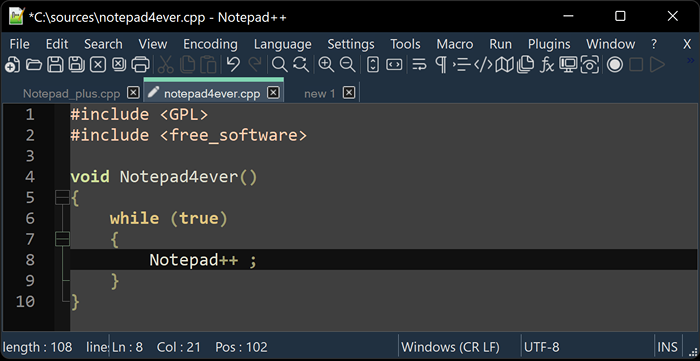
8. Bloco de anotações++
O último na lista é o editor de notas ++, que está escrito na programação C ++, Bloco de anotações++ é um editor popular de texto leve que existe há quase duas décadas agora. Ele construiu uma grande comunidade de fãs e desfrutou de milhões de downloads desde o seu início.
Bloco de anotações++ Suporta várias linguagens HTML, CSS, JavaScript e programação, incluindo Python, Ruby, C e C ++, entre outros.
 Editor de código -fonte livre no bloco de notas ++
Editor de código -fonte livre no bloco de notas ++ Recursos notáveis incluem:
- Conclusão automática
- Destaque da sintaxe definida pelo usuário
- Diretrizes de estaca e recuo destacando
- Pesquisa de expressão regular/substituição suportada
- Gravação macro e reprodução
- Status do arquivo de detecção automática
Escolhendo seu editor de código
Claramente, não há escassez de bons editores HTML e CSS, mas o melhor editor oferecerá recursos e extensões mais adequados às suas necessidades. Seja ao vivo opções de visualização, destaque da sintaxe ou um editor mais avançado com ferramentas sofisticadas, espero que você encontre seu ajuste perfeito entre os editores que listamos.
Perdemos qualquer editores úteis de HTML & CSS que você acha que deveria estar na lista? Deixe -nos saber nos comentários.
- « Como usar o comando CHOWN para alterar a propriedade de arquivos [11 exemplos]
- Como salvar um arquivo no editor VI / VIM no Linux »

